実機のiPhone Safariで発生した表示バグをMacに接続して検証する

バグを回避してきた経験とAutoprefixerのおかげで、制作したレスポンシブウェブデザインが崩れることはほぼ無くなった。それでも、まれに「実機で見たときだけおかしい」現象が発生する。
今回は、実機のiPhone Safariでだけバグが起きている時にMacと接続し検証する方法を共有したい。
事前設定
iPhone側の設定
設定アプリの Safari > 詳細 > Webインスペクタ をオンにしておく。
Mac側の設定
MacもSafariを使うことになる。ただ、デフォルトでデベロッパーツールが表示されていないので 環境設定 > 詳細 > メニューバーに"開発"メニューを表示 項目にチェックを入れて表示させる。
接続方法

iMacなどのUSBポートがあるMacであれば、そのまま充電用のLightningケーブルでiPhoneとMacを繋ぐ。ポートがUSB-CしかないMacbookは上の写真のようにアダプタを挟んで接続。
iPhone側には「このコンピュータを信頼するか」表示されるので「信頼」を選ぶ。Mac側はiTunesが立ち上がるかもしれないが使わないので無視する。
Mac Safariと連携

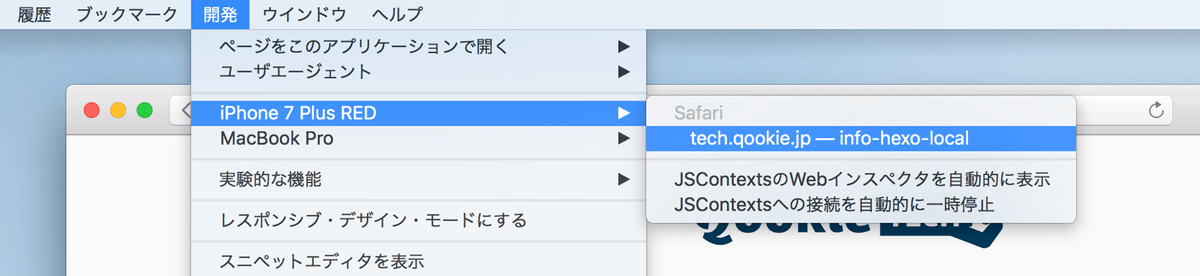
まず、iPhone Safariで検証したいページを開く。次にMac Safariのメニューバーから 開発 > ※表示するデバイス > 表示するページ を選ぶ。

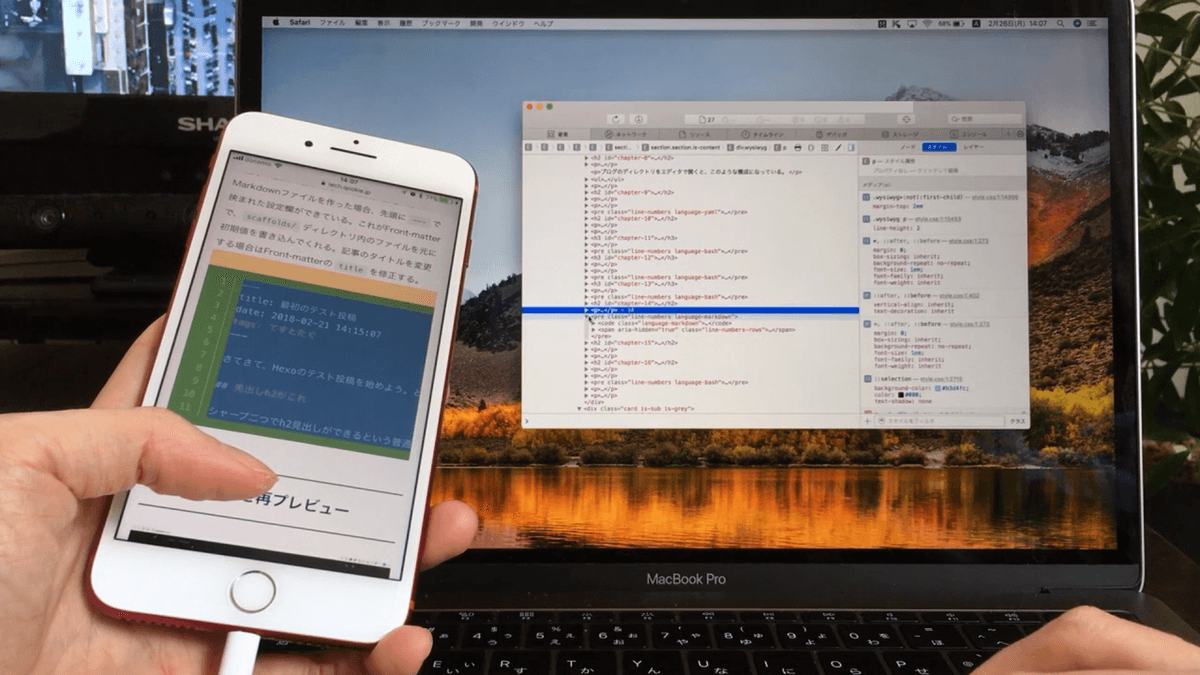
これで、iPhone Safariで見ているページをデベロッパーツールでチェックできるようになった。表示のおかしい部分に対してMac側でCSSを入力し、改善できるか確認できる。
