HexoブログをNetlifyにデプロイ公開しつつGitHubでバックアップも取る

Hexoのような静的サイトジェネレーターは、書き出されるコードが普通のWebデータ(HTMLなど)なので、WordPressのような環境依存が無い。よって、公開までの流れを柔軟にカスタマイズできる。例としては次のような手段があり、今回は3段目の方法を紹介する。
- Hexoを作成 → すぐGitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → GitHub Pagesにデプロイ(GitHubで管理)
- Hexoを作成(GitHubで管理) → Netlifyにデプロイ < 今回
- Hexoを作成(GitHubで管理) → esa.ioで更新 → Netlifyにデプロイ
- Hexoを作成(GitHubで管理) → esa.ioで更新 → CircleCIで処理 → Netlifyにデプロイ
1. 手段の把握
Hexoの運用は、Hexoデータ(Hexo本体・プラグイン・テーマ)と記事データ(Markdown)から静的Webデータを書き出して、公開場所にデプロイ(展開)するという流れとなる。
前回の方法で全体をバージョン管理しつつGitHub Pagesにデプロイできた。今回は、GitHub PagesではなくNetlifyという便利なWebサービス上にデプロイを行う。
それによって、プライベートリポジトリからのデプロイ・コマンドを入れずに自動デプロイ・簡単に独自ドメインでhttps+http/2というメリットが増える。
2. 事前準備
3. Configを修正
_config.yml にNetlifyの公開予定URLを書き込む。デプロイの記載は不要。
独自ドメインの場合は予定のカスタムドメインを。Netlifyドメインのまま使うのであれば .netlify.com の前に任意のサブドメインを入れる。root は / に変更。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://【任意のサブドメイン】.netlify.com
root: /
4. GitHubにコードをプッシュ

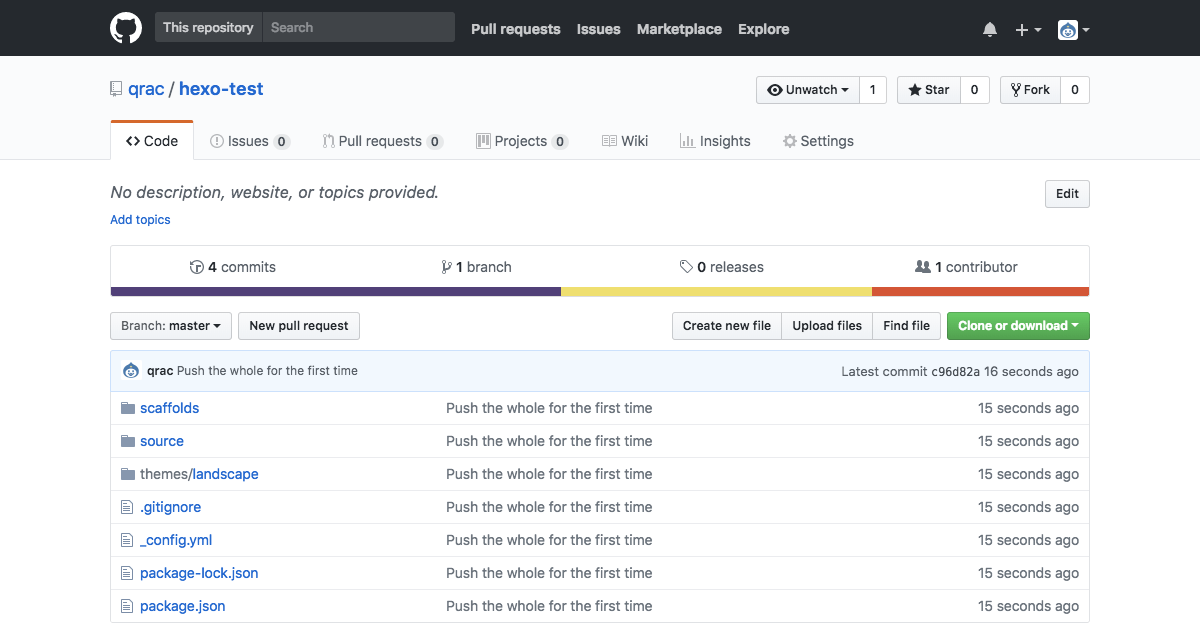
Hexoブログの開発データ全体をGitHubに上げておく。
5. NetlifyでHexoをデプロイ

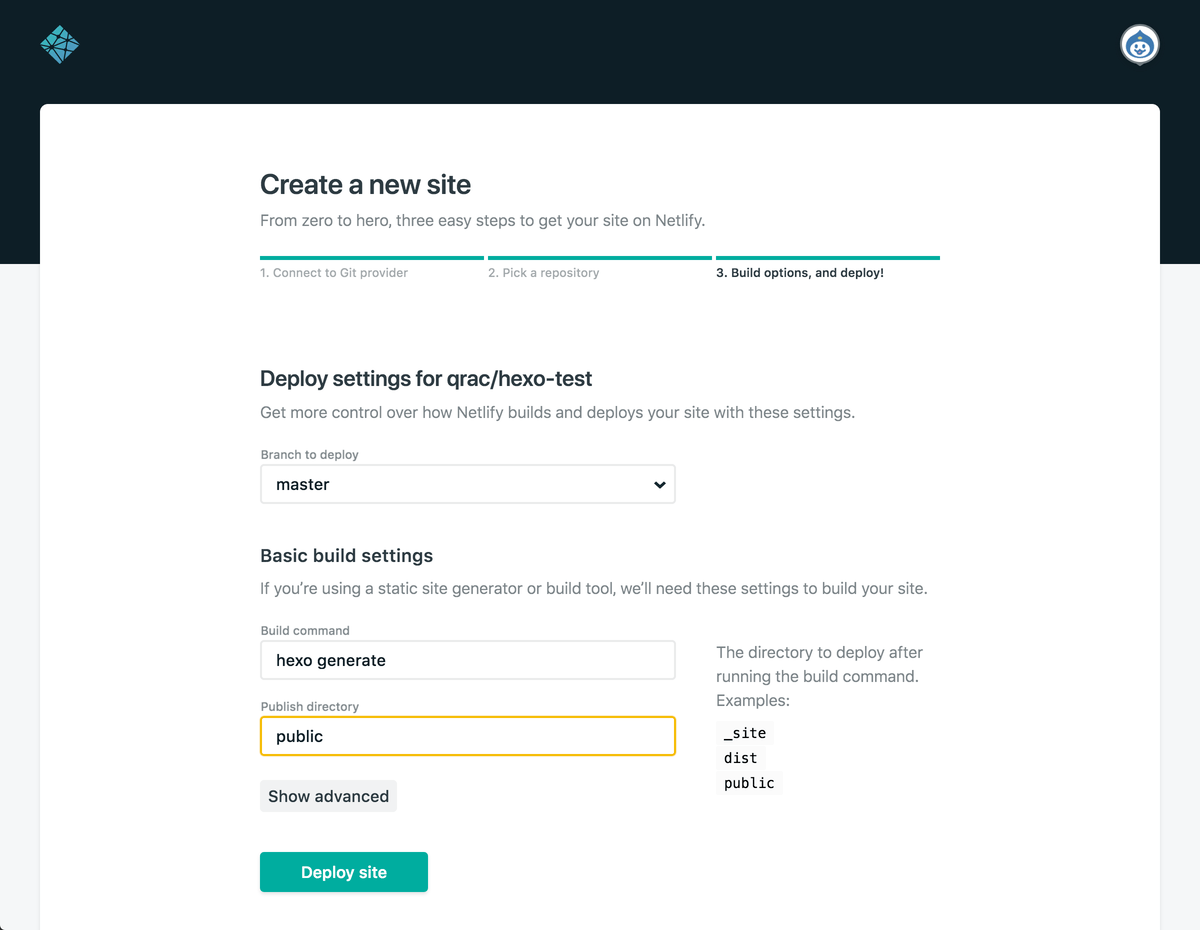
Netlifyダッシュボードに New site from Git というボタンがあるので押しGitHubを選択。ブランチは master、ビルドコマンドは hexo generate、パブリッシュディレクトリには public を入力し Deploy site。

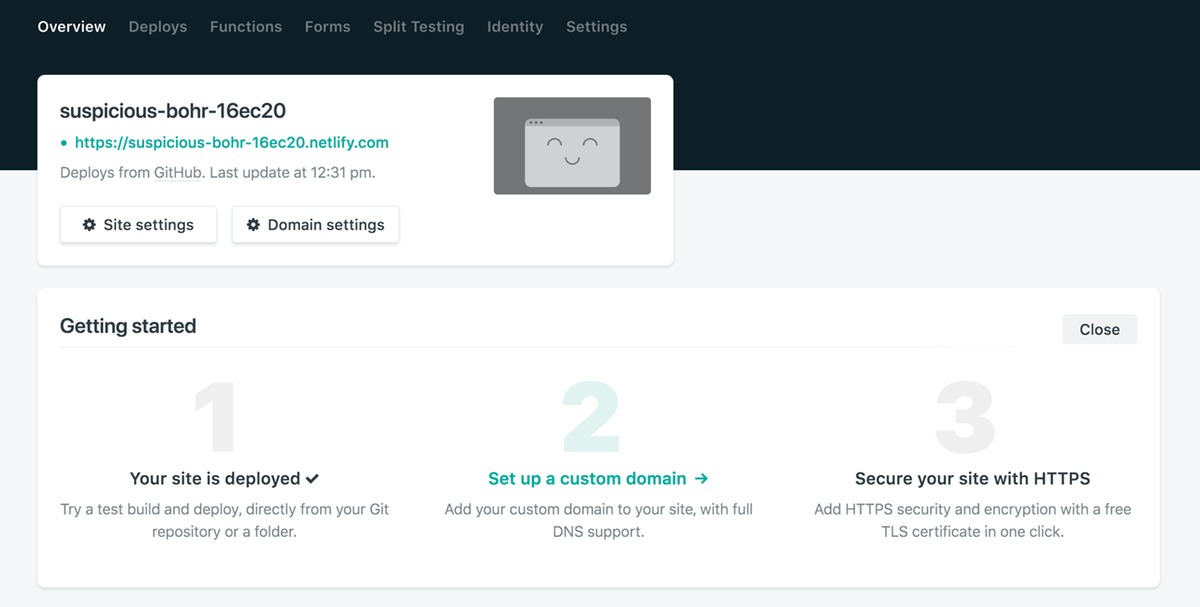
デプロイが成功。一旦、ランダムなURLが割り当てられている。
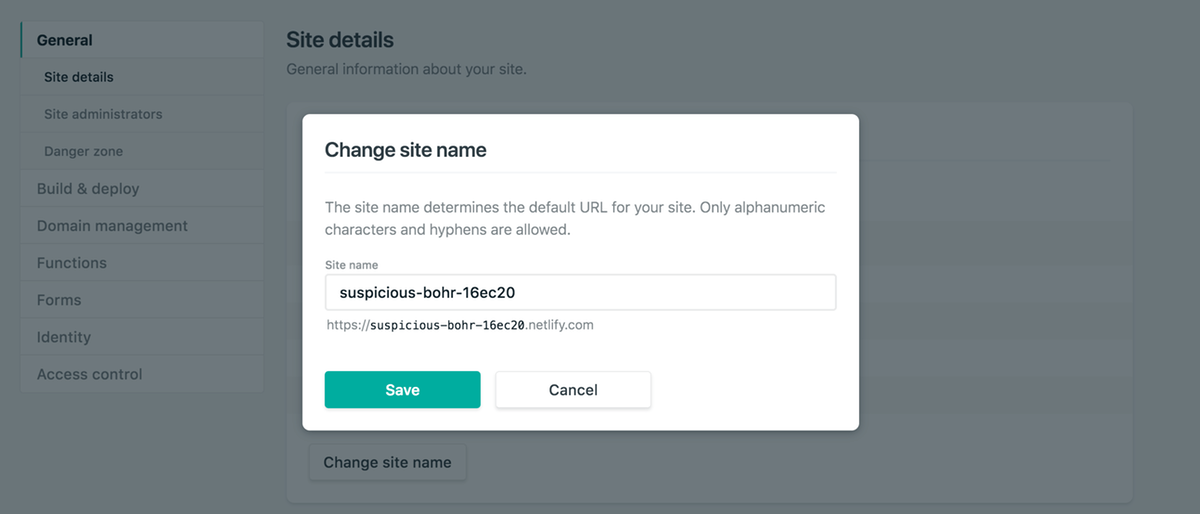
6. URLを変更する
ランダムに設定されたURLは Settings > Change site name から変更できる。

独自ドメインを当てる場合は Settings > Add custom domain から。
7. 公開されたページを確認

無事にページが公開されている。投稿の追加・修正・削除、またはテーマを切り替えた場合はGitで master ブランチへプッシュするだけ。Netlifyが感知して自動的にデプロイしてくれる。
