Google FontsからWeb制作に使っている実用的なものをリストアップ

Google Fontsは僕が最も気に入っているフォントライブラリ。誰でもURL貼るだけでWeb Fontを使えるし、オープンライセンス(フォント毎に詳細は異なる)で利用制限もないから。
僕がフォントをリリースしたときも正にGoogle Fontsの仕組みと姿勢を手本にした。
手軽なぶんアカウント管理も無く、どのフォントを使っていたのか忘れがちなのでここに記録しておきたい。元々はMacのクリーンインストール手順4に含めていたけれどボリュームも多いので分離した。
Roboto

Google製の欧文フォント。Androidアプリなどのマテリアルデザイン用。
Open Sans

定番の欧文ゴシック。ヒラギノやメイリオに混ぜても違和感がなく使いやすい。
Lato

定番の欧文ゴシック。
Amaranth

流れを感じる欧文ゴシック。
Oswald

縦長の欧文ゴシック。DINのような使い勝手。
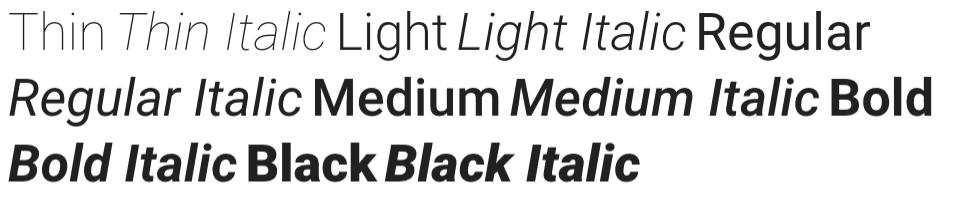
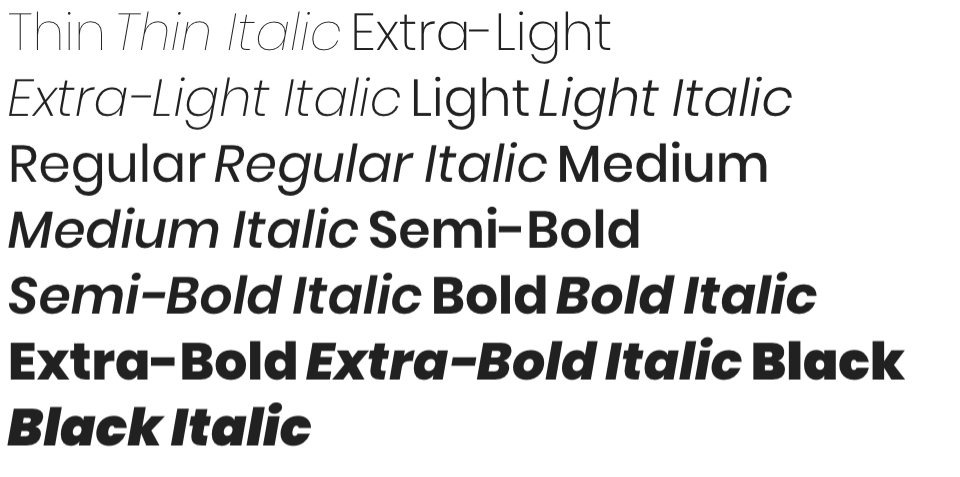
Montserrat

幅広めで存在感のある欧文ゴシック。見出しとして使いやすい。
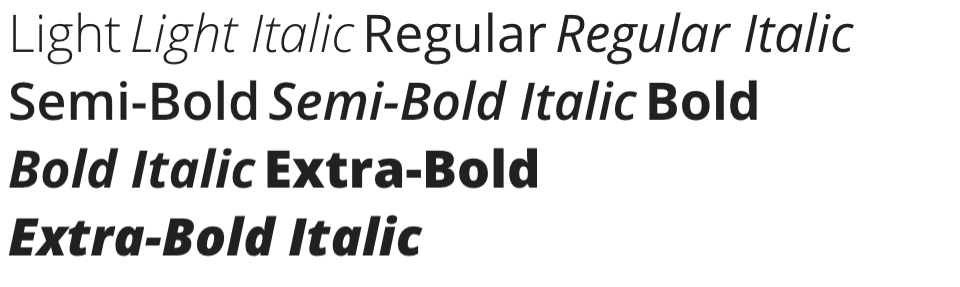
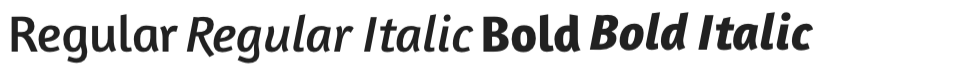
Poppins

固すぎず可愛すぎない欧文ゴシック。
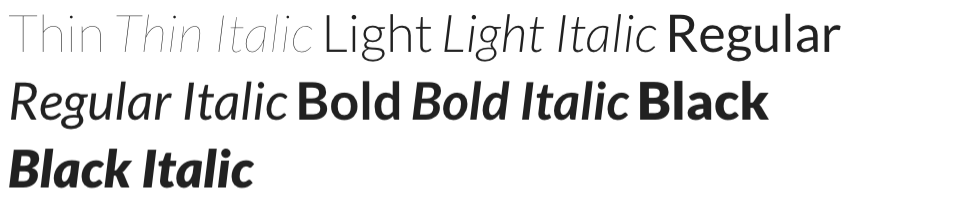
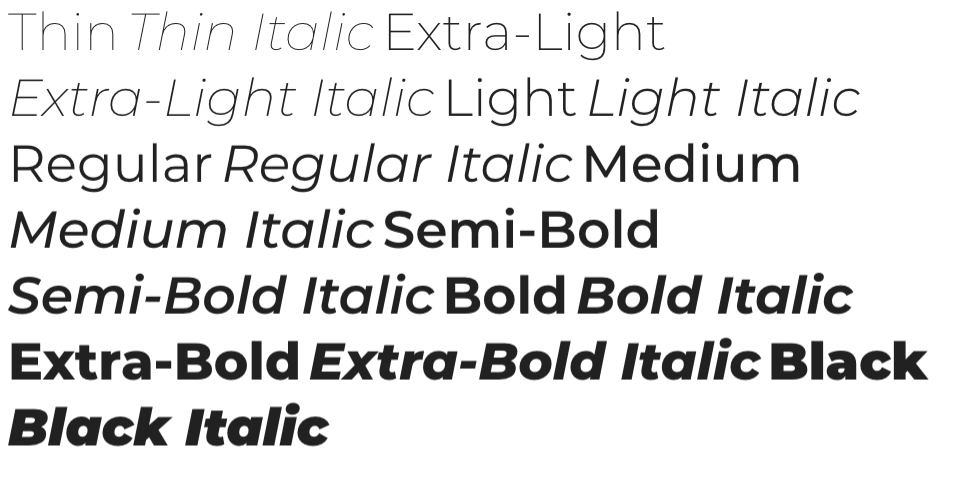
Nunito

ウェイトの豊富な欧文丸ゴシック。よくRounded M+と組み合わせて使っている。
Bungee

欧文丸ゴシック。バランスが良い。
Fredoka One

欧文丸ゴシック。かなり丸みが強くポップな印象。
Arvo

ブロック感の強いセリフ体。Pugのサイトで使われていた。
Cormorant Garamond

セリフ体。美容関連の制作で使う。
Lobster


カリグラフィっぽいフォント。バージョン2がリリースされていた。
Pacifico

筆記体フォント。Pinterestっぽい。
Cabin Sketch

手書きゴシック。塗りも手書きになっているのが特徴的で、2ウェイト使える。
Caveat


可愛い印象の手書きフォント。
Homemade Apple

手書き筆記体。チョークのようなタッチが印象的。
余談
Google Fontsの公式サイト、閲覧者が膨大な上にすべてのGoogle Fontsをプレビューできる。よく考えたらすごいことだわ。
関連記事
