Mac純正のカラーピッカーDigital Color Meterを使う

デフォルトでカラーピッカー入っとったんかい!と、見つけた時には思ってしまった。散々、カラーピッカーアプリ・Chromeの拡張機能・デベロッパーツールを使ってきたのに、まさか初めから入っていたとは。Digital Color Meterは、ブラウザ内だけではなく表示している画面全体から色コードを取得できるカラーピッカーなのでデザイン・コーディングの際にとても役に立つ。
アプリの場所

アプリケーションは Macintosh/アプリケーション/ユーティリティ/ に入っているので、すぐに使えるようDockにセットしておくのが良いかと。
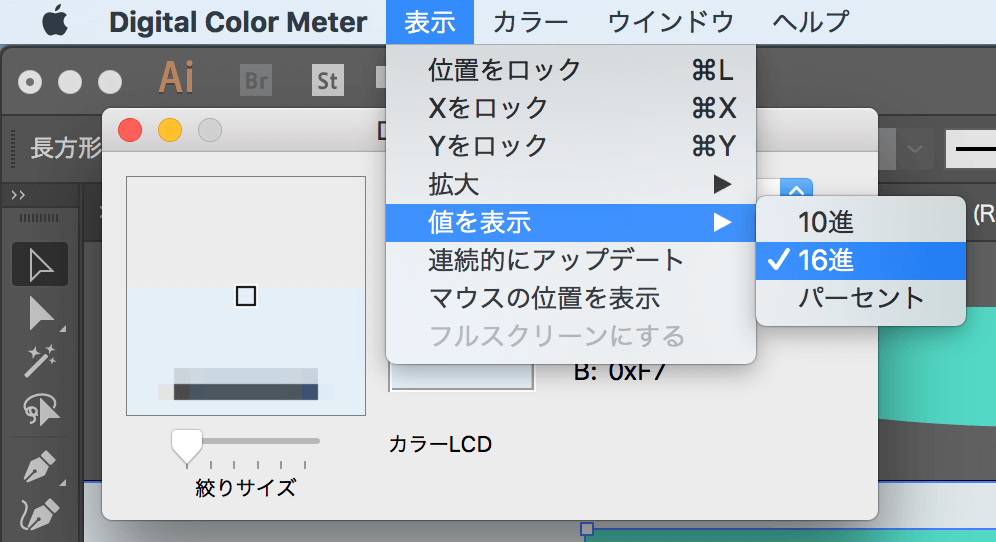
初期設定

webデザイン中に必要な色コードは16進数が多いので、まずはメニューバーの 表示 > 値を表示 > 16進 を選んでおく。この設定は保存される。
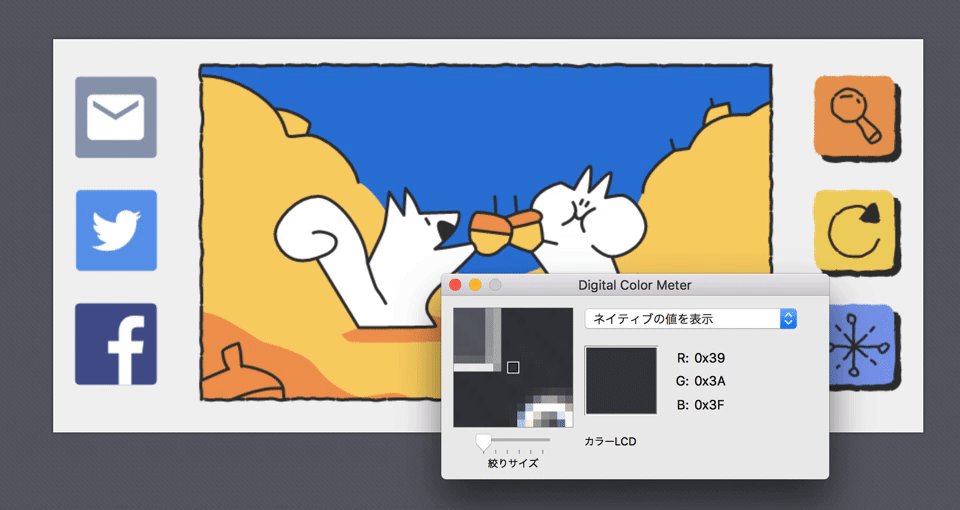
使い方

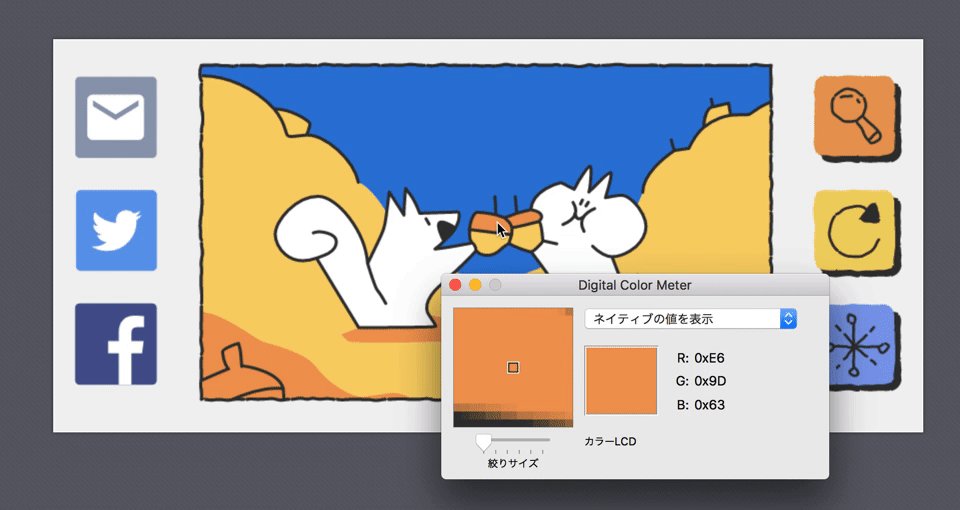
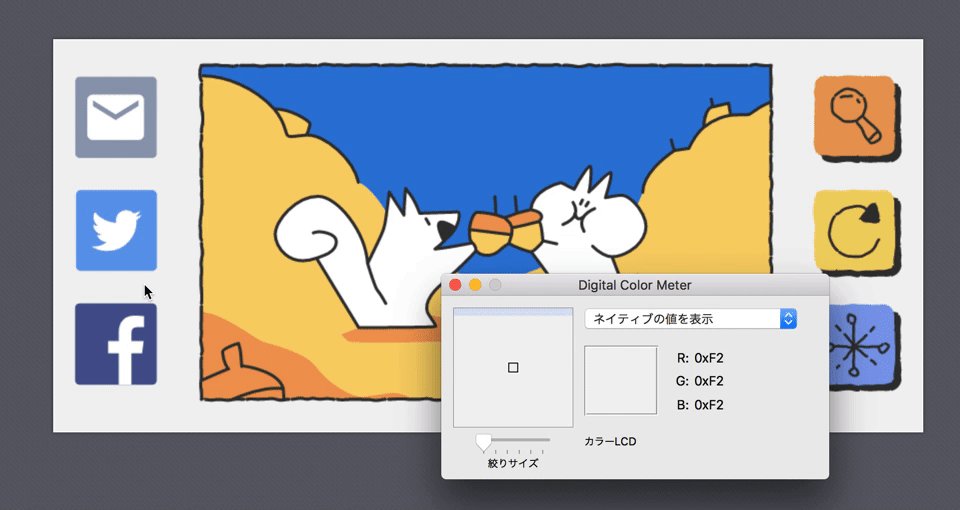
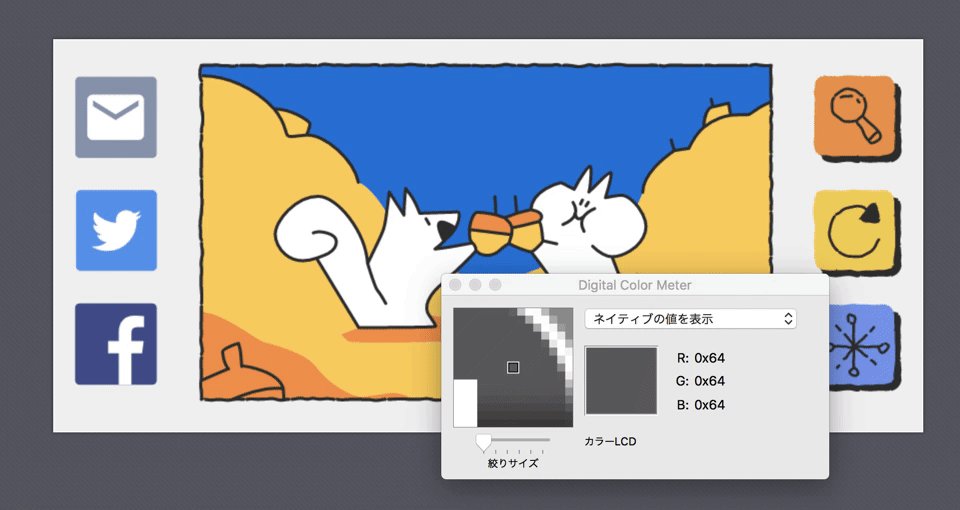
使い方は簡単。Digital Color Meterを最前面にすると、カーソルの先端を拡大鏡が追ってくれるので、色をコピーしたい場所に中央の四角が移動できたら command + shift + c を押す。
クリップボードに # 付きの色コードが保存されているので、必要な場所にペーストする。
ちなみに、 command + alt + c を押すとテキストではなく74px四方の画像がクリップボードに保存される。スタイルガイドを作るときなどに使えそう。
検証環境
- MacBook Pro 13inch 2016
- macOS High Sierra 10.13.3
