npmライブラリをGitHubでFork・修正した自前バージョンに差し替えて使う

npmライブラリはとても便利なシステムなので、GulpやHexoで散々使わせてもらっている。ただ、マイナーな機能のライブラリだと選択肢が少ない・未完成・メンテナンスサポートされていないことがある。
「このライブラリ、ちょっとだけ直して欲しい」というときにプルリクエストしても反映してもらえるか分からない。仕事の事情で待っていられない状況は多いので、GitHubでnpmライブラリをForkして対応する。
GitHubでForkする理由
- npmにGitHub上のライブラリを参照する機能があるから
- npmに紛らわしいライブラリを増やさないで済む
- npmライブラリ制作者に一応の報告となるので紳士的
- GitHub上に一時対応を保存することでバックデートを防げる
GitHubでForkする方法
1. GitHubリポジトリを見つける
まずはGitHub上のコードを見つける。npmライブラリのGitHub URLは node_modules > npmライブラリのディレクトリ > package.json に書いてあることが多い。検索で見つける場合は、偽物をつかまされないためにも制作者やバージョンを要確認。
- Malicious packages in npm. Here’s what to do | Ivan Akulov’s blog
- npmjs.com で著名ソフトウェアによく似た名前のマルウェアが大量に発見された - Islands in the byte stream
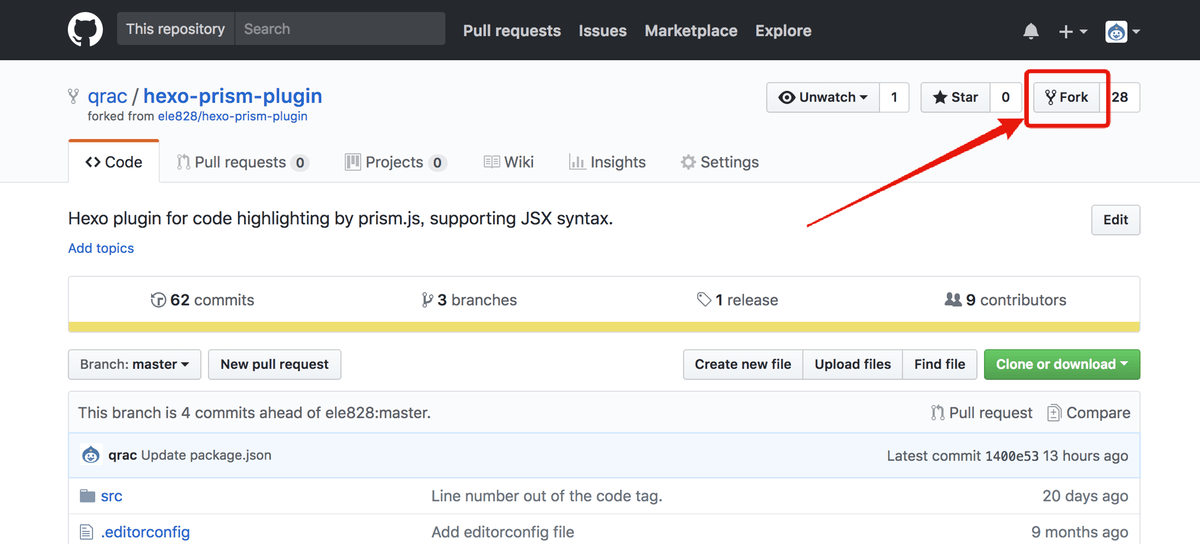
2. GitHubリポジトリをFork

GitHubリポジトリのページ右上にForkボタンがあるので押す。これで自分のアカウントにリポジトリの複製コピーが保存される。Forkの履歴はお互いのアカウントに残るけれど、コード自体は分離されている。
通常はForkして修正点をプルリクエスト(この修正を使ってくれ的な行動)することがセオリーだけど、今回はそんな暇がない想定なので割愛。
3. GitHubのコードを修正
Forkしてきたリポジトリをローカルにクローンして修正・コミット・プッシュ。本当に些細な修正ならサイト上でコードを修正してしまう。
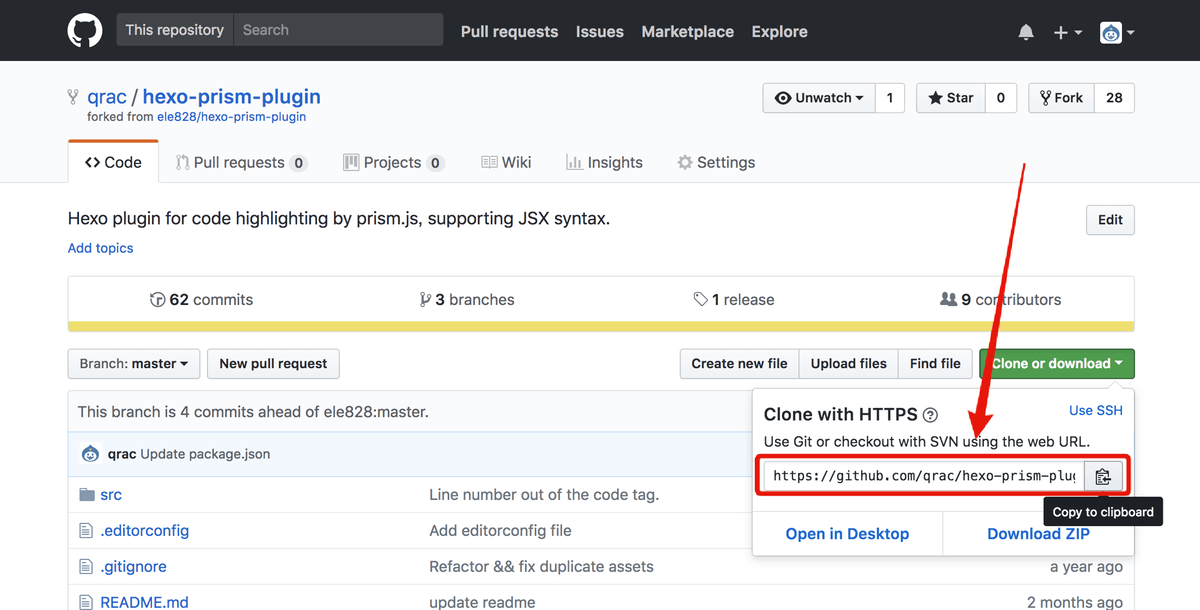
4. GitHubでGit URLを取得

Clone with HTTPSの場所からFork版を利用するためのGit URLを取得する。
npmでGitHub Fork版をインストール
1. package.jsonの修正
制作プロジェクトの package.json には修正前のnpmライブラリ名・バージョンが記載されているので、バージョンの場所に git+ と取得したGit URLをコピペ。
使えるURLの書き方は5種類ほどあるが、この書き方にしないとNetlifyなどのデプロイでコケる。
{
"dependencies": {
"hexo-prism-plugin": "git+https://github.com/qrac/hexo-prism-plugin.git"
}
}
ブランチ・タグ・コミットのハッシュ値を指定する場合は以下のように # で付与する。何も付けないとデフォルトで mastar ブランチが参照される。
{
"dependencies": {
"hexo-prism-plugin": "git+https://github.com/qrac/hexo-prism-plugin.git#develop"
}
}
2. GitHub上のライブラリへ差し替え
URLを書き終わったら npm install または npm install 【リポジットリ名】 を実行。npmライブラリが自分のGitHubアカウント上にあるものへと差し代わる。
