短縮記法EmmetでHTMLコーディングを部分的に楽する

HTMLコーディングを始めて1か月目でしんどくなった。慣れていないのもあり、とにかく時間がかかる。また、よく閉じタグの </div> などを書き忘れて表示が崩れていた。
何か打開策があるだろうと考え「html 書き方 効率化」などで調べたところ、「Emmet」というものが多くヒットした。どうやら、HTMLやCSSをショートカットで書いていけるらしい。
Emmetには書き方のルールが色々あるけれど、部分的に使っていくことができる。僕の場合、時間がかかりがちな記述をEmmetに切り替えるだけでHTMLコーディングがかなり楽になった。
Emmetの概要

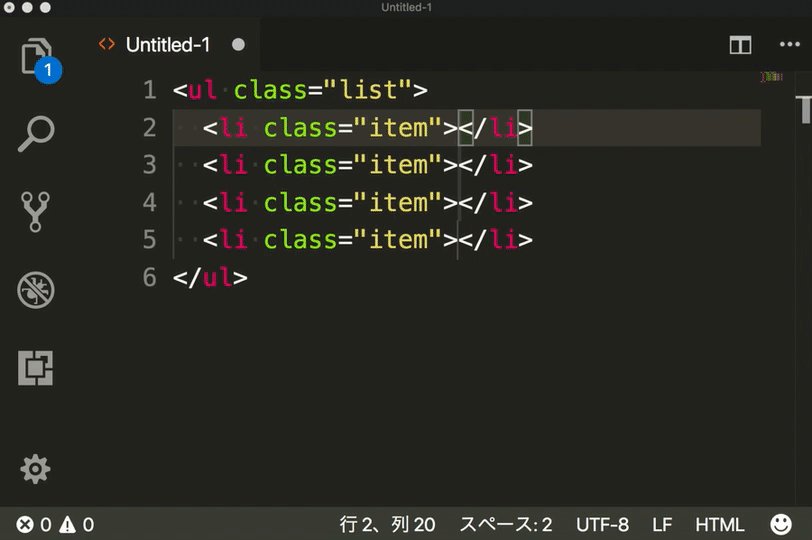
Emmetを使うと、短い記述を1行書くだけで多くのHTMLを出力できる。繰り返し書くことが多いリストなども1回の入力で済むし、自動的に閉じタグも付けてくれる。コピペする必要もなくなる。
Emmetはエディタのプラグインとして提供されているが、Visual Studio Codeであればデフォルトで使える状態になっているのでオススメ。
Emmetの使い方
Emmetは、ショートカットを書いて tab キーを押すことでコードを展開する仕様。
section (ショートカットを書いたら[tab]を押す)
↓
<section></section> (HTMLタグに変換される)
クラス付与・繰り返しを含めて書くと以下のようになる。
ul.list>li.item*4
↓
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
Emmetの書き方
入れ子
HTMLの入れ子は > でタグを繋ぐことで書ける。
div>p>span
↓
<div>
<p><span></span></p>
</div>
隣接
隣り合った要素を1回で書く場合は + で繋ぐ。
h1+h2+p
↓
<h1></h1>
<h2></h2>
<p></p>
登る
後ろの方に書いたけど上の要素にしたいという場合は ^ で繋ぐ。
section>article>div>h2>span^p
↓
<section>
<article>
<div>
<h2><span></span></h2>
<p></p>
</div>
</article>
</section>
^ を足すことで階層をさらに登っていける。
section>article>div>h2>span^^^p
↓
<section>
<article>
<div>
<h2><span></span></h2>
</div>
</article>
<p></p>
</section>
クラスの付与
クラスを付ける場合は . で付け足す。
h1.heading
↓
<h1 class="heading"></h1>
複数のクラスを付ける場合は . で連続して書く。
h1.heading.title.large
↓
<h1 class="heading title large"></h1>
IDの付与
IDをつけたい場合は # で付け足す。
h1#first
↓
<h1 id="first"></h1>
IDとクラスを同時に書くこともできる。
h1.heading.title.large#first
↓
<h1 class="heading title large" id="first"></h1>
属性の付与
属性は [ ] で挟んで書く。
input[type="text" placeholder="ここに入力してね"]
↓
<input type="text" placeholder="ここに入力してね">
テキスト
要素内のテキストは { } で挟んで書く。
p{これが文章になるってわけね。}
↓
<p>これが文章になるってわけね。</p>
繰り返す
要素を繰り返す場合は * の後に繰り返したい数を入れる。
ul>li*4
↓
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
連番
クラスなどで連番が必要な場合は $ を付ける。
ul.list>li.item-$*4
↓
<ul class="list">
<li class="item-1"></li>
<li class="item-2"></li>
<li class="item-3"></li>
<li class="item-4"></li>
</ul>
ナンバリングの桁を増やす場合は $ を増やす。
ul.list>li.item-$$$*4
↓
<ul class="list">
<li class="item-001"></li>
<li class="item-002"></li>
<li class="item-003"></li>
<li class="item-004"></li>
</ul>
グルーピング
記述をグループ化する場合は ( ) で囲む。これにより複雑なショートカットをまとめて書くことができる。
(header>a>img.logo)+(main>ul.list>li.item-$$$*4)+footer>p.copylight{2018 Qrac}
↓
<header><a href=""><img src="" alt="" class="logo"></a></header>
<main>
<ul class="list">
<li class="item-001"></li>
<li class="item-002"></li>
<li class="item-003"></li>
<li class="item-004"></li>
</ul>
</main>
<footer>
<p class="copylight">2018 Qrac</p>
</footer>
部分的な効率化から始める
Emmetのルールを気にしすぎると、逆に書くのが遅くなったりストレスになる。すべての記述をEmmetに置き換えるのではなく面倒だと感じているHTML記述から部分的に試すのがいい。
僕はリストの繰り返しやクラスの付与から使い始めた。細かいコピペ作業が減るだけでも効率化が実感できて嬉しい。
