Visual Studio Codeは初心者にも優しいMicrosoft製のエディタ

僕はwebデザインを完成させる目的でコーディングも同時にやっている。デザインが主体なので、できるだけ使い勝手が良くカスタマイズに時間がかからないエディタを選んでおきたい。
鈍足エディタDreamweaverにサヨナラし、先輩が使っていたSublime Textを入れたものの英語環境に馴染めなかった。
検索でBracketsを発掘したがプラグインが勤務先のプロキシに阻まれ、Atomで終点かと思いきやアプデ&拡張の間に激重くなり終了。流れで手に取ったVisual Studio Codeの出来がとても良かった。
要は、コーディングトレンドに即した機能を最初から入れておいてほしいのだけど、だからといってアプリが重くなったら嫌よという何とも都合のいい理想。それを叶えてくれているのがVisual Studio Code(2018年初頭時点)。今回は紹介がてら使っている理由を書き出してみる。
製品としての安定感
Microsoft製
長く使うソフトウェアにとってサポートが継続されるか否かは死活問題。その点、Visual Studio CodeはMicrosoft製で定期的なアップデートが行われていて安心できる。ただ、同社が出している統合開発環境Visual Studioと名前が被っているので、使い方を検索するときに若干紛らわしい。
MacもWinもあるし無料
僕は自宅がMacで勤務先がWinというハイブリッドな生活を長らく続けていたので、両方でリリースされている点に助けられた。しかも、フリーのアプリケーションなので予算申請の面倒が無く良かった。
使い勝手の良さ

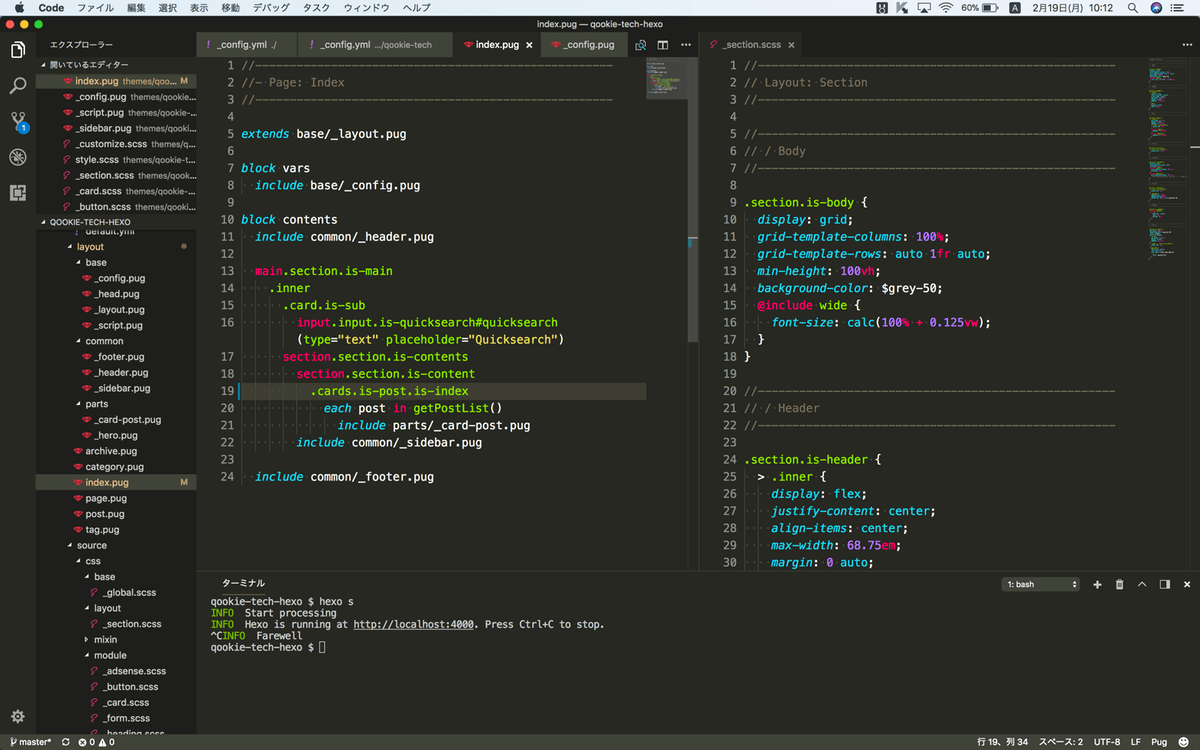
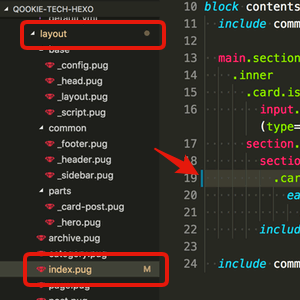
Visual Studio Codeでこのブログのテンプレートを制作している画面。ここからも選んでいる理由がいくつか浮かぶので、大きく役立っている部分をピックアップしたい。ちなみに、拡張機能は入れていない。
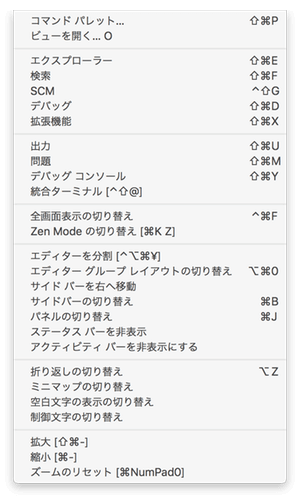
日本語化されている

日本語化されているので不明なメニューが無く使いやすい。設定の中も同じく日本語化されているのでありがたい。
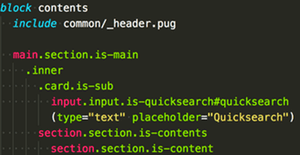
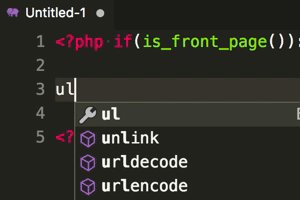
シンタックスハイライト

PugやSCSSなどのメタ言語を含めて、普及率の高い言語のシンタックスハイライトが備わっている。
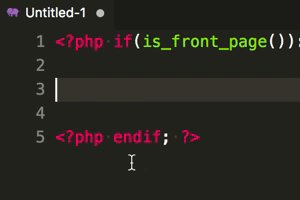
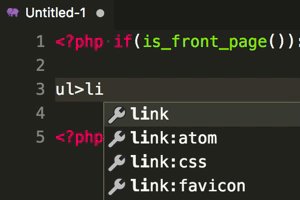
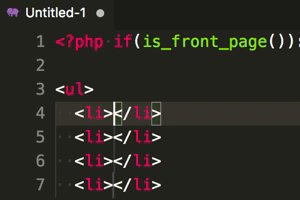
Emmet

Emmetが使える。WordPressテーマを制作しているときにPHPファイル内でもEmmetが効くので効率的。
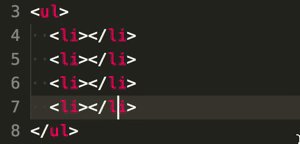
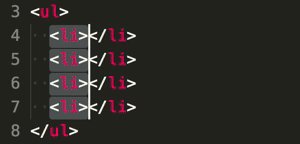
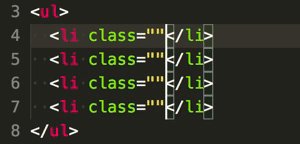
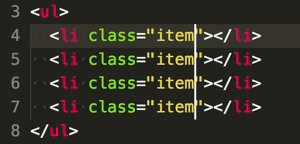
マルチセレクト

Sublime Textでお馴染みのマルチセレクトが使える。command + D で同じ項目を選択していって、そのまま編集・削除・追記していける。
Gitと連携

Gitをインストールしていると編集してコミットしていないファイルや編集箇所が分かりやすく表示される。
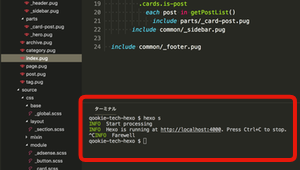
統合ターミナル

ウィンドウの下部にターミナルを表示できる。開いているディレクトリに移動済みなので cd コマンドでディレクトリを移動しなくてもすぐにgulpやHexoを使えて便利。
その他:細かい部分
他にもミニマップ・カラーピッカーが搭載されていたり、テーマ・アイコンに悩まない点、設定をJSONで保存できるなどの機能が上げられる。今のところ破壊的なアップデートは無く、さりげない機能追加やバグフィックスが定期的に行われている。
まとめ
Microsoft製のフリーウェアでMac/Win両方ある。日本語化されていて使い勝手が良く拡張機能いらずで軽量。とりあえずで選んだけれど、かなり完成度の高いエディタを使わせてもらっている印象。逆にカスタマイズの楽しみは少ないのかも。
あってほしい機能が揃った状態でスタートできるのは大きいので、エディタ選びでこだわりがない人にはVisual Studio Codeを最初にオススメしたい。
関連記事
