Git・GitHub・SourceTreeでコードのバージョン管理を始めよう

コーディングを始めたら、できるだけ早くGitを使ったコードのバージョン管理を覚えよう。バージョン管理というのは、作業の差分をぜんぶバックアップしていけるシステムのようなものなので、覚えるととてつもなく役に立つ。
実を言うと、僕はコーディング1ヶ月目にディレクターから「どのファイルをいじったんですか?変更した差分をリストにしてメールしてもらっていいですか?」と言われ、やってられるかと思って調べGitに行き着いた。
補足)そのときに読んだ本は「現場のプロが教えるHTML+CSSコーディングの最新常識」で、フロントやるなら普通に使うノリだったのでまずいと感じ覚えた。後に出た「わかばちゃんと学ぶ Git使い方入門」も漫画付きのわかりやすい内容でスキルの補填ができたのでおすすめ。
大まかには、GitというツールをMac/PCにインストールし、GitHub(またはBitbucket)というWebサービスでコードをバックアップ。SourceTreeというFinderみたいなUIのアプリケーションで差分を視覚的に追っていけるようになればセッティングはOK。ここでは細かい使い方は省略。まずは全体を把握しよう。
Gitで可能になること
- コードの変更を任意の地点で記録(コミット)
- コードの状態を任意の地点から分岐(ブランチ)
- 分岐したコードの差分を1つに合わせる(マージ)
- 任意のコミットした状態にコードを戻す(チェックアウト)
フォルダ内の差分を常時チェックしてくれていて、ポイントごとにバックアップできる。任意の地点からの分岐して試しのコードを加えたり、分岐した作業を合わせたりできる。他にも複雑な仕様はあるけど、僕が使い始めにメリットと感じたのはこのあたり。
Gitのインストール
まずは、Gitの公式サイトからGitのインストーラーをダウンロードして起動させよう。インストール後、Gitに対応しているエディタの画面に差分が色分けされて表示されるようになったりする。
ただ、GitはMac/PCの全体に機能を追加するものなので、そのままだとコマンドラインツール(黒い画面)でしか使えない。これでは何がどうなっているのか視覚的にわからないので、僕を含めた世のWebデザイナーの多くは後述するSourceTreeなどのGUIアプリケーションでGitを操作している。
SourceTreeのインストール

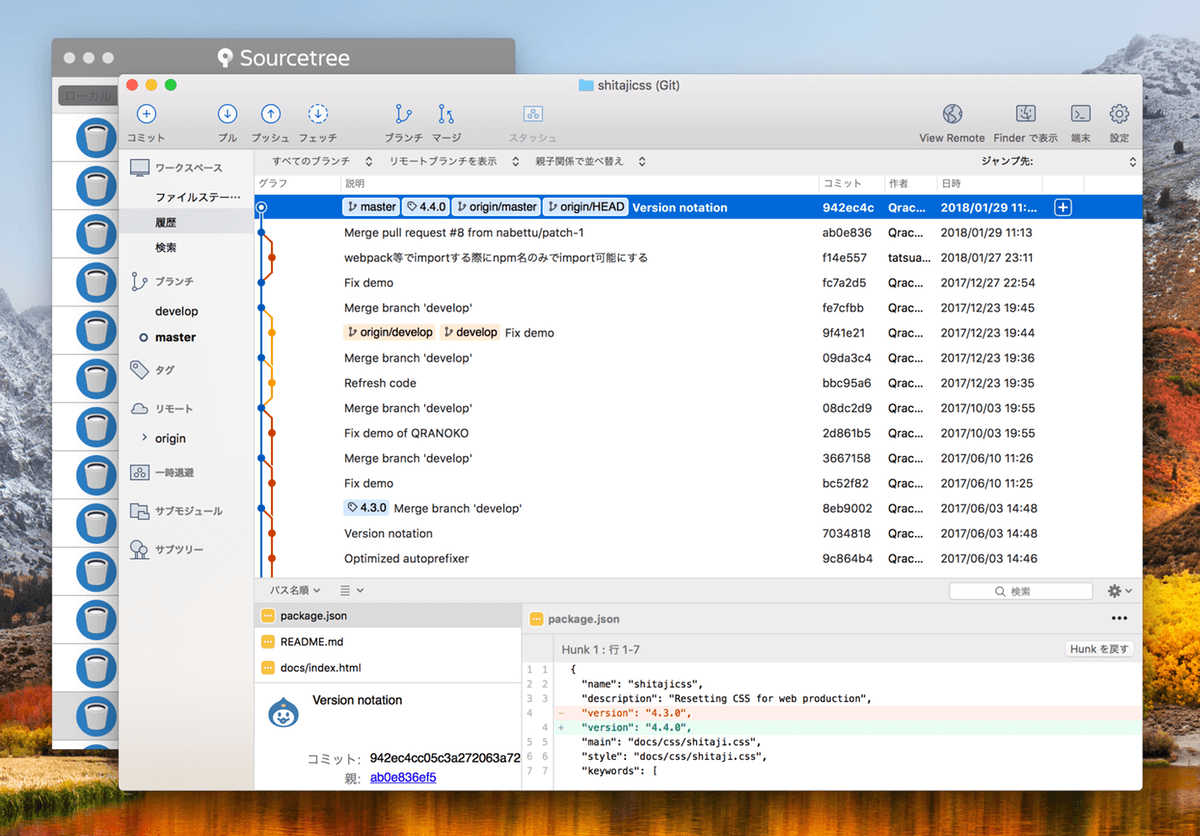
SourceTreeで僕が開発しているShitaji.CSSのGitを表示しているところ。下から上にタイムラインが進んでいっていて、要所で分岐させて修正しては元の青い線に合流している。作者の欄を見ると、他のユーザーからの修正依頼を取り入れているのも分かる。
このように、Gitの状態を視覚的に表示してアプリ上で操作していけるのがSourceTreeというアプリケーション。とても便利なので、制作元であるAtlassianの公式サイトからダウンロードしておく。無料のツールだけど、利用するにはAtlassianのアカウント登録が必要。
GitHubのアカウント作成
GitとSourceTreeが入っていればバージョン管理は可能になるけれど、Web上にバックアップはされていないので、Gitのソースコードを保存してくれるWebサービスを使う。サービス連携などを考えると、GitHubかBitbucketの二択になる。
GitHubは無料アカウントで一般公開されたリポジトリ(個別に監視する1つのフォルダ)は作り放題で、非公開は有料アカウントのみ。アップしたソースコードのサイトを立ち上げるGitHub Pagesという機能もある。オープンソースのほとんどはこのGitHub上で開発されている。
BitbucketはAtlassianのサービスで、無料でも公開・非公開リポジトリが作り放題。プロジェジェクト参加人数に応じて課金となっている。
GitHubにリポジトリを作成
アカウントができたら、早速リポジトリを作成しよう。1サイト1リポジトリ、1つのライブラリ開発に1リポジトリ作るのが基本だと考えていい。これでWeb上に保管する場所ができた。
GitHubとSourceTreeを連携させる

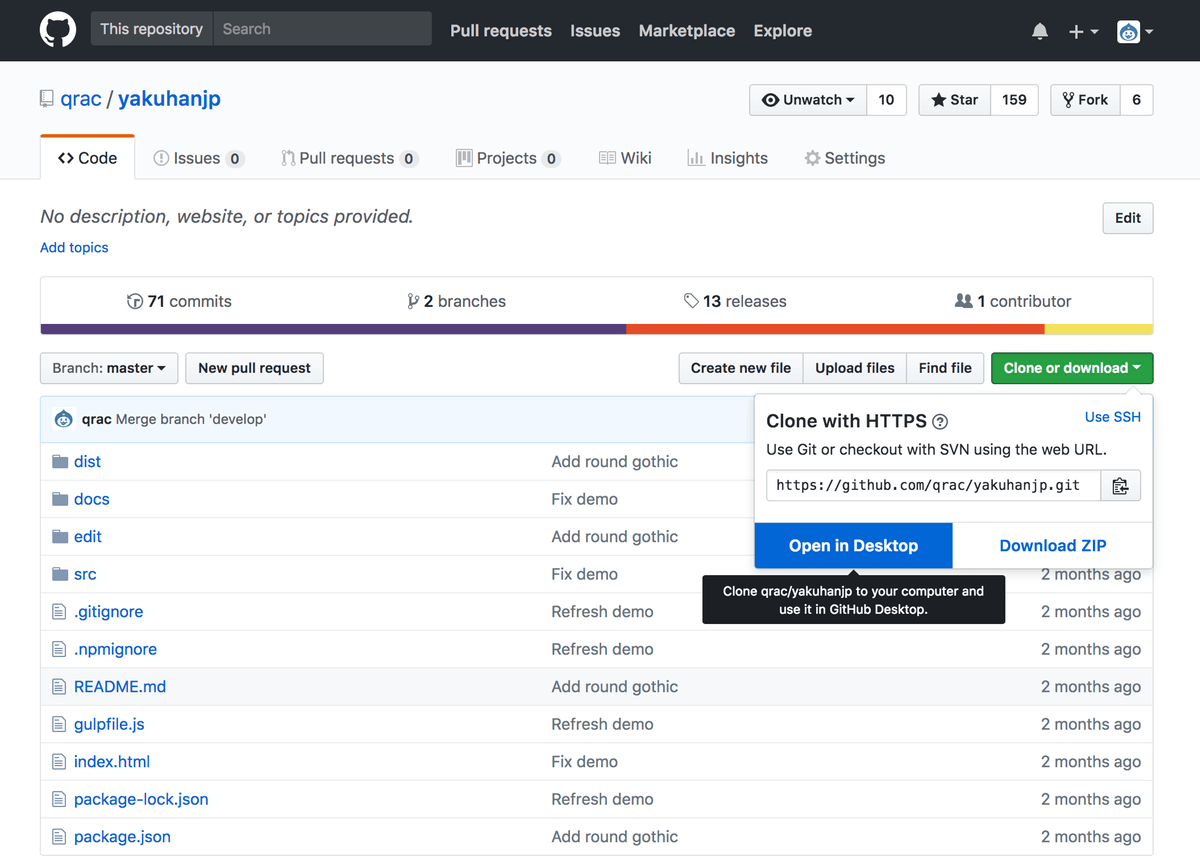
作ったリポジトリのページに「Clone or download」という緑のボタンがあるので、押してさらにOpen in Desktopを選ぼう。SourceTreeのセッティングが終わっていれば、勝手に立ち上がってMac/PCでの保存場所を指定する画面が立ち上がる。任意のブランクフォルダを指定しよう。その場所に .git という不可視フォルダが作成され、Gitの監視が始まる。
あとは、そのフォルダ内で修正した履歴をコミット(登録)してプッシュ(アップロードに近い)すればOK。GitHub上に作業の履歴が保存され、SourceTreeでも自由に履歴を移動できるようになる。これでバージョン管理の環境は整った。
注意:デザインデータはGitに入れない
印刷物やデザインカンプを作っているデザイナーであれば、自分たちの制作データもGitでバージョン管理したいはず。しかし、現状ではちょっと危険。
デザインデータ(AIやPSDファイル)はバイナリデータと言って、1箇所修正しても全文が変わってしまう独自の暗号でできているので、HTMLやCSSのように差分が取れない。1GBある印刷物データの1文字修正しただけで .git に保管されているデータが1GB増えることになるので、マシンをあっという間に圧迫してしまう。かく言う僕はやってしまった口で…SourceTreeも死ぬほど重くなった。
今はデザインデータのバージョン管理にGoogle Driveを使っている。Web版のGoogle Driveは同名ファイルをアップロードすれば別バージョンとして保存できる。一人で使う分にはこれで十分。
共同作業の可視化では、Sketch用のAbstract、デザインとコードの両方に対応しているuniversions、デザインデータ専用のBrushupなどがリリースされている。そのあたりを候補として検討するのがよさそう。
