GitHubでWebデザイナーが自作コードを共有するメリット・具体的な使い道

近しい関係のWebデザイナーが誰もGitHubでソースコードを共有してくれないので、メリットや具体的な使い道を伝えたい。前にも、Git・GitHub・SourceTreeでコードのバージョン管理を始めようという記事を書いたけれど、今回はGitHubにフォーカスする。
GitHubとは
GitHub(ギットハブ)は、米国のGitHub社が運営しているWebサービスで、主に開発コードのバックアップ・共有ができる。その名の通り、コードのバックアップ(バージョン管理)にはGitが活用されていて、ハブのように多くの人が共有しあえる。
イメージ的にはGoogle DriveやDropboxがSNSになった感じだろうか。ソースコードを共有するWebサービスとしては圧倒的で、ほとんどのオープンソースはGitHub上で公開・誰でも閲覧や提案が可能な状態となっている。有名どころだとBootstrapなど。
本家サービス以外にも、エディタのAtom・Web技術でアプリケーションを作れるフレームワークのElectronなどをリリースしている。GitHub社にスキルの高い人材が集まっているのが直感的に分かる。
GitHubのメリット
- 制作数や容量制限がほぼない(データ非公開は有料:月7ドル/2018年3月15日現在)
- コードの確認がブラウザ上で簡単にできる
- 他のサービスとの連携や設定がとても簡単(GitHubに対応しているものが多い)
- そのままWeb公開できるGitHub Pagesという機能がある
- やることを書き出し(Issue)ボード管理したりできる
- とりあえずのメモ用にGistというサブサービスがある
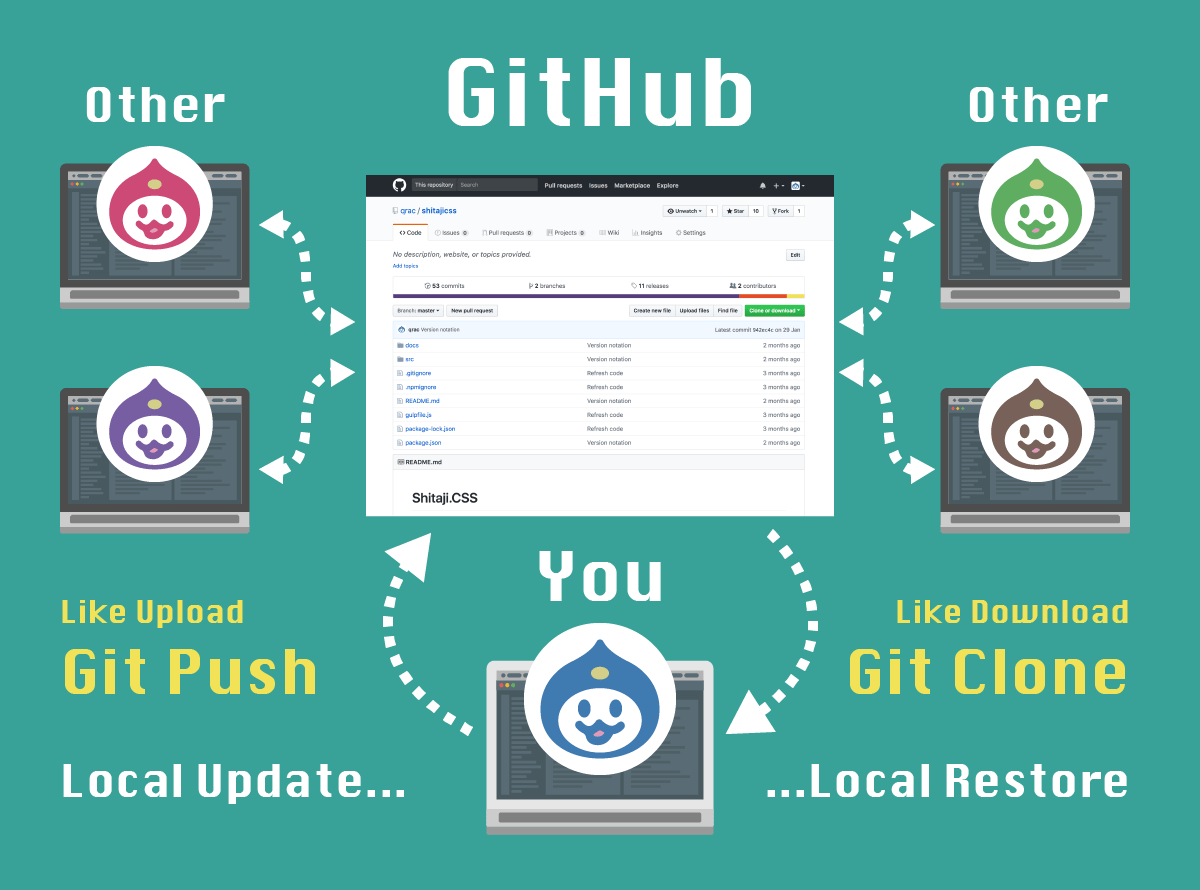
GitHubの利用イメージ

作ったコードをGitHubに載せれば他の人も使えて便利になる。コードを上げておけばMac/PCが故障したり買い換えてもGitHub経由で復元できるイメージ。実際には、もっと色々あるのだけど。
GitHubの具体的な使い道
趣味で作ったコードを勤務先で使う
会社で作った制作物の権利は会社に帰属するのが基本。自分で制約なく汎用的に使いたい・他の会社の人にも使ってもらいたいものはプライベートで制作して公開しておくと後々面倒が無くて良い。
実際、Yaku Han JPというライブラリも完全にそれを意識して土日で作り公開したもの。多くの人に使ってもらえるようになって良かった。自作のリセットCSSやCSSフレームワークについても、ライセンスを緩く設定している。誰からも文句を言われず実務の時短に使えて便利。
前に書いたコードをブラウザで確認する
自分が書いたコードなのにめちゃくちゃ忘れる。エディタで開くのはどっこらしょなので、GitHubで自分が昔書いたコードを見返して書いたりしている。gulpの設定とか。
デモサイトを即席で公開する
即席でサイト公開を行いたいときはGitHub Pagesという機能が使える。アドベントカレンダーのときにぱっと作ったサイト(Adventar2017 Suda Puppet)も置き場に困ったけど結局GitHubで公開した。コードがGitHubリポジトリにあって docs ディレクトリをそのままサイト化している。
1タッチで行えるのは便利だけど、非公開リポジトリでは行えないのと、Basic認証などはかけられない点に注意。
WordPressのテーマだけGitHubで管理
WordPressはバックアップや復旧が面倒。テーマ開発だけでもGitHubに載せておけば(Git管理だけでもいいけど)やばい不具合が出たときに立ち戻りやすくなる。
検索だけでみつからない解決法の共有
「◯◯のバグ解消法」なんてタイトルで記事をWeb上に公開してくれているのはありがたいこと。すごく細かい設定やレアケースは、良い例のコードを読み解き自分のコードと照らし合わせて解決することが多い。「BootstrapのフォームはiOSでバグっていないのに自分のはおかしい、何が違うのか」など。
解決策を探すだけならアカウントもいらないけど、自分の書いたコードが誰かを救うことはある。非公開にしなければいけないコード以外は上げといて損なしと僕は考える。
