デザイナーにWebコーディングを教えるときにざっくり伝えること

今からデザイナーにWebコーディングを教えるなら、最初に何を伝えるだろうか。
僕は初心者本の目次を見て「長いな、作ったデザインをWebで見せるまでにどれだけ覚える必要があるのだろう」と引いてしまったことがある。とにかく形になるまでが遠すぎて楽しくない。
というわけで、ここでは手っ取り早くデザインをWebにするポイントを伝えたい。
デザインをそのままWebに上げた場合

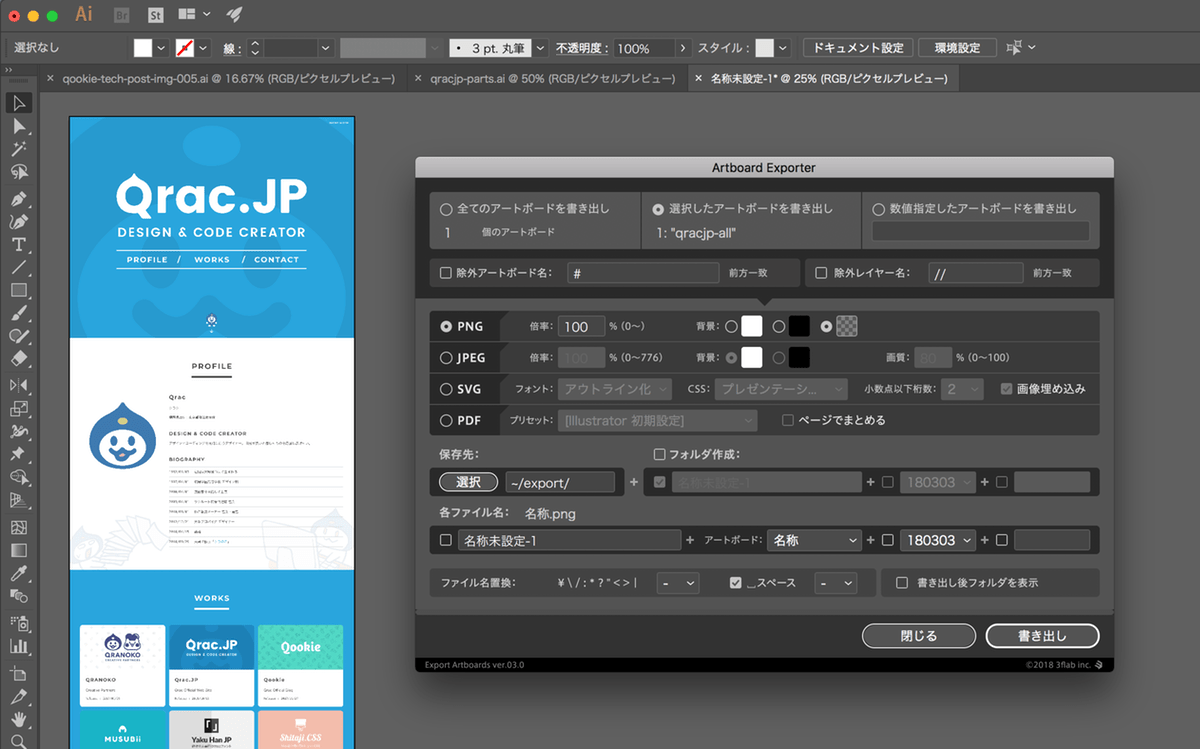
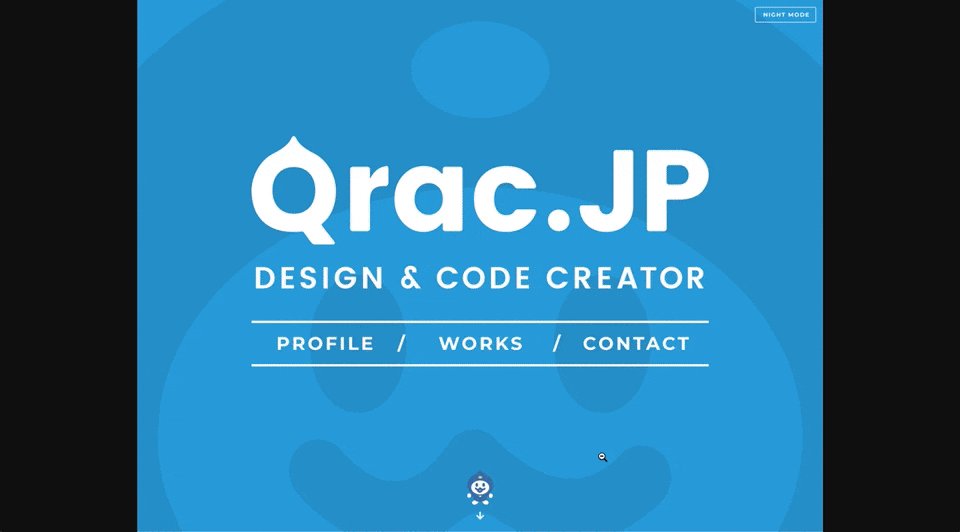
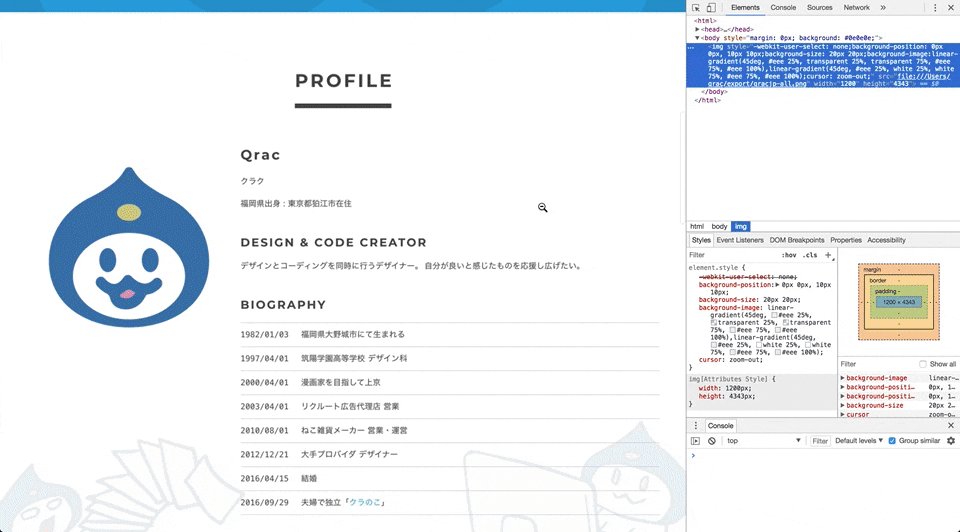
Illustratorでデザイン完成。これをPNGで書き出してサーバーに上げればOKだろうと最初は考えていた。

成功した気がしたが、なんか左右が真っ黒。画面幅を縮めたら文字が死ぬほど小さくなった。背景キャラクターはスクロールしたときに追従してほしいし、カード型のレイアウトは画面幅に応じて段落ちしてほしいのだが。
あと、1枚画像になっているってことはリンクの設定とかどうするのか。どうもダメ感がする。
デザインをちゃんとWebにした場合

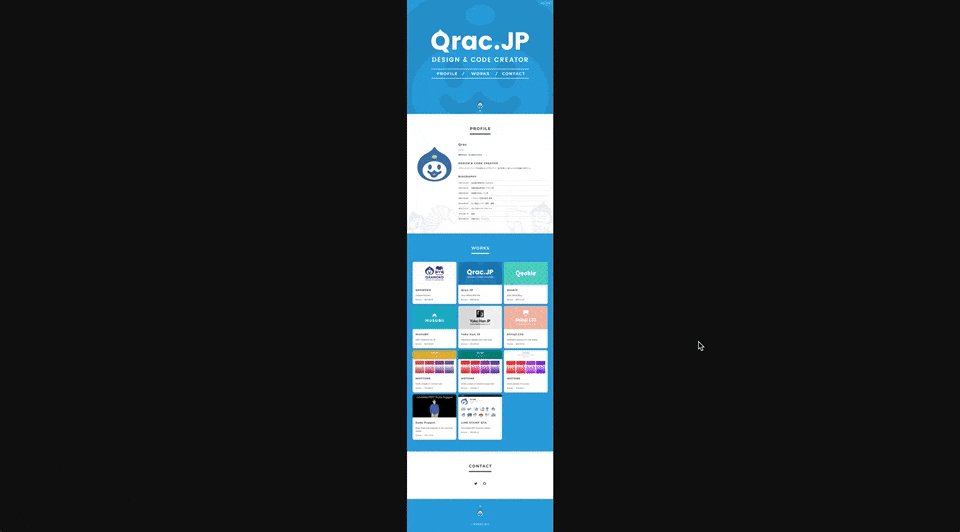
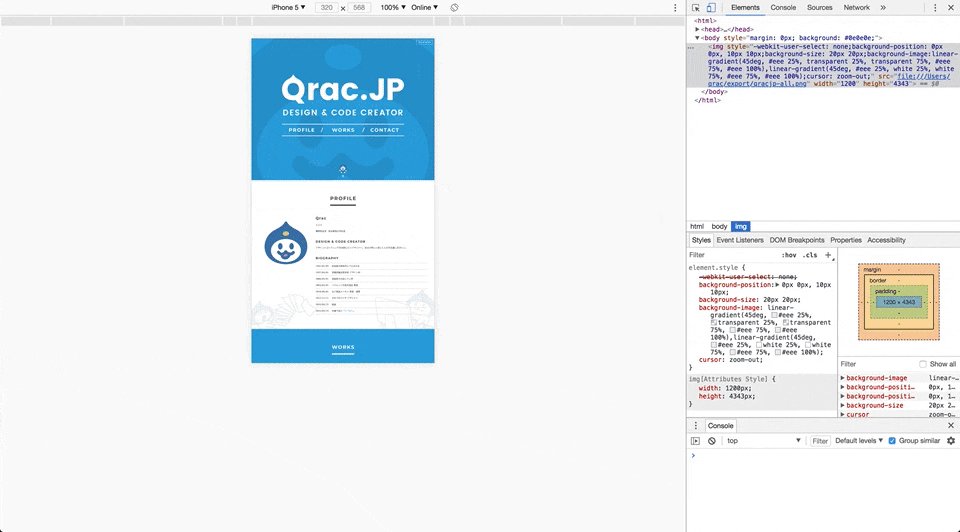
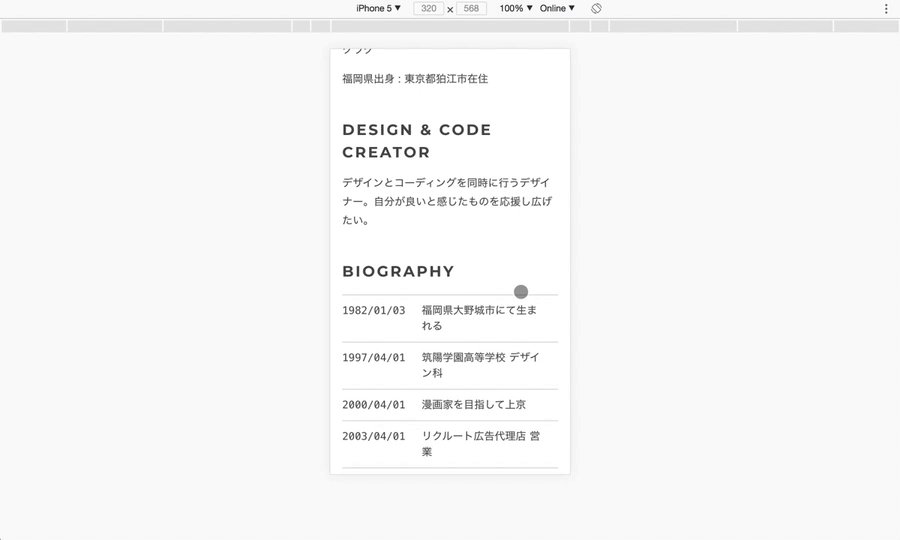
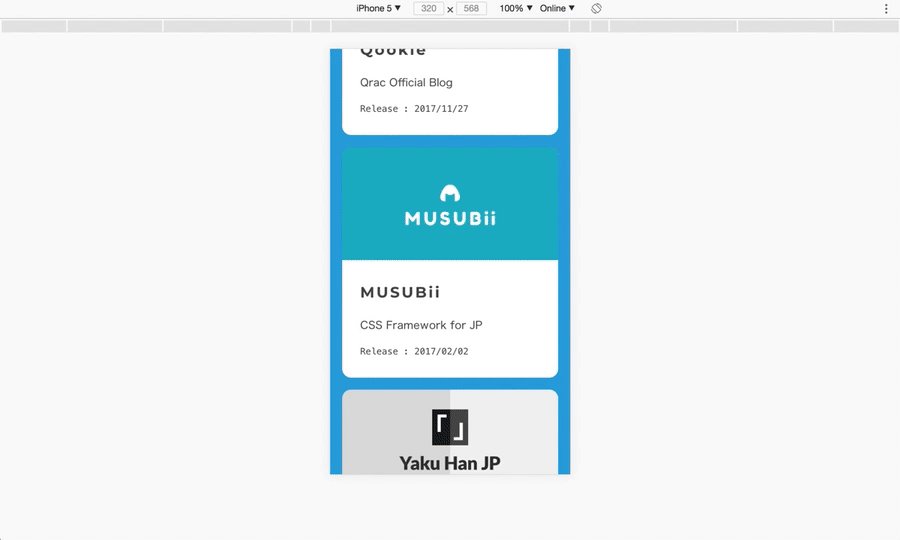
こちらは、実際に公開しているWebの完成版。
背景が画面いっぱいに広がっているしキャラクターは追従。画面幅を縮めても文字サイズはそのまま。カードも段落ちしている。それぞれのパーツが分離しているのでリンクの設定も簡単。
つまり、作ったデザインはパーツに分けて柔軟に動くよう設定しなければ、求めているWebっぽい感じにならないということ。その設定がコーディングやね。
コーディング用エディタ

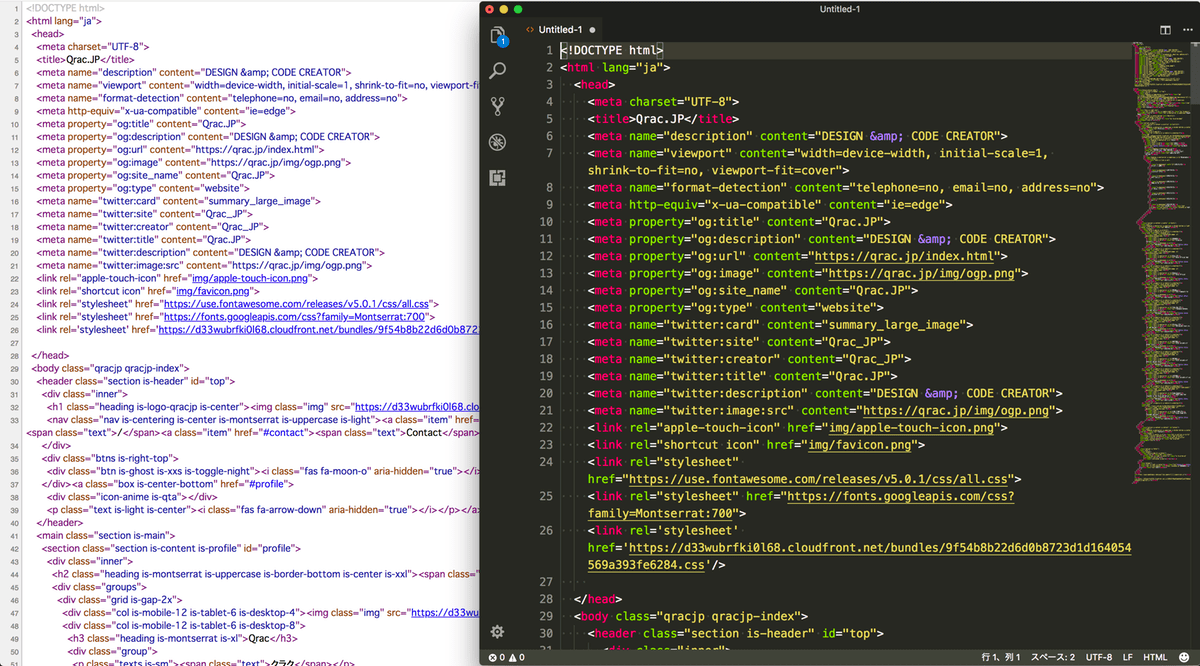
Webページを見ているときに「ソースコードを表示」すると構成しているHTMLが見られるのだけど、上記画像(左)が表示されやる気を失ってしまう。これを1文字も間違えずに書くとか無理ゲーじゃないかというのが第一印象だった。
実際のコーディング画面は上記画像(右)となる。わかりやすい色分け、自動的に入力補完と至れり尽くせり。普通のメモ帳アプリでコーディングなんてやっていられなくなるので、最初から便利なものを使おう。
僕のオススメは便利機能やセッティングがデフォルトで整っているVisual Studio Code。
Webの構成
先ほどの完成版を表示しているサーバーには以下のようなファイルが置いてある。
.
├── index.html
├── css
│ └── style.css
├── js
│ └── app.js(特別なアクションを作らない場合は無くていい)
└── img
└── (画像ファイルいろいろ)
これを自分のMac/PC上で同じように作ってサーバーに放り込めばWebデザインを皆に見せられる。
拡張子 .html .css .js は、すべてテキストファイルなので、画像を書き出す以外はテキストを用意すればいいということになる。
HTMLとは
HTMLは「ハイパーテキストマークアップランゲージ」の略。ハイパーテキストを簡単に言うと、他のファイルとリンクして動作するテキスト。メモ帳が進化して色々動かせるようになったイメージ。
まずは、HTMLで index.html を作ろう。ファイル名を「index」にすると、URL省略できる(例:https://qrac.jp/index.html → https://qrac.jp/)。
基本の書き方
HTMLタグは < から > までで1つとなっている。また、それ1行で完結しているタグと、他のタグを挟むタグの2種類に分類される。グルーピングを目的としているタグが挟むもので、それ以外が単体タグというパターン。
<div class="card"> ← (挟むタグ)
<img class="img" src="/img/icon-qta.png" alt="Q太"> ← (単体のタグ)
</div> ← (挟んだタグ)
最低限必要なタグ
HTMLに最低限必要なタグは以下の通り。上からざっくり意味を説明すると「これはHTMLで、最初にブラウザへ伝える情報はmetaタグの通り(タイトルはDocument)」となる。body タグで挟んだものがブラウザに表示される。最後にHTMLの終わりを書くのを忘れずに。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css"> ← (CSSファイルを読み込むタグ)
</head>
<body>
・・・
(bodyの間に表示したいタグを書いていく)
・・・
<script src="./js/app.min.js"></script> ← (JavaScriptファイルを読み込むタグ)
</body>
</html>
CSSとは
CSSは「カスケーディング・スタイル・シート」の略。カスケーディングというのはお菓子の類ではなく(自分が勘違いしていただけだけど)連なった小さい滝。上に書いたものが下に影響したりするCSSの特徴を表している。
基本の書き方
主に、HTMLで書いたclassに対してスタイリングの設定を書くことになる。最初のclass名に続けて { } で挟む。スタイルは : で仕切って左が項目で右が値。1つのスタイルを書き終える場合は ;。
.card {
display: inline-block;
color: #000000;
}
最低限必要なタグ
CSSファイルには最低限必要なタグが無い。ファイルを用意せずにHTMLの中に書くこともできて、その場合は <style> </style> で挟んで書く。
JavaScriptとは
JavaScriptは「JS」と略する場合もある。Javaと名前が似ているが関係ない。昔、Netscapeというブラウザで使われ始め、今では主要ブラウザに標準搭載されている。HTMLやCSSではできない動的な処理を行うプログラミング言語。
基本の書き方
A = B のような変数設定と各種命令文を書いていく。以下の書き方だとブラウザのアラート機能で「アラート表示したよ」が表示される。基本的に上に書いた命令から実行されていく。
var message = 'アラート表示したよ';
window.alert(message);
最低限必要なタグ
JavaScriptファイルには最低限必要なタグが無い。ファイルを用意せずにHTMLの中に書くこともできて、その場合は <script> </script> で挟んで書く。
現場の技術は進化している
現役のコーダーやフロントエンジニアたちは、デザイナーと同じく早業を編み出している。コーディングに慣れてきたら作業の非効率に悩むけれど、それを解決する手段はいくつでもあると知っておいたほうがいい。
- HTMLを書くのに時間がかかる > 短縮記述法を使う(Emmet)
- HTMLを書くのに時間がかかる > テンプレートエンジンを使う(Pug)
- CSSを書くのに時間がかかる > メタ言語で省略できる(SCSS)
- プレフックスを書くのが面倒 > 自動付与できる(Autoprefixer)
- 画像の圧縮が面倒 > 自動化できる(gulp)
- コーディングとサイト運用がバッティングする > 分離できる(WordPress)
など。ある程度の書き方を覚えたら早業を取り入れていったほうがいい。このブログでは、そういったコーディング面の早業も多数記録していっているので参考にしてほしい。
