HexoブログをesaとGitHubで更新してNetlifyにデプロイする

Hexoのような静的サイトジェネレーターは、書き出されるコードが普通のWebデータ(HTMLなど)なので、WordPressのような環境依存が無い。よって、公開までの流れを柔軟にカスタマイズできる。例としては次のような手段があり、今回は4段目の方法を紹介する。
- Hexoを作成 → すぐGitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → GitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → Netlifyにデプロイ < 今回
- Hexoを作成(GitHubで管理) → esa.ioで更新 → CircleCIで処理 → Netlifyにデプロイ
1. 手段の把握
Hexoの運用は、Hexoデータ(Hexo本体・プラグイン・テーマ)と記事データ(Markdown)から静的Webデータを書き出して、公開場所にデプロイ(展開)するという流れとなる。
前回までの方法で、開発コード全体のバージョン管理・プライベートリポジトリ利用・自動デプロイ・独自ドメイン+https+http/2などの機能を満たしてきた。
もう一歩欲しいのは「投稿するためのダッシュボード」。コーディング用のエディタでブログ執筆というのは、WordPressを使ってきた自分としては手に馴染まない。どのファイルに何を書いたか分かりづらいし。
そこで、Markdown執筆が快適にできるesa.ioというWebサービスから、Hexoブログを更新できるようにする。
2. 事前準備
- Hexo:ブログをローカルに作成
- GitHub:サインアップ・リポジトリ作成(プライベートでもOK)
- esa.io:サインアップ(月500円/トライアル期間あり)
- Netlify:サインアップ(無料プランでOK)
3. 事前セッティング
HexoブログをGitHubに上げてNetlify上にデプロイする設定は、前回とまったく同じ。ブログをNetlifyで公開するところまで進めておく。
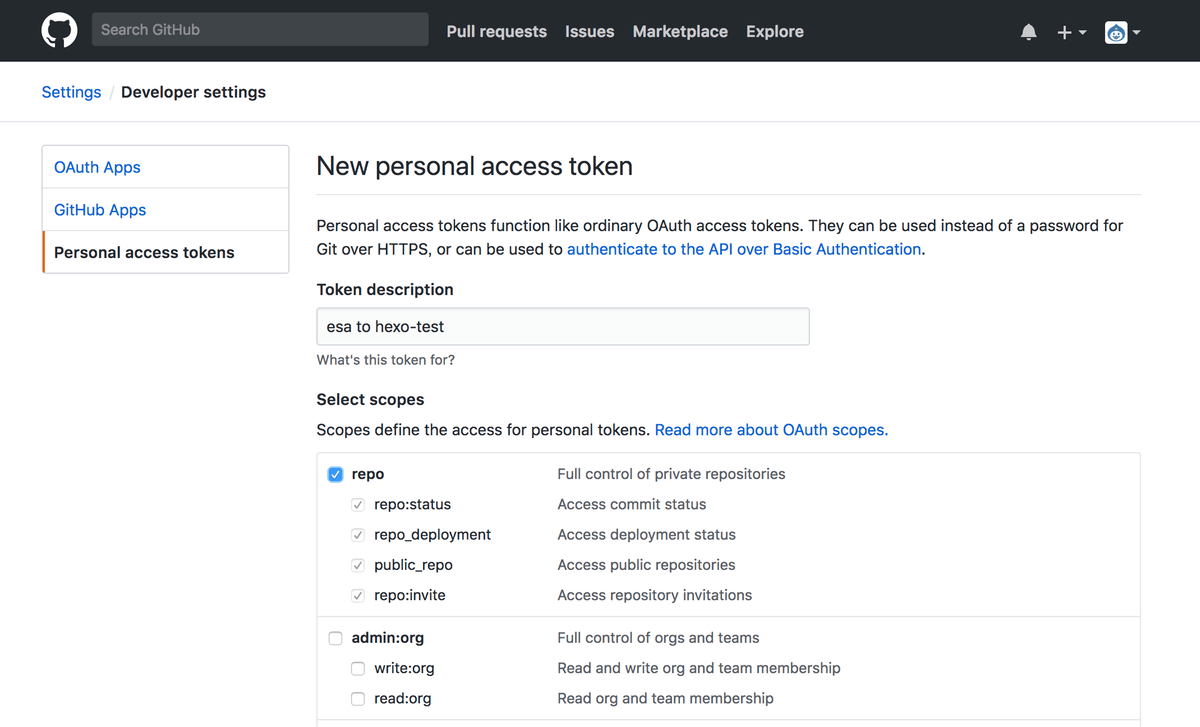
4. GitHubでAccess Tokenを発行
GitHubで自分のアカウントの Settings からアクセストークンページへ移動。Genarate new token を押しリポジトリコントロールの権限を持たせトークンを発行する。

発行された文字列はesa側で使う。登録することによって、esaからGitHubにMarkdownファイルを投げ入れる(リポジトリを書き換える)ことができるようになる。
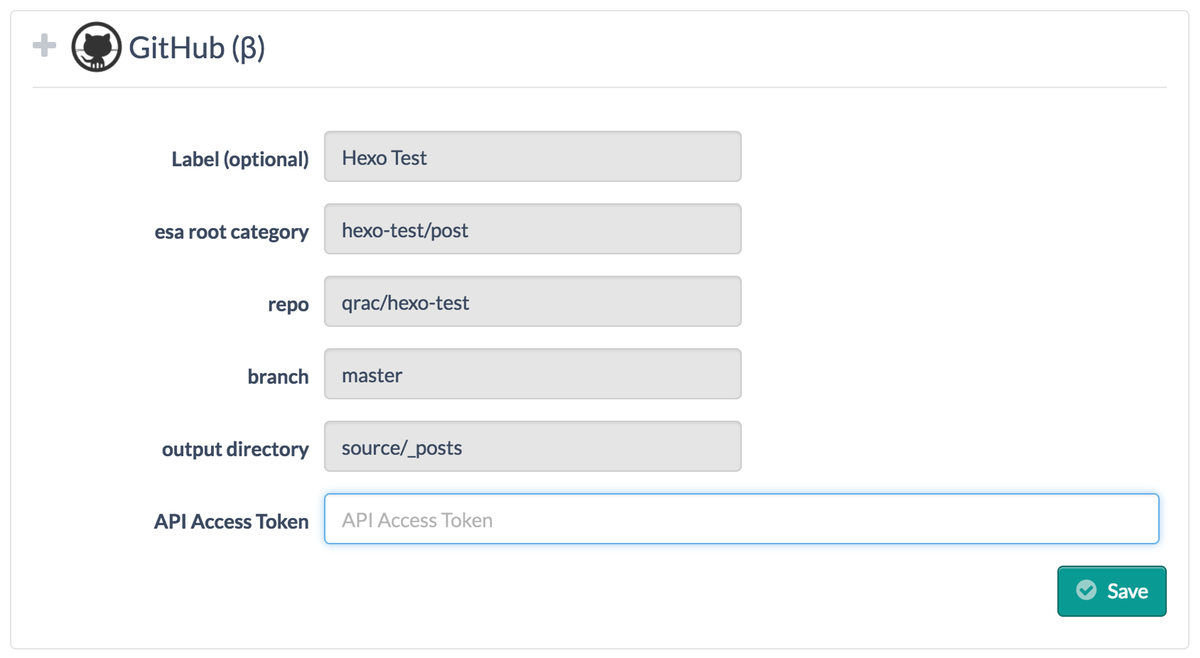
5. esaにGitHub Webhooksを設定

esaの Teams > Webhooks > Add webhooks からGitHubへのWebhooksを設定できる。以下を入力して Save すれば完了。
Label:【esa】管理するWebhooksの名前(なんでもいい)esa root category:【esa】Markdownファイル化して飛ばしたいディレクトリ(日本語OK)repo:【GitHub】誰のどのリポジトリにMarkdownファイルを転送するのかbranch:【GitHub】どのブランチを対象にするのかoutput directory:【GitHub】リポジトリ内でどのディレクトリにMarkdownファイルを転送するのかAPI Access Token:GitHubで発行したアクセストークンをここにペースト
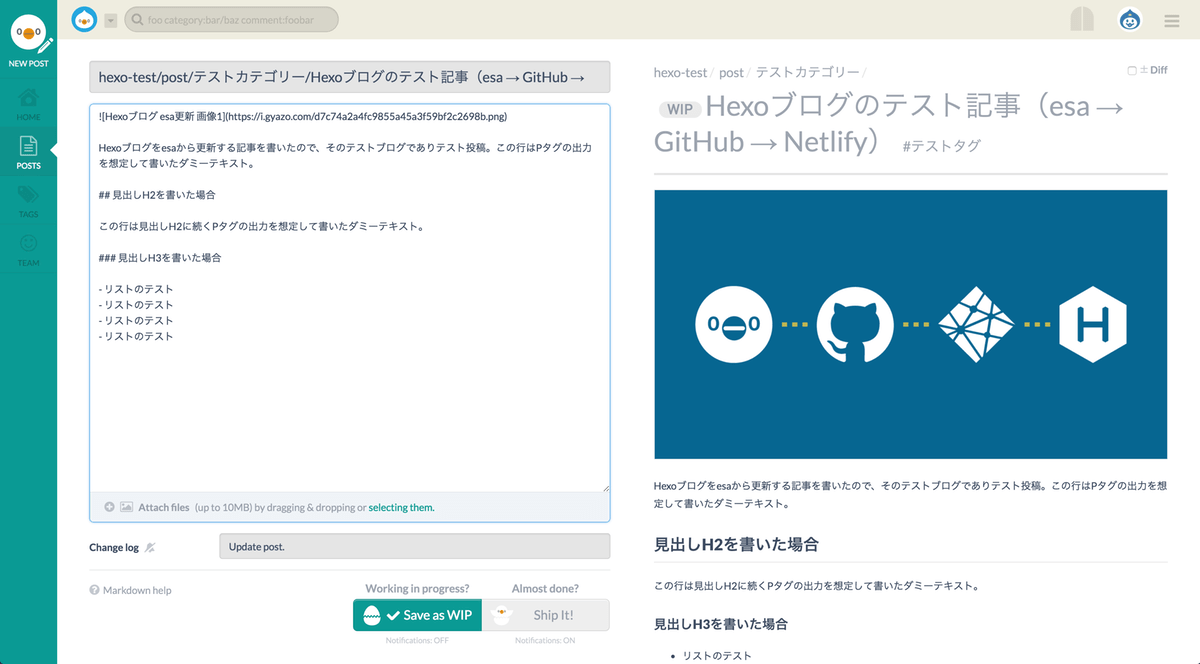
6. esaで記事を執筆

試しにブログへ送る記事を書いてみる。WIPだとWebhooksが発動せず、esa側だけに残せるの下書き保存が可能。Ship It!するとGitHub側に転送される。
Hexoのテーマや設定を特にいじっていない場合、esaから反映されるデータは以下の通り。
- 記事タイトル:投稿タイトルに入力しているのもの
- カテゴリー:Webhooksの
esa root categoryからタイトルの間に書いたスラッグを反映(日本語OK) - タグ:タイトルの後に
#で付けたタグを反映(日本語OK) - 投稿日:記事を書き始めた日(WIP開始時も含む)
- 更新日:更新してShip It!した日
- OGP画像:投稿内最初の画像
- ディスクリプション:投稿内最初の200文字
- 投稿内容:テキストエリアに書いたMarkdown
7. esaの記事をShip It!してブログ更新

無事にページが公開された。投稿の追加・修正する場合はesaを更新するだけでいい。記事を削除する場合はGitHub上のMarkdownファイルを削除する。
