NetlifyはGitHubなどからデプロイできる静的Webホスティングサービス

Webの高速化志向は年々高まっており、サーバーサイドでの動的な処理を行わない静的サイトジェネレーターや、SPA(シングルページアプリケーション)が使われることも珍しくなくなった。
今回紹介するNetlifyは、そういった環境の運用をとても楽にしてくれる。
Netlifyとは
Netlify(ネトリファイ)は、静的コンテンツをホスティングしてくれるWebサービス。GitHub・GitLab ・Bitbucketのリポジトリから自動的にデプロイを行える。
2016年に$2.1M(約2億円)の資金調達を成功させたスタートアップとして注目された。
Netlifyのメリット
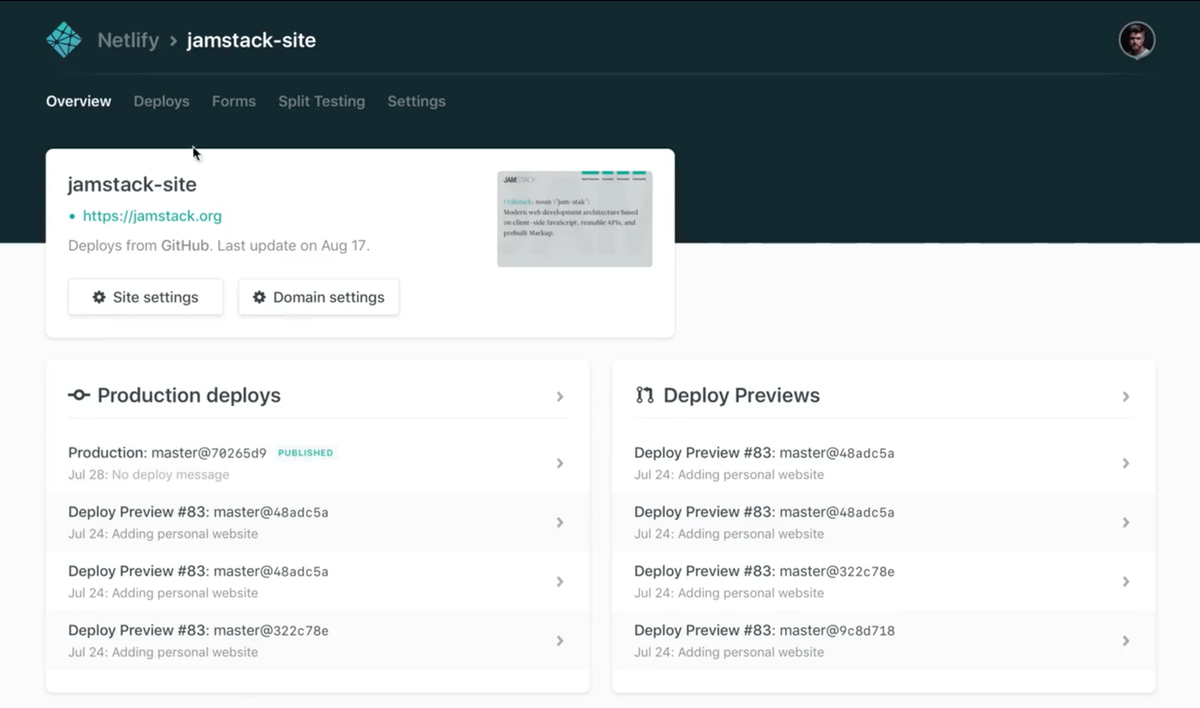
Web UIが分かりやすい

Web UIがとても洗練されている。基本的に英語のサービスだけれど内容は想定しやすい。
プライベートリポジトリからもデプロイ可能
GitHubリポジトリからページを立ち上げるという機能はGitHub Pagesにもある。しかし、NetlifyであればGitHub Pagesで行えないプライベートリポジトリからのデプロイも可能。
ビルドコマンドを実行可能
静的サイトジェネレーターでブログを作った場合、テンプレートとMarkdownからブラウザで認識されるHTMLを生成しなければならない。
通常はローカルでビルドコマンドを打ち込むかCIサービスを使うけれど、Netlifyでのデプロイはビルドコマンドの実行まで仕込める。1手間省けるというわけ。
独自ドメインのhttps・http/2に対応
デフォルトでhttps・http/2対応されているが、独自ドメインを当てた場合にも有効。
CDNが自動でキャッシュ作成
サイトを公開してソースコードをみれば分かるが、CSSや画像などをNetlifyがキャッシュしてくれている。NetlifyのCDNサーバーは日本にも設置してあるようなので、表示速度の向上を期待できる。
容量などの制約がほとんどない
厳密にはストレージやアクセス制限が設けられているが、無料プランでも100GBなので、個人利用程度では到達しそうにない。
CLIに対応
netlify-cli がnpmでリリースされており、Netlifyの操作をローカルのコマンドラインツールから行える。
Webhooksに対応
「デプロイが成功したら(失敗したら)Slackに通知」などの設定が簡単にできる。
主要な機能を無料で使える
ほとんどの機能を無料プランで使える。使えなくて惜しいのはページをパスワードでロックするアクセスコントロールくらい。
その他の機能
BETAリリースも含め、先進的な機能が実装されている。
- フォームの受付
- ブランチ毎のコードでABテスト
- プレレンダリング
- 静的サイトにCMS機能追加
- 静的サイトにログイン機能追加
- AWS Lambda 関数
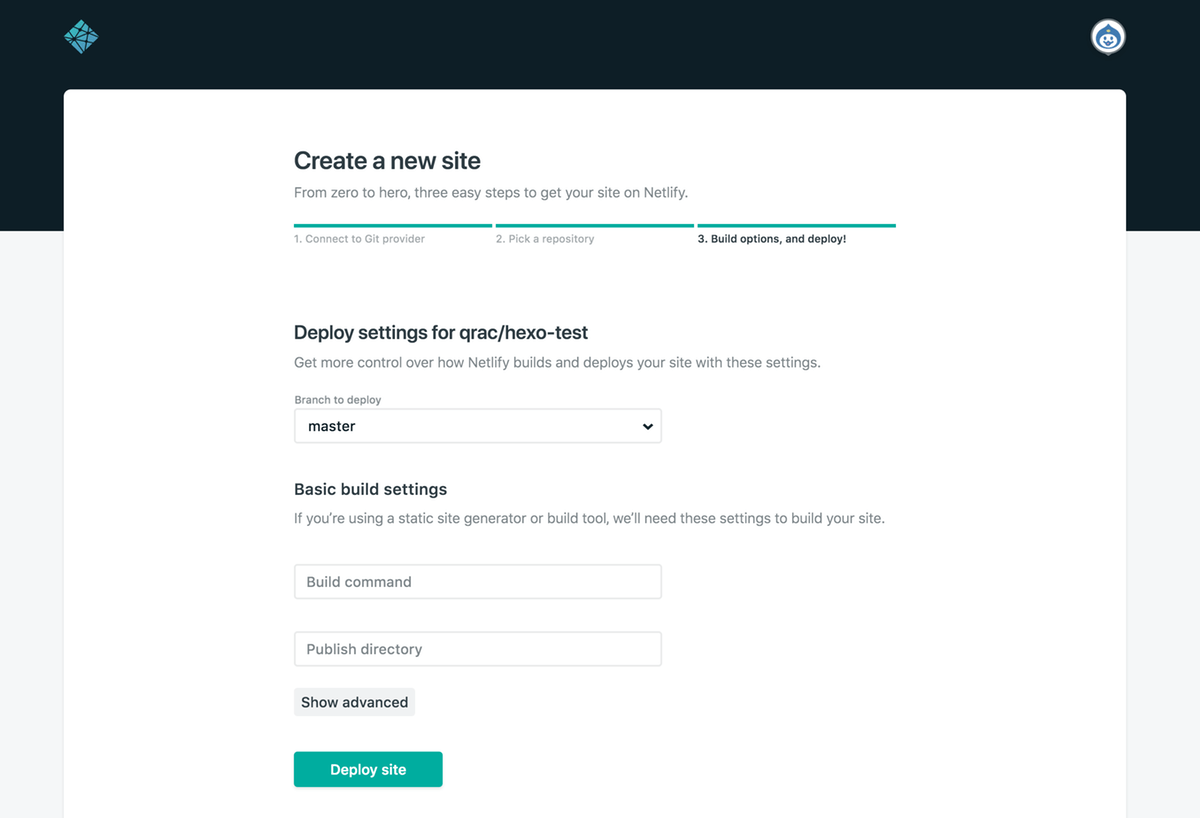
Netlifyの基本的な使い方

サインアップして、利用したいGitサービス(GitHub・GitLab ・Bitbucket)と連携。あとはリポジトリを選んで公開したいディレクトリを選んだり、デプロイ時のコマンドを登録するだけ。
例えば、GitHubの master ブランチ docs ディレクトリをデプロイコマンド無しで登録したら、以後は master ブランチにプッシュする度 docs ディレクトリが静的Webページとしてデプロイされる。
Netlifyの使い所
オープンソース以外の静的ページ公開
開発コードを公開する必要がない・したくない・できないサイトのコードは、GitHubのプライベートリポジトリで管理しつつNetlifyにデプロイすると楽。ポートフォリオサイトなど。
Hexo・Hugoブログのデプロイ
メリットの欄でも書いた通り、Netlifyへのデプロイ時にビルドコマンドを実行できるので、静的サイトジェンレーターと相性が良い。このブログもNetlifyに hexo generate してもらっている(2018年3月20日現在)。
