Webflowでレスポンシブウェブデザインのコーディングを体験する

仕事でコーディングを始めるより少し前に、Webflowというサービスを使っていた時期がある。振り返ると、レスポンシブウェブデザインのコーディングを理解する点で役立っていたので共有したい。
Webflowの概要
Webflowとは、レスポンシブウェブデザインをドラッグ&ドロップで作れるWebサービス(英語)。ブラウザ上で作業できるので、WinやMacなどOS環境に左右されないのが良い。操作画面がIllustrator・Photoshopに似ていて、レスポンシブウェブデザインの細かい調整が可能。
無料でWeb上に2サイトまで保存しておける。Webflowドメインで良ければ無料でWebサイト公開もできる。カスタムドメインやコード一式のエクスポートは有料アカウントのみ(24ドル/月)。
類似サービスに、Squarespace・WIXなどがあるけれど、テンプレートが綺麗すぎて日本語の商用サイトを作るイメージが湧かなかった。Webflowはコテコテのカスタマイズがしやすいイメージ。
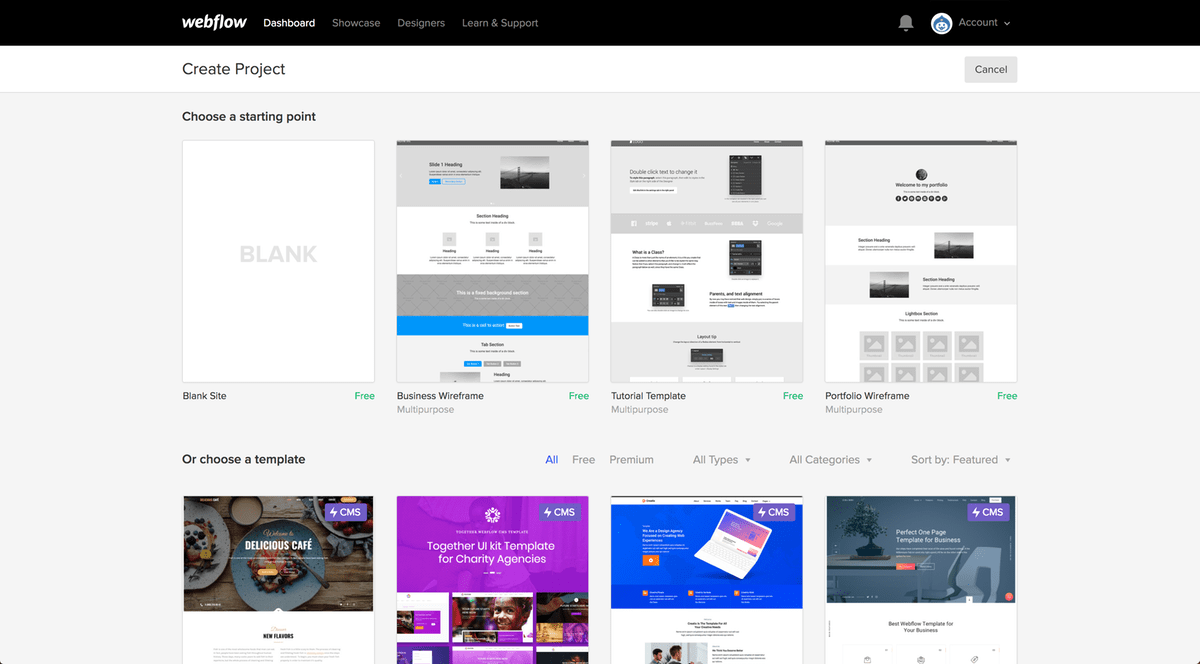
プロジェクトを作成

アカウントを作成したらDashboardで + New Project を押す。何もない状態からスタートするとモチベーションを保てないので、作りたいイメージに近いテンプレートの改変から始める。テンプレートには有料と無料のものがあり、以下2つあたりが無料で比較的見栄えも良いかと。
プロジェクトを編集
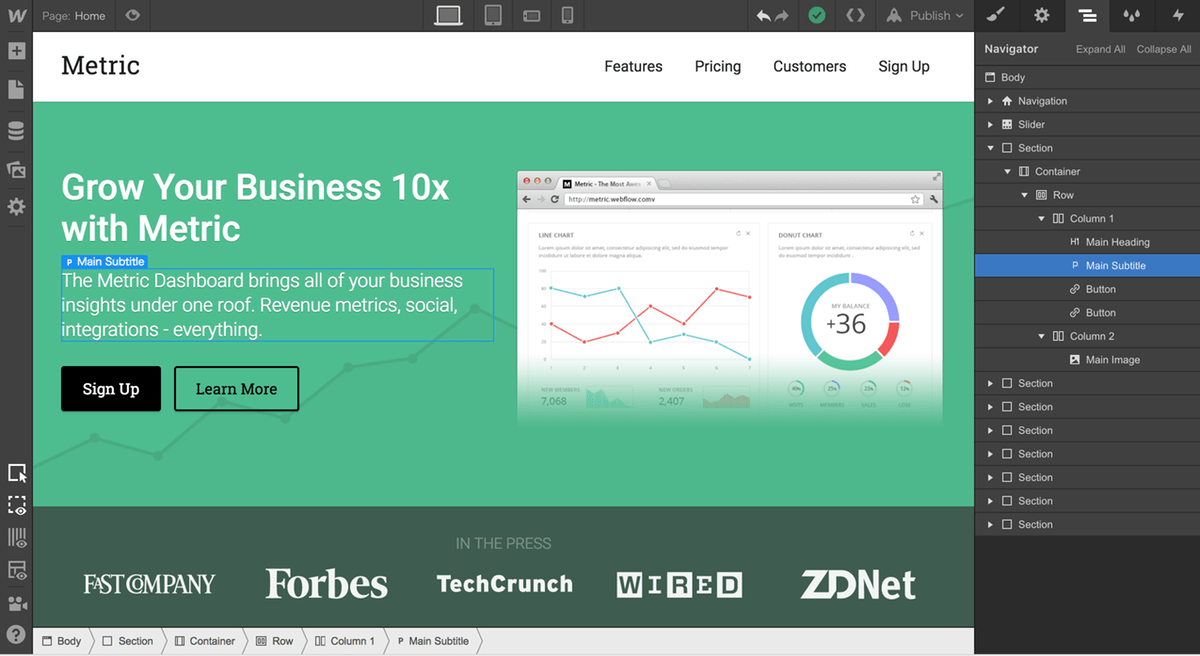
構造の確認(HTML)

プロジェクトに名前を付けたら編集画面が立ち上がる。右カラムのハンバーガーメニューっぽいアイコンを押してみよう。リストを開くと、Photoshopなどで見慣れたレイヤー構造が登場。実際のWebもデザインデータのように階層化・グループ化されていることが分かる。
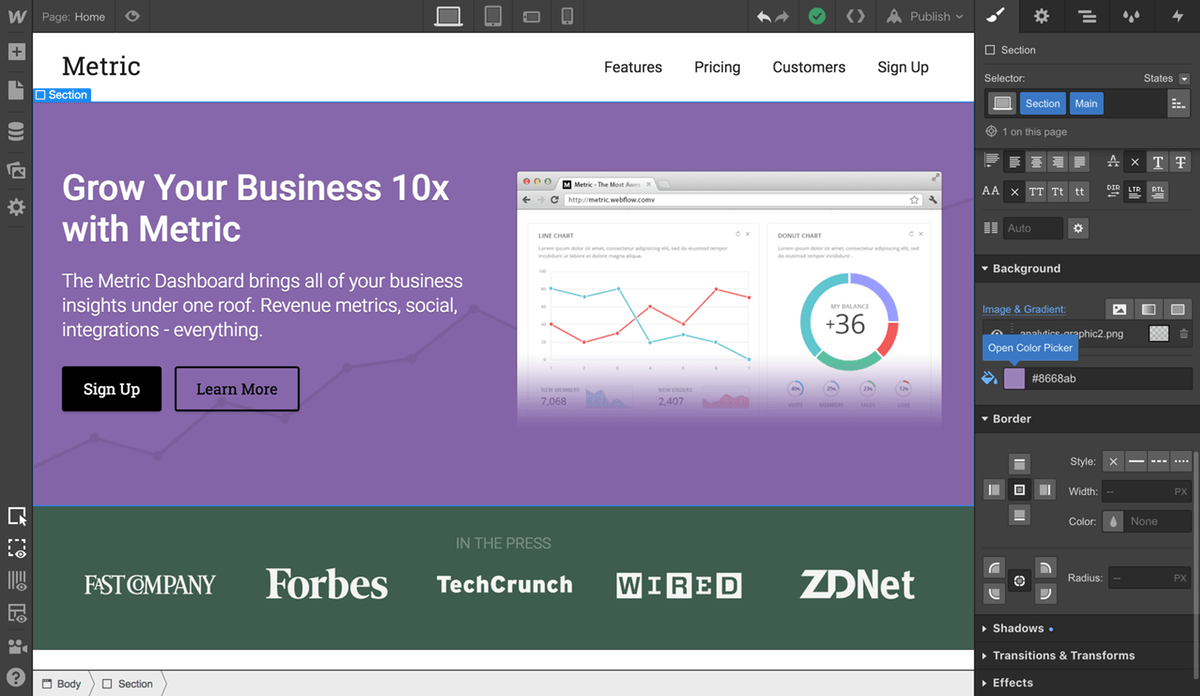
スタイリング(CSS)

右上のブラシアイコンでスタイリングができる。パーツを画面で選んでSelectorの欄に名前(class)を付ける。同じ(class)名が付いているパーツには同じスタイルが引き継がれることになる。
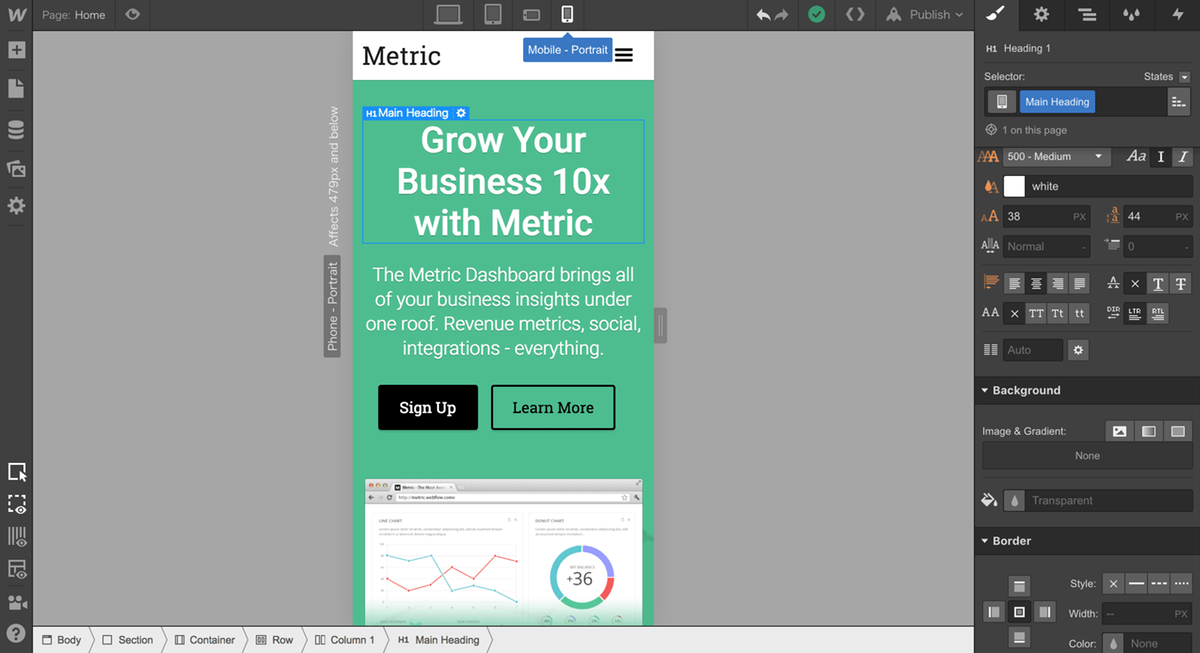
レスポンシブ

上部中央のデバイスアイコンで表示サイズを切り替えられる。例えば、モバイルサイズにした状態で文字サイズを大きくすると、モバイルだけ文字サイズが大きくなる設定にできる。
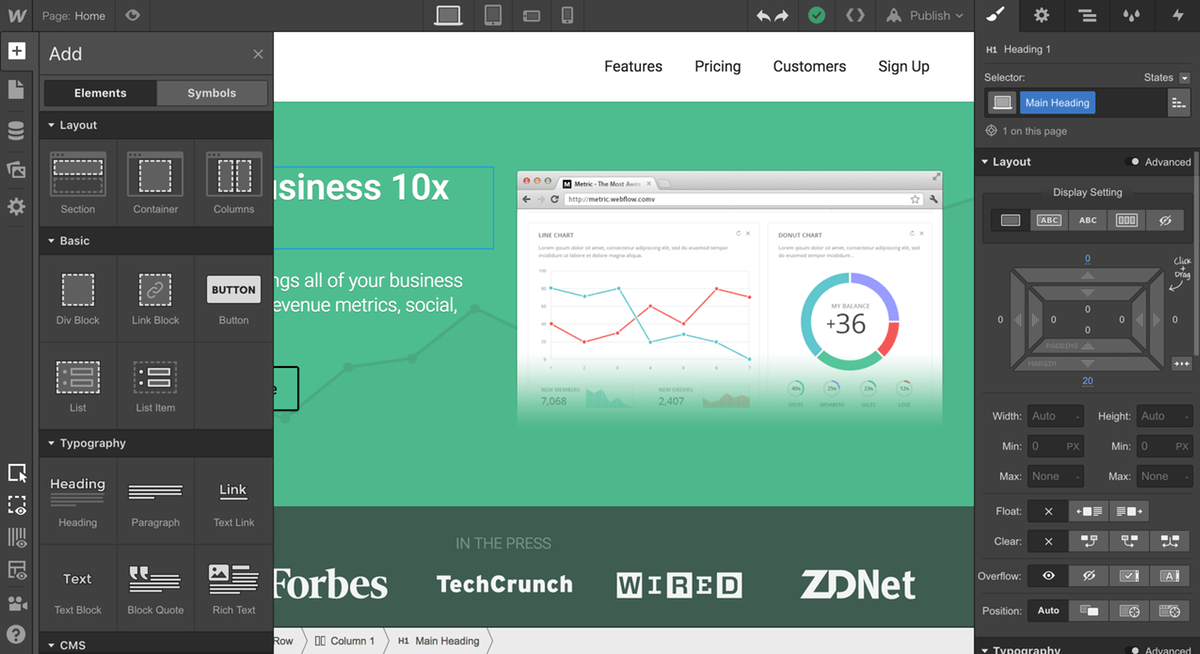
パーツの追加

HTMLパーツの追加は左の+アイコンから行う。使いたいものをドラッグ&ドロップ。
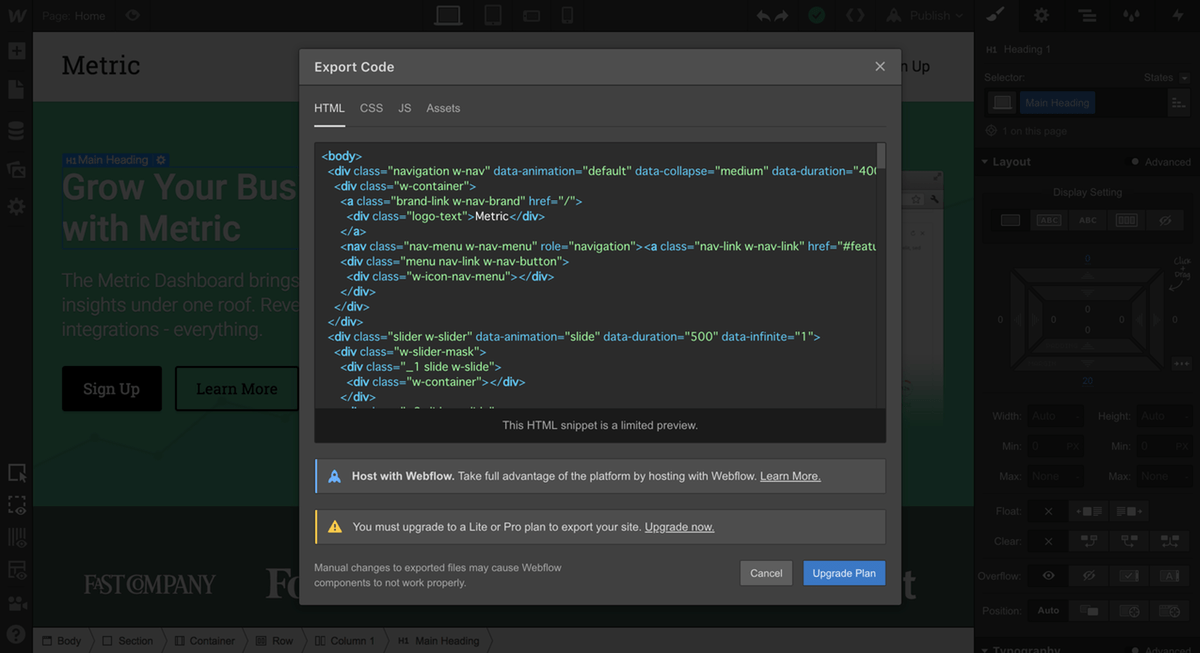
エクスポート

レスポンシブ切り替えの右にあるコードアイコンからコードのエクスポートが行える(有料アカウント)。無料でもHTML/CSS/JS/画像などがどのような状態になっているのかは確認できる。
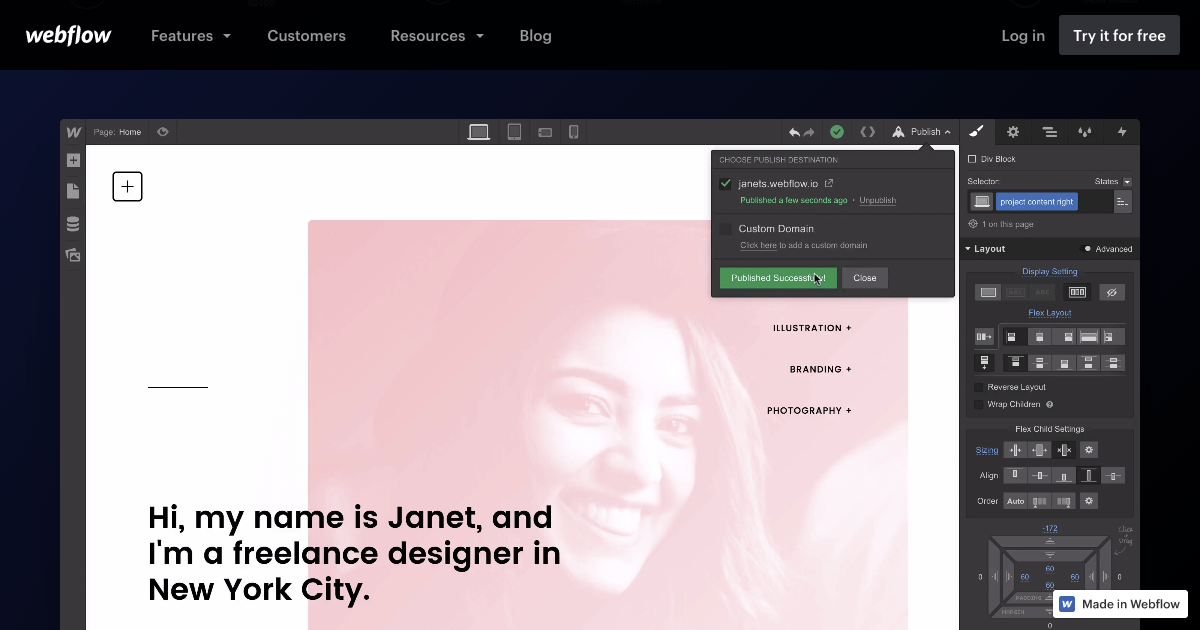
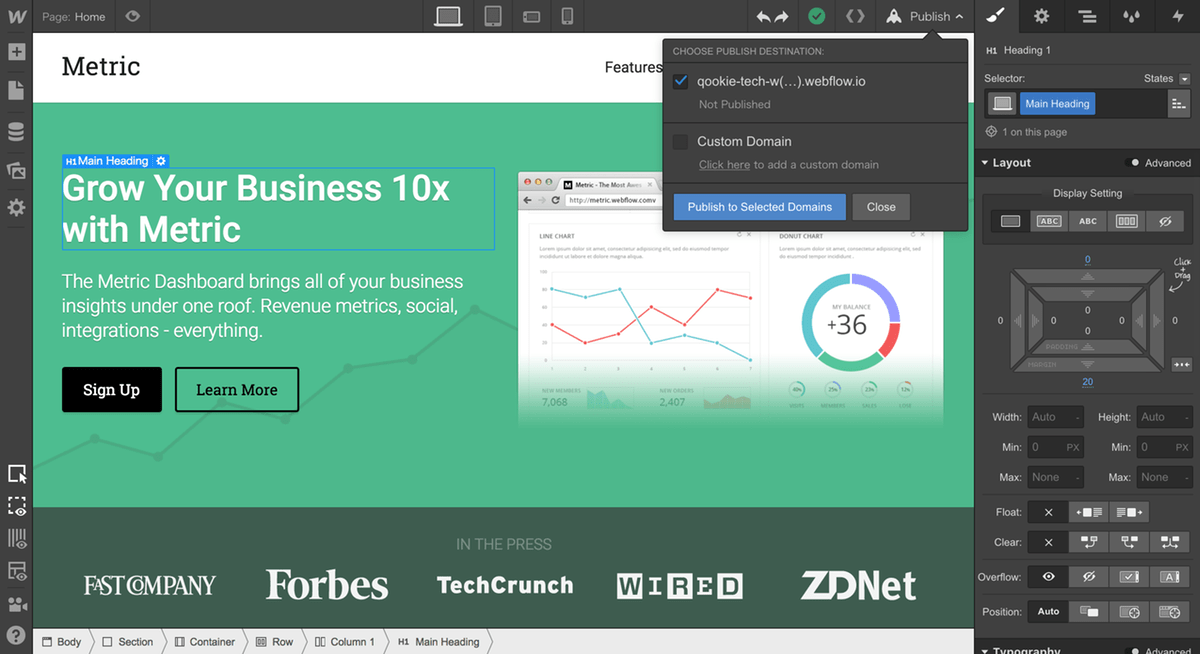
Web公開

ロケットのアイコンからWebflowのサーバーでサイトの公開ができる。有料アカウントであれば独自ドメインを使うことも可能。
最後に
Webflowで設定している項目は、実際のコーディングに即している。Webflowである程度作れるようになっていると、CSSを見たときに「あー、あの設定ね」みたいに理解しやすい。見た目が変化しないと実感が湧かない僕のようなタイプがコーディングを体験するにはうってつけのサービスだった。
