HexoのFront-matterにカテゴリーとタグを上手く設定する方法

Hexoブログをある程度制作した辺りでちょっとした違和感に気づく。カテゴリーとタグの表示がおかしい。公式ドキュメント通り書いたはずなのに意図通り出力されていない。詳しく書いている日本語ドキュメントもなかったのでメモと残しておきたい。
カテゴリーとタグの違い
Hexoのカテゴリーとタグの差は階層化。カテゴリーは階層化することが可能。タグはどう書いても階層化されない。この違いに気づいていなかったので若干ハマってしまった。
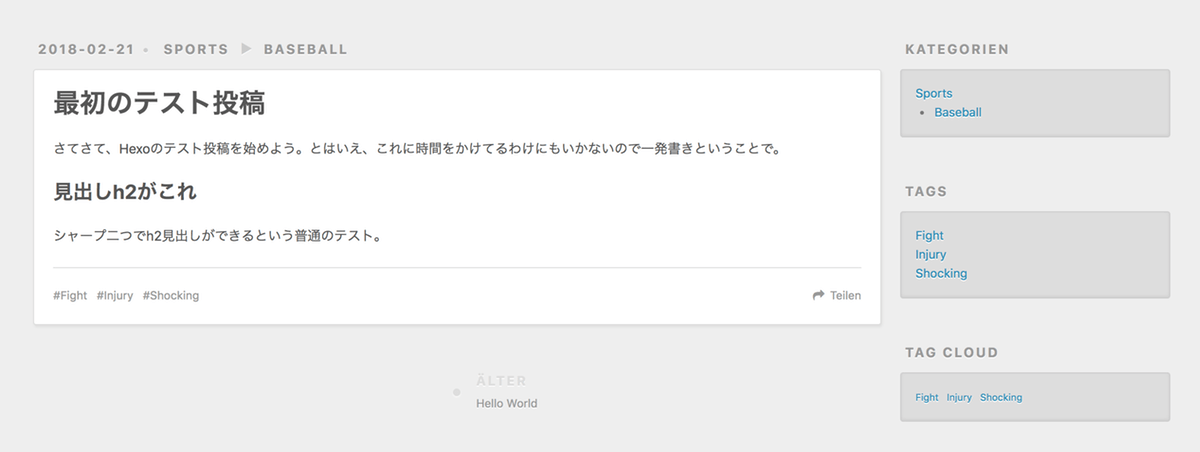
公式には例として以下ような書き方が記されていた。複数のカテゴリーとタグをつける場合の書き方かと思っていたが、実はカテゴリーの方だけ階層化されている。
categories:
- Sports
- Baseball
tags:
- Injury
- Fight
- Shocking

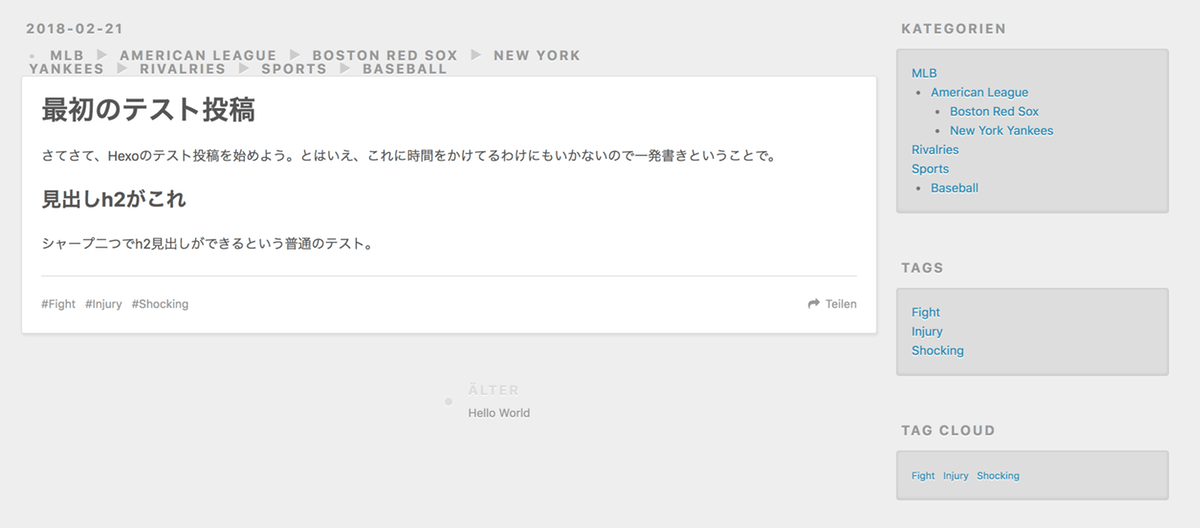
カテゴリーを階層化できるのはありがたいことだけど、普通にカテゴリーを複数設定するにはどうすればいいのだろう。公式にカテゴリーの例がもう1つあったのでコピペしてみる。
categories:
- [Sports, Baseball]
- [MLB, American League, Boston Red Sox]
- [MLB, American League, New York Yankees]
- Rivalries

デフォルトテーマのパンくず部分がよくわからなくなってしまったが、どうやら [] で挟んだカテゴリーは階層化されず複数設定できそう。
カテゴリーとタグを複数設定
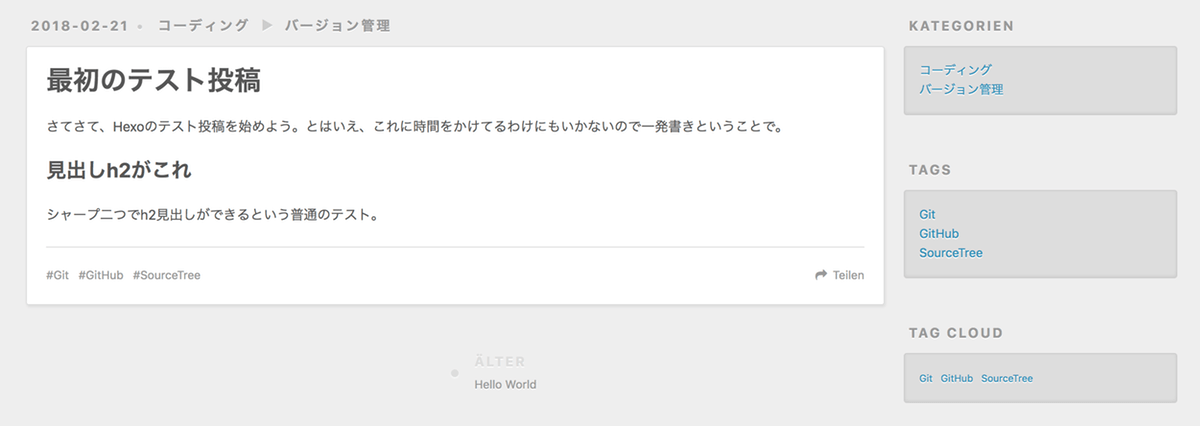
カテゴリーの仕様を踏まえて、現在は以下のように書いている。
categories:
- [コーディング]
- [バージョン管理]
tags:
- [Git]
- [GitHub]
- [SourceTree]

デフォルトテーマの性質でパンくず部分が階層化して見えるが、ソース上はカテゴリーが並列になっている。サイドバーのカテゴリーも2つに別れた。
ちなみに、categories は category と書いても動作する。タグは [] で囲わなくてもいいが、カテゴリー側に付けるのを忘れそうなので、書き方を統一させるためにあえて付与している。
