HexoブログをGitHubでバックアップ取りつつGitHub Pagesで公開もする

Hexoのような静的サイトジェネレーターは、書き出されるコードが普通のWebデータ(HTMLなど)なので、WordPressのような環境依存が無い。よって、公開までの流れを柔軟にカスタマイズできる。例としては次のような手段があり、今回は2段目の方法を紹介する。
- Hexoを作成 → すぐGitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → GitHub Pagesにデプロイ(GitHubで管理) < 今回
- Hexoを作成(GitHubで管理) → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → CircleCIで処理 → Netlifyにデプロイ
1. 手段の把握
Hexoの運用は、Hexoデータ(Hexo本体・プラグイン・テーマ)と記事データ(Markdown)から静的Webデータを書き出して、公開場所にデプロイ(展開)するという流れとなる。
前回の方法は手軽だけれど、デプロイ後のデータしかバックアップできないので、今回は全体をバージョン管理しつつデプロイも行えるよう改良する。
2. 事前準備
Hexoの git デプロイプラグインをインストールしておく。
$ npm i -S hexo-deployer-git
3. Git URLを取得
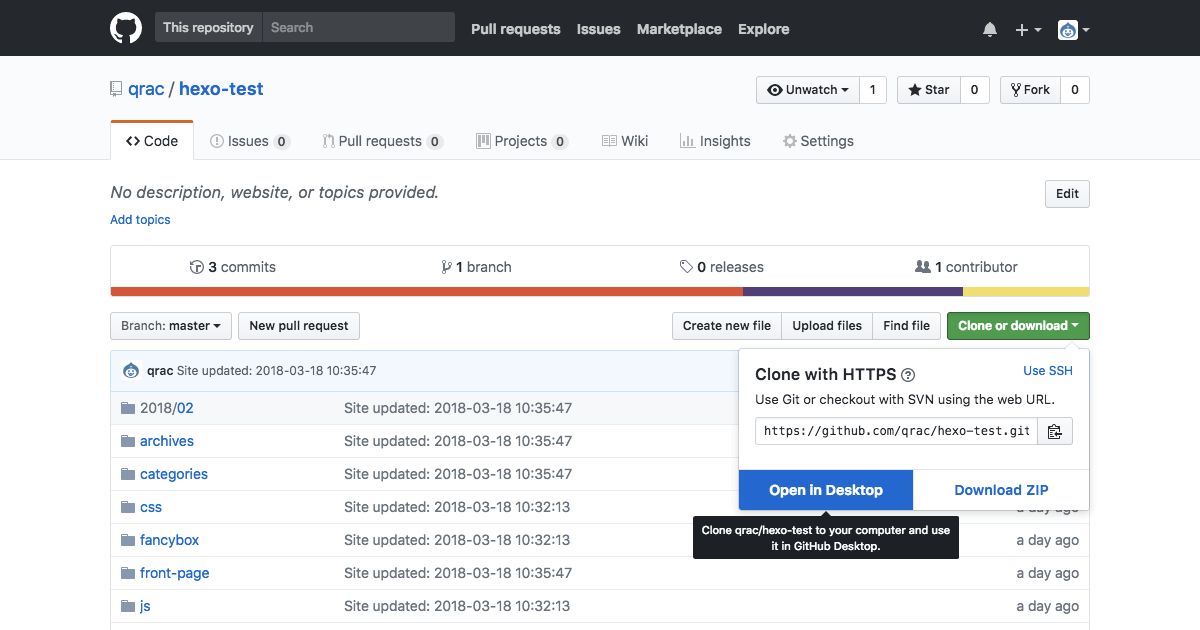
アップロードしたいリポジトリのGit URLを取得する。場所は Clone or download の中。
4. Configを追記
_config.yml にGit Pagesの公開予定URLとデプロイ設定を書き込む。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://【ユーザーネーム】.github.io/【リポジトリ名】/
root: 【リポジトリ名】
前回と異なり、デプロイ欄の branch には gh-pages と書き込む。master にしていると、Hexoデータのバックアップをデプロイデータで上書きされてしまうので注意。
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: 【ここにGit URLを貼り付ける】
branch: gh-pages
5. SourceTreeでローカルリポジトリを作成

公開予定のリポジトリをローカルに clone する。SourceTreeがインストールされていれば、Open In Desktop を押すだけで保存場所の選択ポップアップが出る。
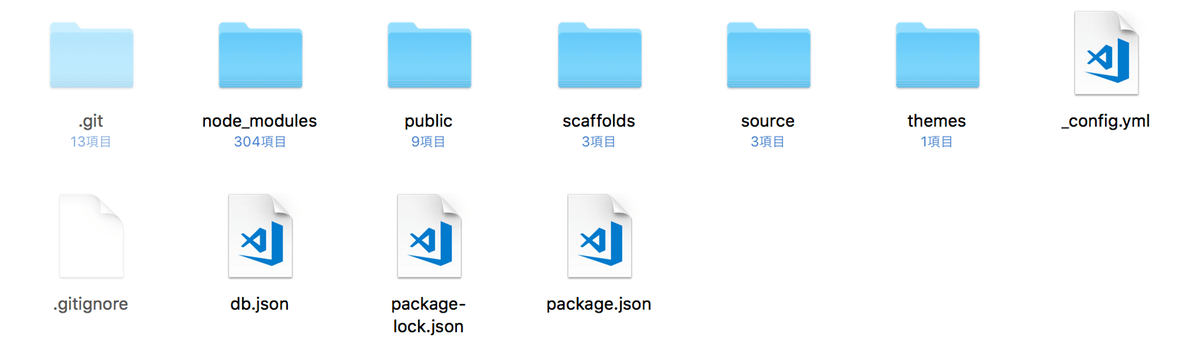
6. Hexoデータをローカルリポジトリに移動

作成中のHexoデータ一式を、Git管理し始めたローカルリポジトリに移す。.gitignore が無い場合は以下のような内容で作成。
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/

コミット・プッシュすれば、Hexoデータ全体のバージョン管理(バックアップ)がスタート。とりあえず、Mac/PCが変わってもHexoブログの続きが作れるようになった。
7. デプロイコマンドを入力
続いて、ローカルリポジトリでデプロイコマンドを打ち込む。今回のように gh-branch へのデプロイを設定している場合は、デプロイした瞬間に設定なくページが公開されるので注意。deploy は d だけのショートカットにしても動く。
$ hexo deploy

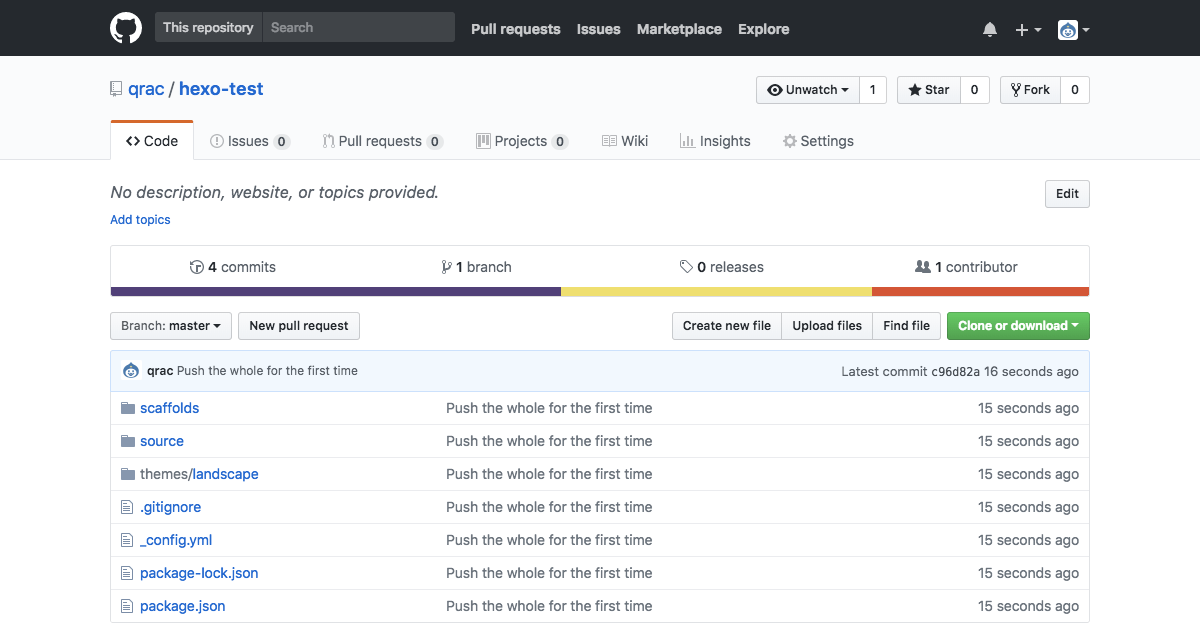
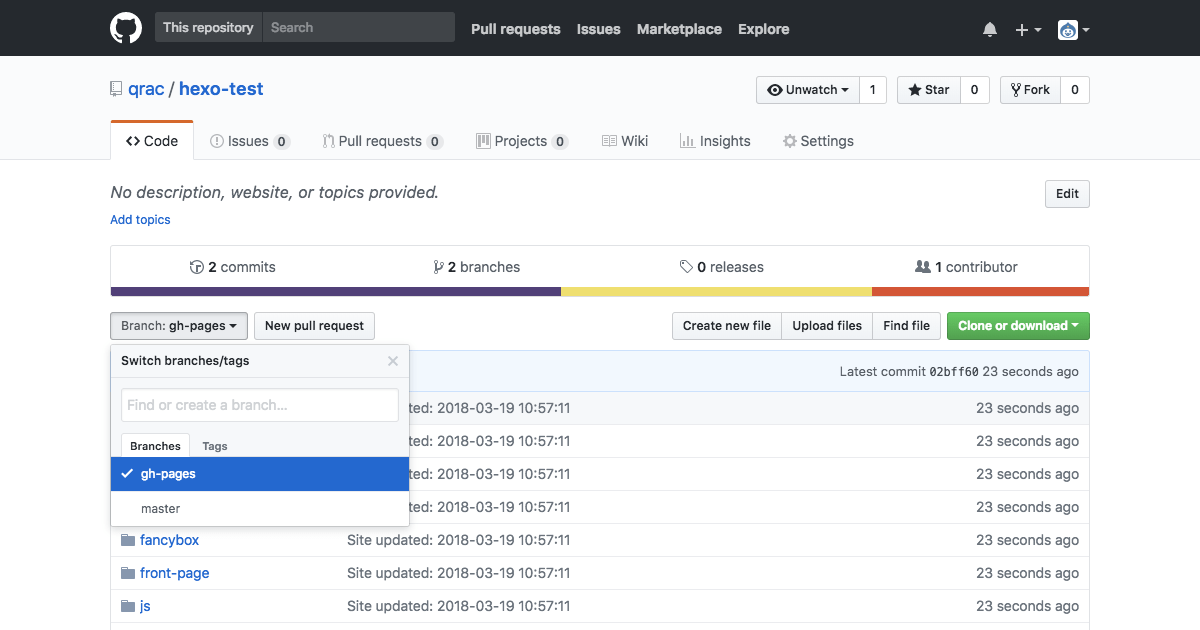
ブラウザでGitHubリポジトリのページを確認すると、デプロイされたHexoブログデータが gh-branch に反映されている。ブランチとは枝分かれした平行世界のようなもの。ページ左のプルダウンメニューから表示を切り替えられる。
これで、HexoブログのデプロイデータとHexoブログの開発データを1つのリポジトリ内で別々に保存できるようになった。
8. GitHub Pagesの設定を確認

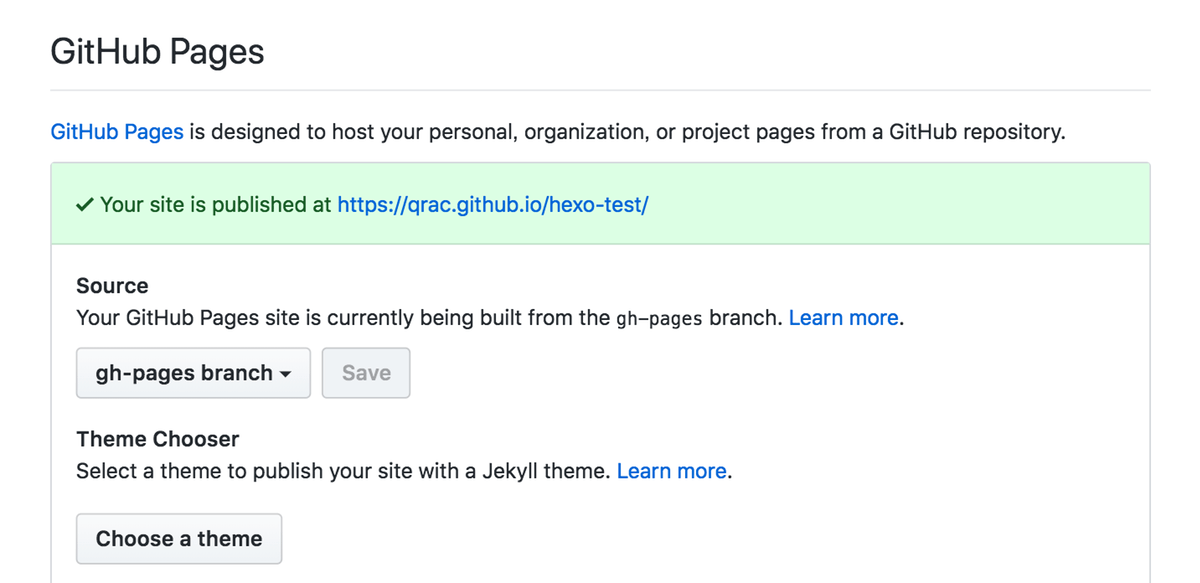
Settings のGitHub Pagesを見てみると、既に gh-branch がGitHub Pagesとして公開されている。
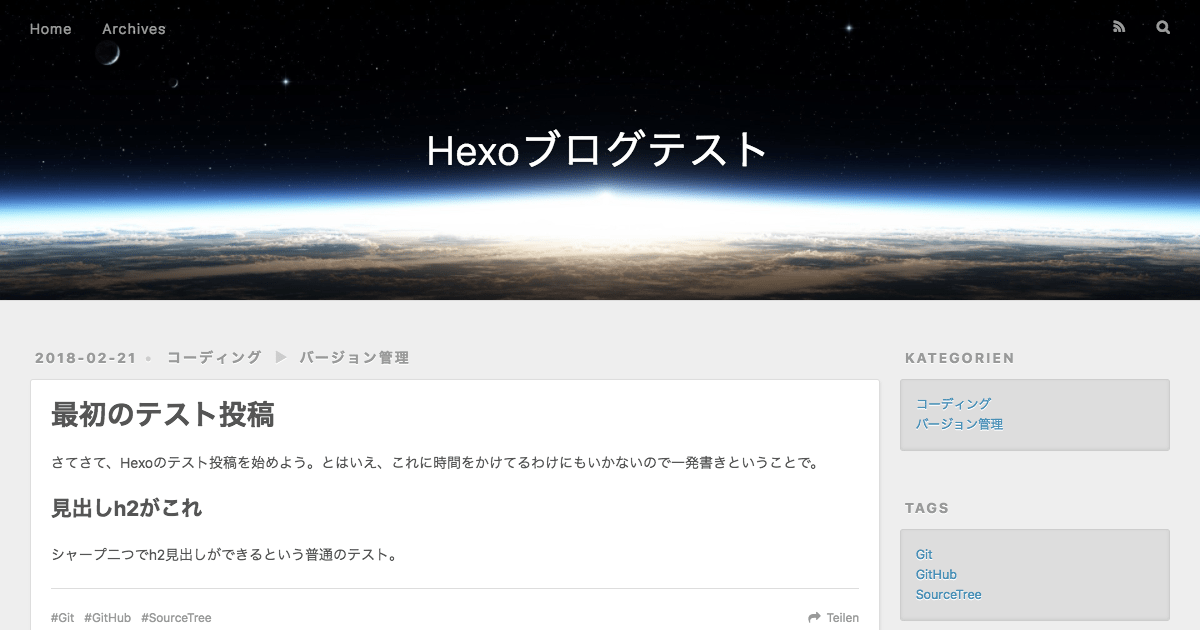
9. 公開されたページを確認

無事にページが公開されている。投稿の追加・修正・削除、またはテーマを切り替える場合は、同じようにローカルのHexoで hexo deploy を実行すればOK。
