esaはMarkdownでチームの情報整理から個人ブログ執筆までできる

情報整理と文章のライティングをどういうツールで行うのかは長いこと悩んだ。うちは夫婦でweb制作の仕事をしていて、僕個人としてもライブラリの開発やブログ執筆を行なっている。チーム(2人のユニットだけど)と個人の作業を1つのツールで済ませられたらベストだなと考えていた。
今のところesaというサービスが一番マッチしていて、かれこれ使い始めてから10か月経つ(2018年2月時点)。ここでは選んだ過程・機能の使いどころを簡単に書いておきたい。
選んだ過程
始まりは2017年の春に「自分のインプットが蓄積されない」「的確にアウトプットできない」と悩んだこと。そこで初めて世の中的には編集と整理に特化したwikiというものにまとめるのが主流だと知った。
最初に見つけたPukiWikiがWordPress的で分かりやすかったが、Markdownが内包されていなくてUIも古くもう厳しい感じがした。新しいものだとgollum・Crowiあたりをチェックしたが、当時はセッティング方法がよく分からず断念。自分で覚えたあと妻に教える必要もあったので辛いなと。
やはりWebサービス化しているものに頼ろうとConfluence・Qiita:Teamを見た後にesaを使い始めた。実は同時にmediumで見つけた日本人開発のInkdropというアプリも並行で利用していて、基本機能・価格ともに同等だったが夫婦で使う目的があったので最終的にesaを選んだ。
また、勤務先でesaを使っている人を見かけなかったので、トライアル利用中にesa meetup in Tokyoというイベントで利用している人の発表を聞きにも行った。ツールの使い方というよりも情報を扱うフローの面で参考になった。
機能の使いどころ

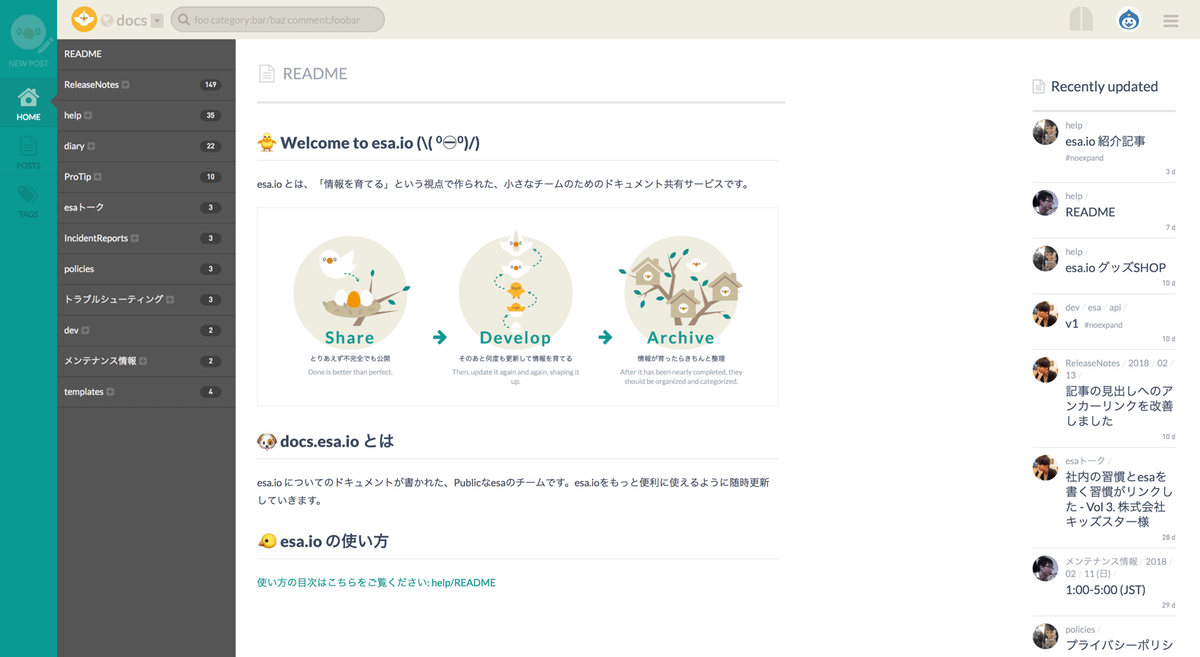
公開されているesaのドキュメントページが恐らくesaで作られているので、ページを見回せばだいたいどういうUIを使うサービスなのか分かる。esaのサインアップはGoogleアカウント連携で行う。
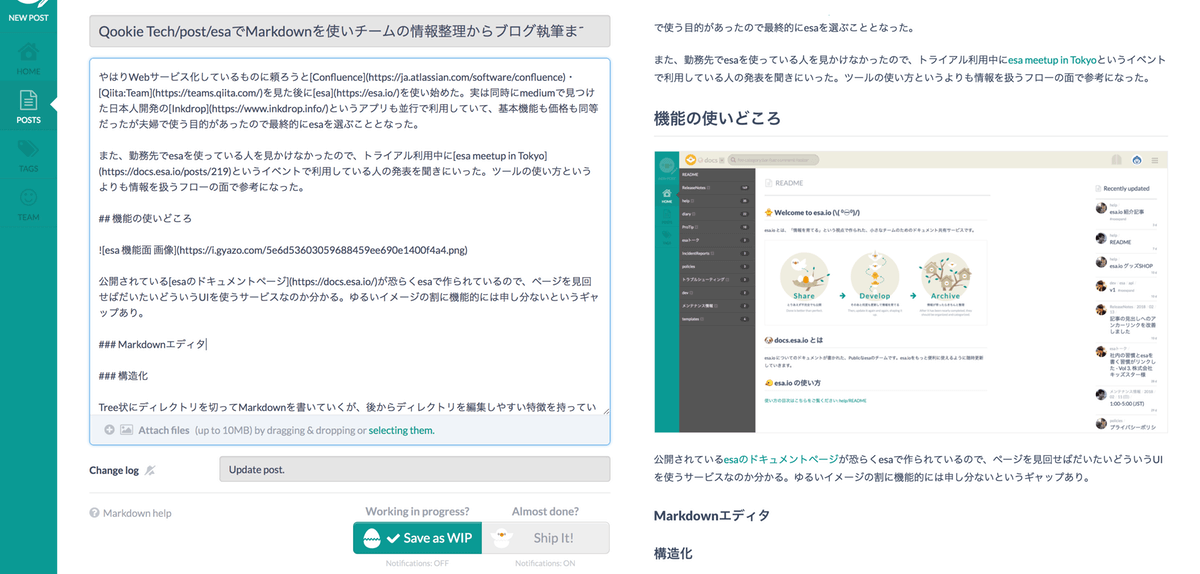
Markdownエディタ

左に書いたMarkdownのプレビューが常に右側に表示される。使えるMarkdown技法の一覧はhelpでいつでも確認可能。プレビューはエディタのスクロールに合わせて追尾してくる。WIPは下書き保存で、チームメンバーに通知させない・Webhookを発動させない特徴がある。Ship Itは通常の保存。他にもショートカットでクイックセーブができる。
webのメモサービスでよくあるリアルタイム保存タイプではなく、WordPressのようにキッチリ保存ボタンを押していくタイプ。そのため、リビジョンで差分が確認できる。Webhookを使ってGit連携する場合にも都合がいい。
webアプリという特性を活かして複数タブ開いた状態で編集することもできる。片方でメモを取りながらもう片方で執筆するなど。
構造の最適化
階層を作りながらMarkdownを書いていくことになるが、この階層は後からでも編集しやすいので気楽に投稿していける。情報蓄積を始める敷居を下げるコンセプトが反映されている部分だろう。
並びは投稿の多いディレクトリ順。例外的に、数値で始まるディレクトリは降順に並ぶ(2018など)。これはカテゴリー整理に時間を取られて本来の情報蓄積の時間を無くさないように設計された仕様らしい。なるほどなー。昔、時間を使いすぎた経験は多大にある。
Webhook
SlackやLINEに通知設定ができる。エンジニアのツールっぽい。僕は主にGitHub用のWebhookを使っていて、執筆した内容をそのままブログ化している。この点についてはHexoのカスタマイズと繋がる部分なので改めてまとめたい。
決済の連結
公式ドキュメントにある通り、複数人のesa支払いを1チームにまとめると、チームのesaを使いつつ個人用をそれぞれが利用できる。料金はチームに所属している1アカウント毎に月500円で、フリートライアルが2か月分付いている(2018年2月時点)。うちは夫婦で月1,000円を支払って以下のような使い方をしている。
- 夫婦のesa:2人の決め事・クライアントワークなど(決済の連結/月1,000円)
- 夫のesa:テクニック情報整理・ブログ執筆
- 妻のesa:アイデア整理・ブログ執筆
この方法だと、2人でチェックすべきことは夫婦のesaに書いて、お互いのプライベートな情報整理やブログ執筆はそれぞれのesaで書くことができる。esaの切り替えも簡単。
まとめ
ゆるいイメージの割に機能的には申し分ないというギャップがあるesa。チーム(夫婦ユニット)で活動する僕らにとって便利で、1つのツールとして見た場合にも使い勝手が良い。フィードバックに対する返答や対応も早いので今後も応援したい。
