GitHub PagesでWebデザイナーが自作コードの紹介ページを公開するポイント

前回書いたように、自作コードをGitHubで公開するのはWebデザイナーにとって有益なもの。さらに、作ったコードが紹介されているページがあれば100倍良い。
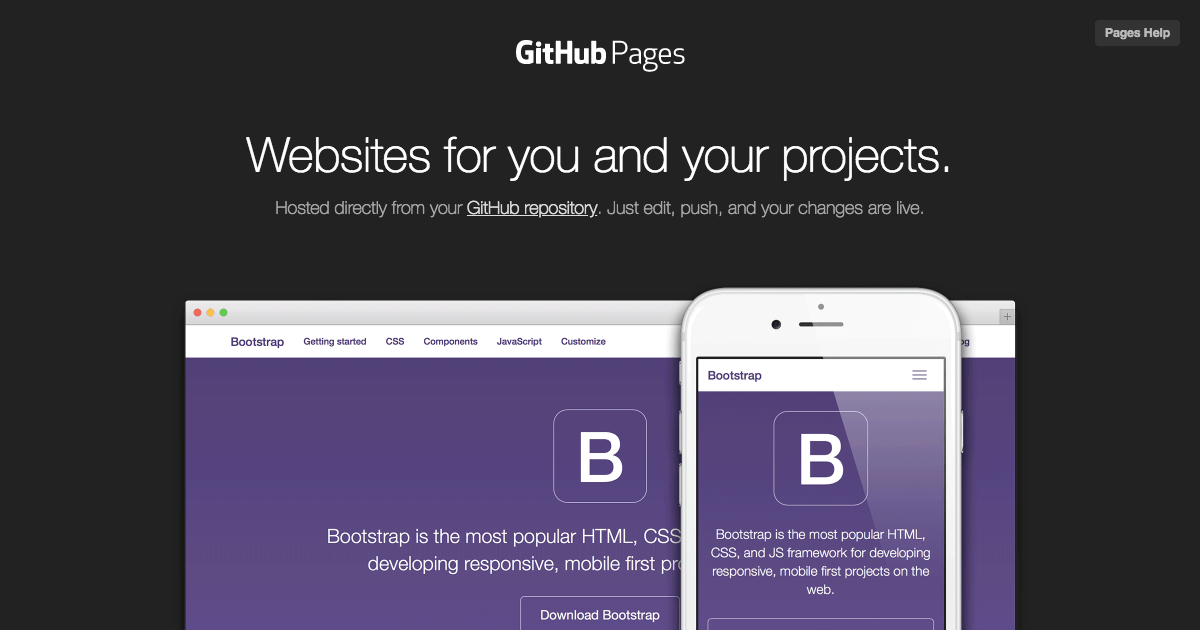
ブログ記事で自作コードを説明するのもありだけど、最低限オフィシャルなページは欲しい。BootstrapやFoundationもサイトがあるから使う気になる。単機能のAnimate.cssやslickでも同じ。
GitHubにはGitHub Pagesという簡単にWebページを公開する機能がある。それを利用する前提で「自作コード紹介ページ」を公開するまでのポイントを書いてみる。
GitHub Pagesとは
GitHub Pages(ギットハブページズ)は、GitHubリポジトリに上げた静的サイトのコードを公開できるホスティング機能。GitHubアカウント自体の紹介ページも作れるが、話がややこしくなるので割愛。
GitHub Pagesの特徴
静的なサイトを公開できる
普通のHTML/CSS/JSは公開できる。もちろん、付随するアセット類(画像/フォント)も。
WordPress(PHP)のように動的なデータベース出力は無理だけど、静的サイトジェネレーターHexo・HugoやNuxt.jsのデプロイ先として使うことはできる。
容量制限がほぼない
レンタルサーバーのように容量制限に悩まされる場面はほぼない。100MB超えのデータや1GBサイトには制限がかかるらしい。
https・http/2対応
公開したサイトは自動的にhttps・http/2対応される。
独自ドメインも一応使える
独自ドメインを当てるとhttps・http/2が解除されてしまう。Cloudflare経由でSSLにもできるけど設定が面倒。Netlifyにデプロイする方がはるかに楽なので、独自ドメインをGitHub Pagesで使うのは僕の中では無し。
リポジトリは公開限定
非公開リポジトリではGitHub Pagesが使えないので、公開リポジトリに切り替えないといけない。また、Basic認証などの機能もないので、納品物のやりとりには向いていない。
GitHub Pagesで公開した実例
僕は、Webコーディング覚えたての頃に「Shitaji.CSS」というリセットCSSを作った。GitHubに上げておけば同僚も使いやすいだろうと思い、GitHub Pagesで紹介ページを用意。
1. 制作物の完成

なんやかんやで自作のコードが完成。とりあえず、SourceTreeなどでGitHubリポジトリに上げられる仕組みを作っておく。
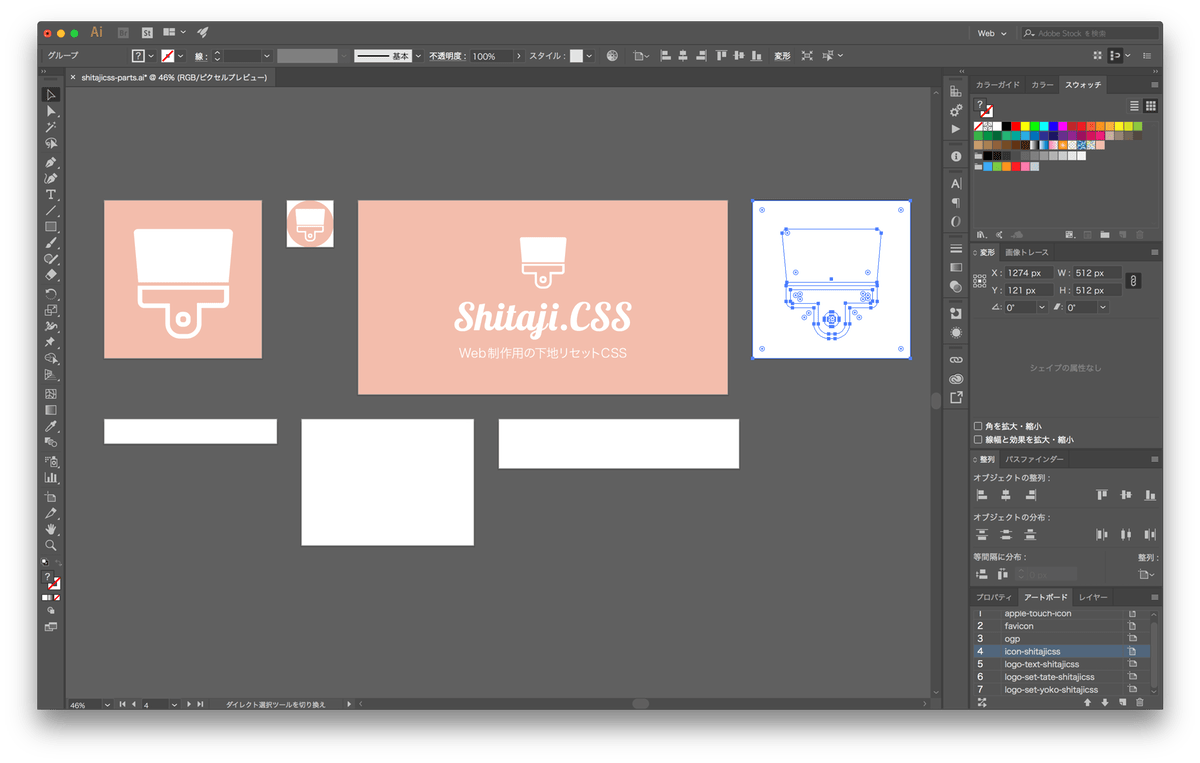
2. サイト用素材の作成

やる気を維持するためにも、必要な素材をデザインしてしまう。
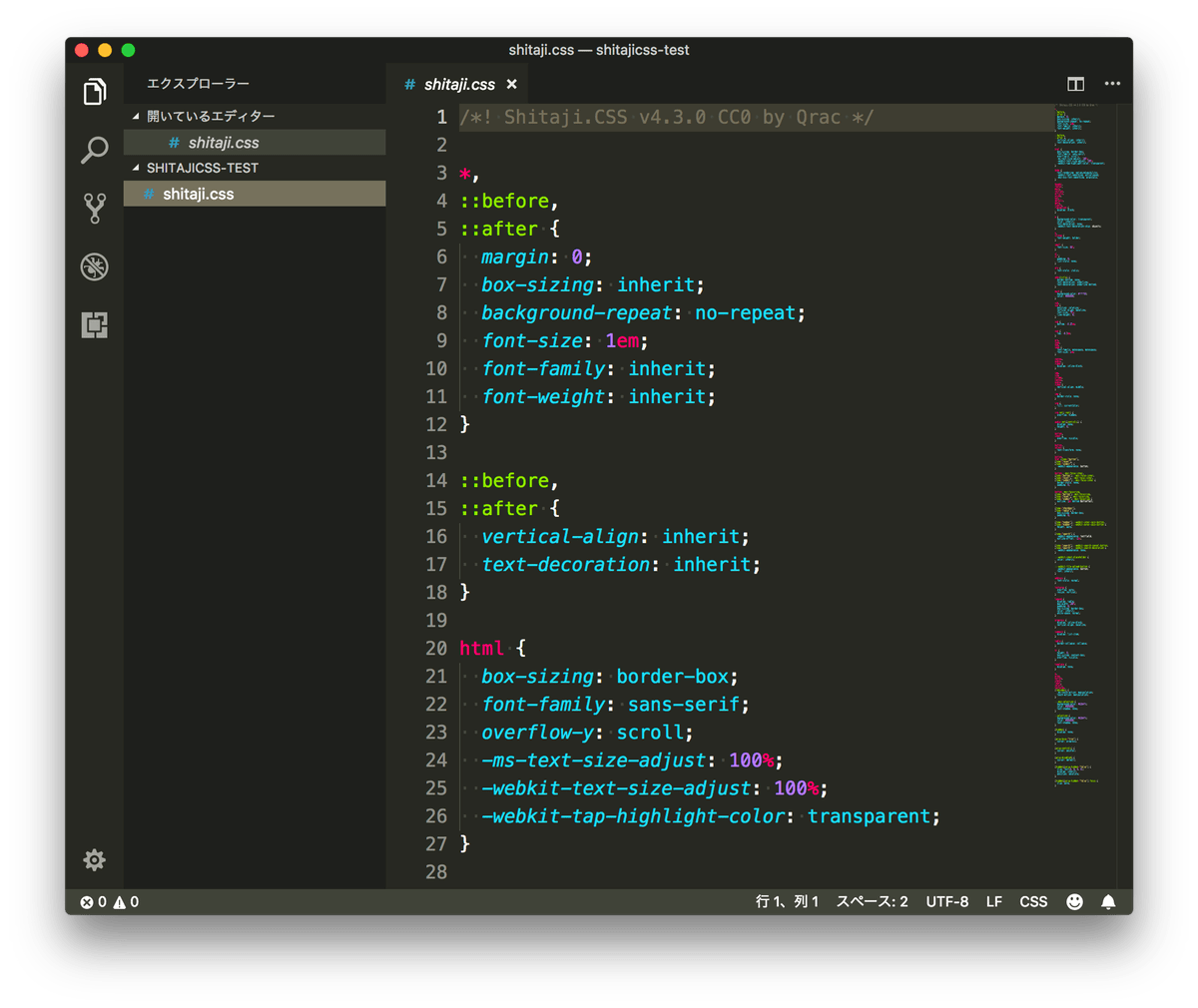
3. ローカルでHTML/CSS作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>【自作コード名】</title>
<meta name="description" content="【自作コードの説明】">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no, viewport-fit=cover">
<meta name="format-detection" content="telephone=no, email=no, address=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta property="og:title" content="【自作コード名】">
<meta property="og:description" content="【自作コードの説明】">
<meta property="og:url" content="https://【GitHubユーザー名】.github.io/【GitHubライブラリ名】/index.html">
<meta property="og:image" content="https://【GitHubユーザー名】.github.io/【GitHubライブラリ名】/img/ogp.png">
<meta property="og:site_name" content="【自作コードページ名】">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="【Twitterアカウント名】">
<meta name="twitter:creator" content="【Twitterアカウント名】">
<meta name="twitter:title" content="【自作コード名】">
<meta name="twitter:description" content="【自作コードの説明】">
<meta name="twitter:image:src" content="https://【GitHubユーザー名】.github.io/【GitHubライブラリ名】/img/ogp.png">
<link rel="apple-touch-icon" href="img/apple-touch-icon.png">
<link rel="shortcut icon" href="img/favicon.png">
<link rel="stylesheet" href="css/【デモ用のCSS】">
・もちろん自作コードは読み込んで使ってみせる
</head>
<body>
<header>
・ロゴとか自作コード名とか
・リポジトリへのリンクあるといい感じ
</header>
<main>
・使った感じのデモを書く
</main>
<footer>
・ライセンスは最低限書こう(使う人を悩ませない)
・コピーライトに作者名
</footer>
</body>
</html>
TwitterカードやOGPが出ないと興ざめなので、最低限こんな書き方で index.html を作る。
4. GitHubにPush
.
├── css
│ ├── shitaji-demo.css
│ └── shitaji.css
├── img
│ ├── apple-touch-icon.png
│ ├── favicon.png
│ ├── icon-shitajicss.svg
│ └── ogp.png
└── index.html
root または docs というフォルダにページの要素一式を入れてGitHubリポジトリの master ブランチ(デフォルト)にプッシュして反映されたことを確認。
5. GitHub Pagesの設定

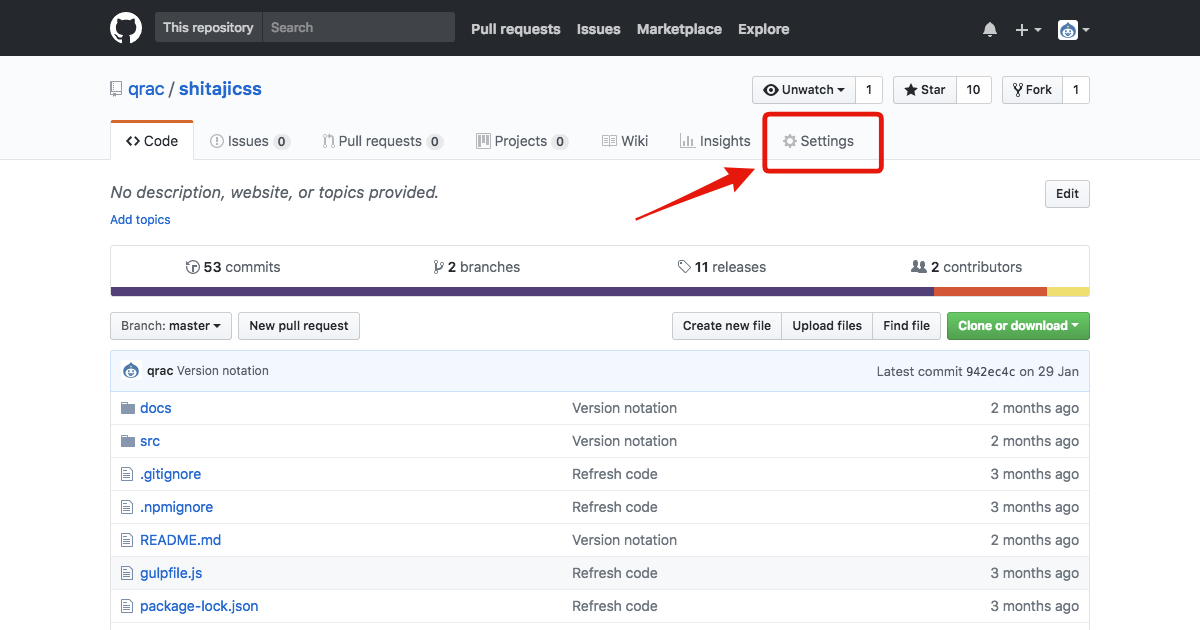
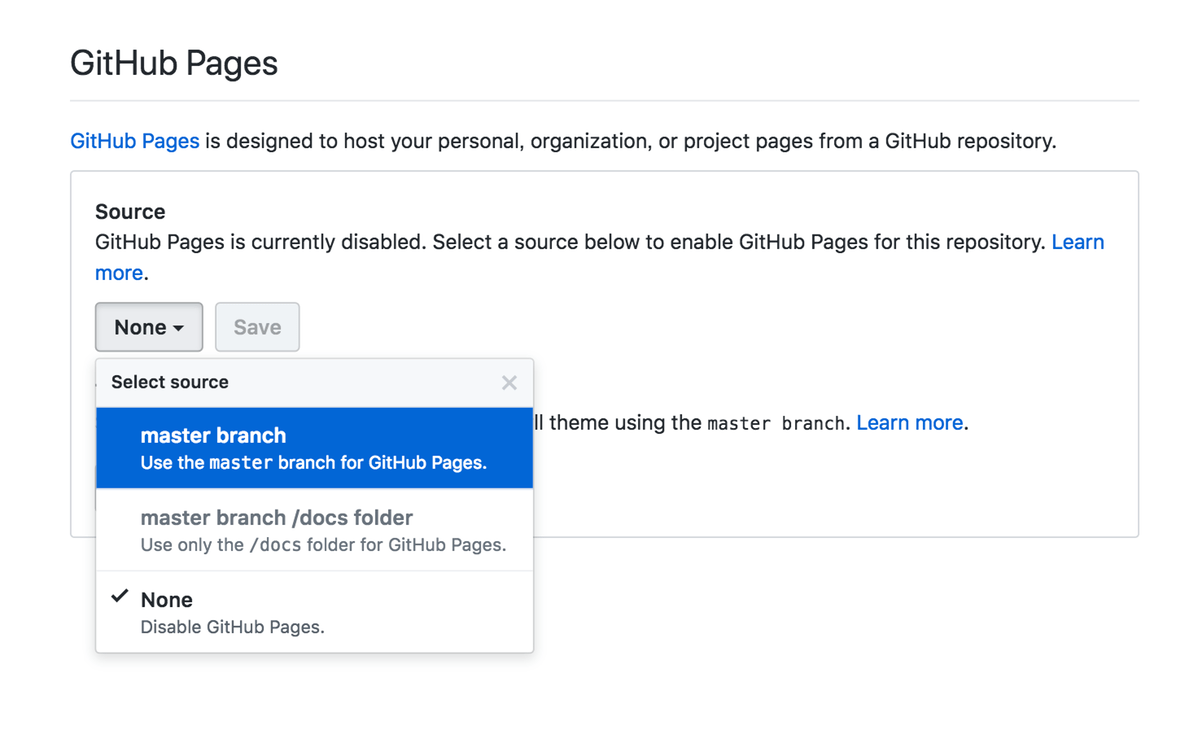
リポジトリの Setting にGitHub Pagesの設定は入っている。

自分の設定に合わせて公開する対象を選択。
6. 公開されたページを確認

しばらく待つと、ページが公開される。URLは設定の場所にも表示されているが https://github.com/【ユーザーネーム】/【リポジトリ名】 に対して https://【ユーザーネーム】.github.io/【リポジトリ名】/ となる。
これで、自作コードも見栄え良く紹介しやすくなった。
