HexoブログをGitHub Pagesで最速公開する

ローカルでのHexoブログ作成が成功し、GitHub Pageについてもある程度理解できたら、静的なブログを公開するのは簡単。もし、知見が足りなければ前に書いたページをざっと読んでほしい。
- Hexoでローカルに静的なブログを作ってみて基本構成を把握する | Qookie Tech
- GitHub PagesでWebデザイナーが自作コードの紹介ページを公開するポイント | Qookie Tech
1. 手段の把握
Hexoの運用は、Hexoデータ(Hexo本体・プラグイン・テーマ)と記事データ(Markdown)から静的Webデータを書き出して、公開場所にデプロイ(展開)するという流れとなる。
最終的なデータが普通のHTMLなので、WordPressのような環境依存が無い。よって、公開までの手段を柔軟にカスタマイズできる。例としては次のような手段があり、このブログは最下段の方法で更新している(2018年3月18日現在)。
- Hexoを作成 → すぐGitHub Pagesにデプロイ(GitHubで管理) < 今回
- Hexoを作成(GitHubで管理) → GitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → CircleCIで処理 → Netlifyにデプロイ
ここでは、最上段に書いている最も早くて簡単な公開手段を書く。バックアップされるのはデプロイ後のデータのみで、リポジトリの master ブランチを常に上書きしていくスタイルとなる。
2. 事前準備
Hexoはバージョン3からデプロイ機能(外部へのデータ書き出し・展開)が本体から切り離され、プラグインを導入するようになった。git のデプロイプラグインが必要なので、制作中のHexoブログディレクトリで以下コマンドを実行してインストールしておく。
$ npm i -S hexo-deployer-git
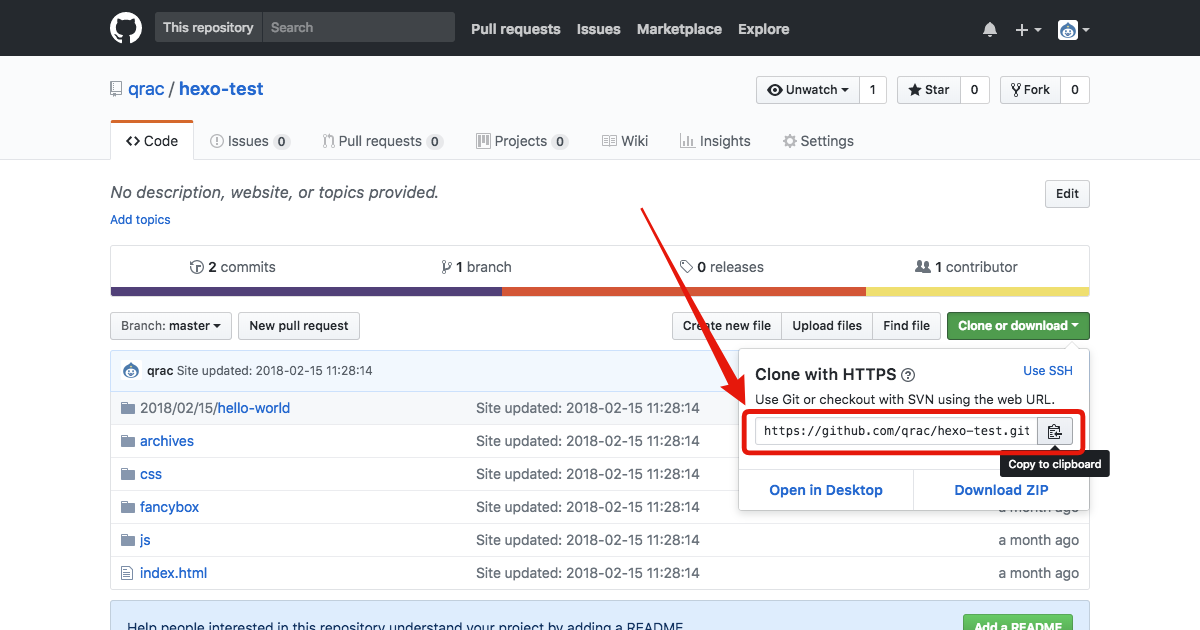
3. Git URLを取得

アップロードしたいリポジトリのGit URLを取得する。場所は Clone or download の中。
4. Configを追記
_config.yml にGit Pagesの公開予定URLとデプロイ設定を書き込む。
Git Pagesの公開予定URLは、https://github.com/【ユーザーネーム】/【リポジトリ名】 に対して https://【ユーザーネーム】.github.io/【リポジトリ名】/ となる。
また、Git Pagesで独自ドメインを使わない場合はサブドメイン扱いになるので root の部分に 【リポジトリ名】 を入れる必要がある。ここを間違うとCSSなどが当たらない。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://【ユーザーネーム】.github.io/【リポジトリ名】/
root: 【リポジトリ名】
デプロイの欄には、以下を設定。
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: 【ここにGit URLを貼り付ける】
branch: master
5. デプロイコマンドを入力
_config.yml を保存したら cd コマンドでHexoブログの場所に移動。Hexoブログのディレクトリでデプロイコマンドを打ち込む。deploy は d だけのショートカットにしても動く。
$ hexo deploy
最初はGitHubのログインを求められるので、GitHubアカウント名・パスワードを入力。
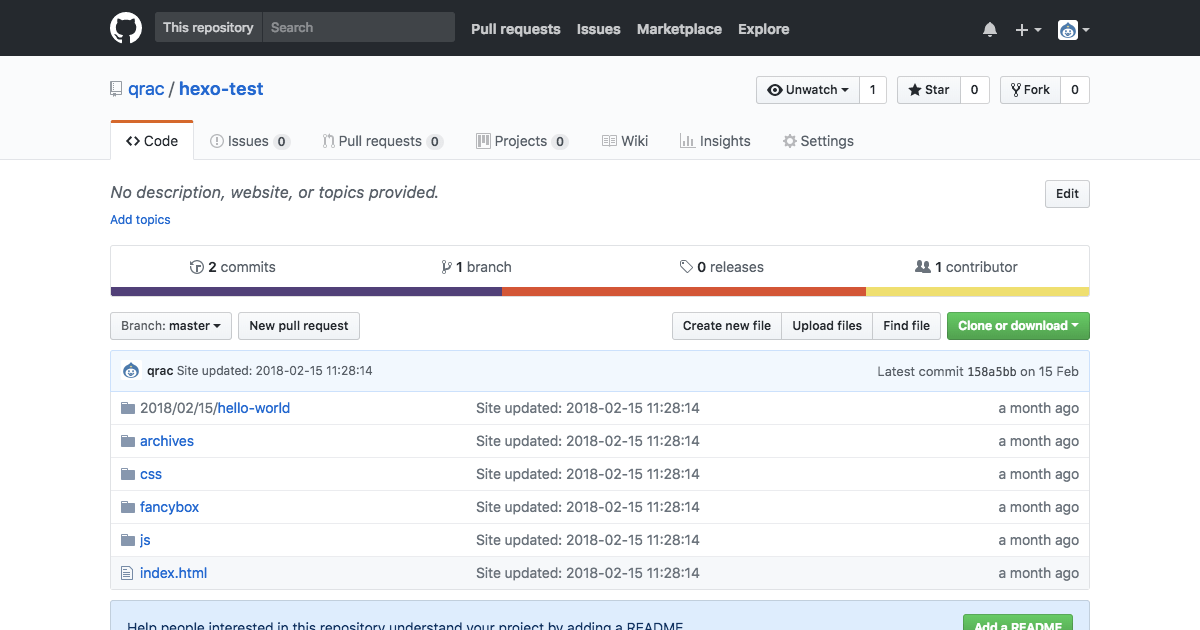
6. GitHub Pagesを設定
ブラウザでGitHubリポジトリのページを確認すると、デプロイされたHexoブログデータだけが反映されている。

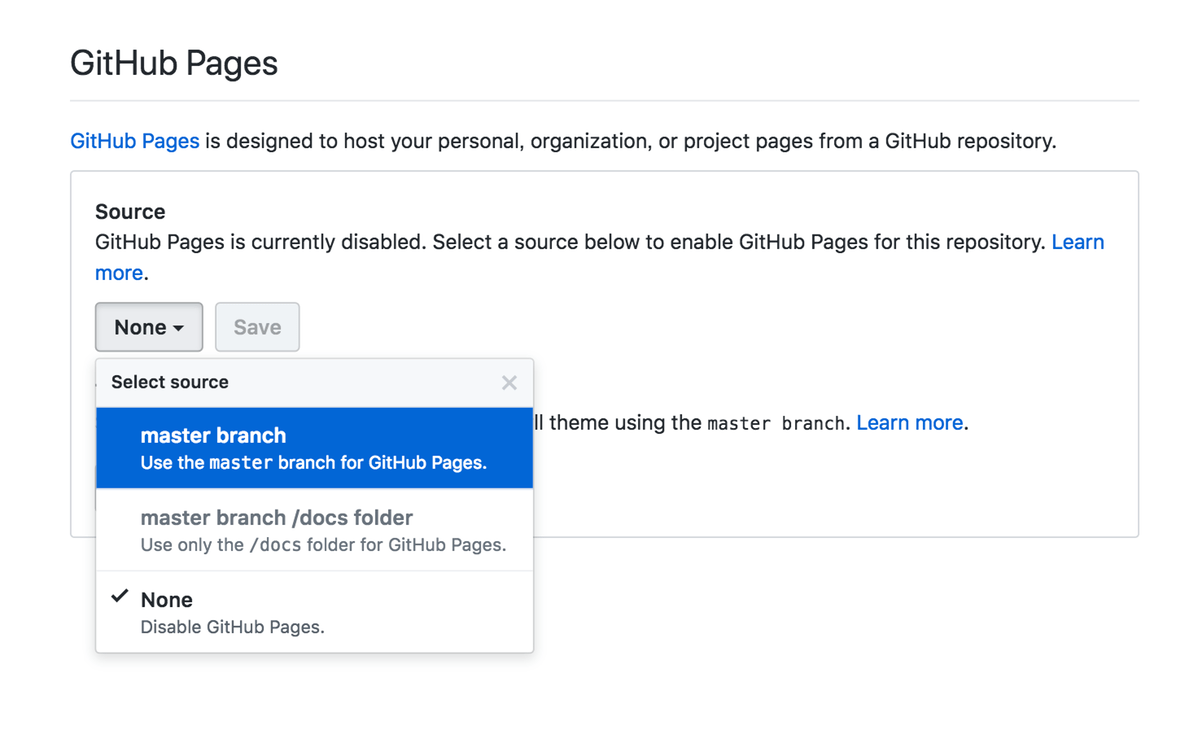
Settings からGitHub Pagesの設定を行う。master branchを選択して Save。

7. 公開されたページを確認

すぐにサイトが公開される。投稿の追加・修正・削除、またはテーマを切り替えたりしても、同じようにローカルのHexoで hexo deploy を実行するだけ。
