Hexoでローカルに静的なブログを作ってみて基本構成を把握する

自分でカスタマイズしたブログをMarkdownで楽に更新し、同時に表示速度も早くしたい。WordPressみたいにサーバーのセキュリティに悩まされたくないという考えであれば静的サイトジェネレーターがおすすめ。
僕は数ある中から主にHexo(ヘクソ)を使っていて、このブログもHexoで構築している。静的サイトジェネレーターの特長や種類について知りたい方は前回の記事を参考にしてほしい。
今回は、Hexoを作る環境を整備してMac/PCのローカル上でブログを試作する。出来上がったソースコードをチェックして基本構成を把握しよう。実際にブログを運営する際には、Gitでバックアップを取ったり自動でソースコードをサーバーにアップするが、ここでは触れない。
Node.js・npmをインストール
Node.js
まず、Node.js(ノードジェイエス)というプログラムが必要なので、Mac/PCにこれが入っていない場合はインストールする。簡単に言うとChromeなどに使われている高速JavaScriptエンジン V8をコマンドラインで使えるようにしたもので、大量の平行処理を少ないメモリで高速実行できる。公式サイトからの最新版をダウンロードしよう。
npm
Node.jsを入れると、同時にnpm(エヌピーエム)というパッケージ管理ツールもインストールされる。npmのwebには色々なオープンソースライブラリの各バージョンが登録されている。開発者のマーケットのようなもので、作ったプログラムを持ち寄っている。僕の開発しているYakuHanJPも置いてある。
npmがMac/PCに入っていれば、登録されているライブラリを簡単なコマンドでダウンロードして使える。セットで動くライブラリも多く、関連あるものは同時に引っ張って来られる。Hexoも複数のライブラリを使っているので、npmが自動的に一括インストールしてくれる。
余談だけど、こういったツールはMac/PCの全体に機能追加したりコーディングするプロジェクトごとにコードのパックとして追加するもの。一般的なアプリケーションのようにアイコン表示される類のものではないので気をつけよう。
インストール確認
Node.jsとnpmを入れられたかどうかは、それぞれ node -v npm -v というコマンドで確認が可能。使える状態になっていれば、バージョンが表示される。僕の場合は以下のように表示された。
$ node -v
v8.9.1
$ npm -v
5.6.0
Hexoをインストール
ここでは、HexoをMac/PC全体で使えるようにする。macOS High Sierraの場合は管理者権限コマンド sudo でないとエラーが出るので、以下のコマンドをターミナルで入力する。パスワードを求められるので、Macにログインするときのパスワードを入力しよう。コマンドラインでパスワードを打ち込んでいるときは「*」や「●」は表示されない。
$ sudo npm install hexo-cli -g
Hexoブログの雛形を作成
Hexoを入れたらブログを作成したいディレクトリ(フォルダ)にコマンド cd で移動しよう。移動しないと、ホームディレクトリ直下にブログができてしまうので。Macであれば cd を入力した後にフォルダをターミナルにドラックアンドドロップするだけで位置が入力できる。
$ cd /Users/ユーザー名/ディレクトリ
移動できたらコマンドでブログの雛形を作成する。hexo init の後に作りたいブログのディレクトリ名を入力。その中にHexoブログを構成するコード一式が生成される。メッセージが INFO Start blogging with Hexo! と出れば完了。
$ hexo init ブログのディレクトリ名
Hexoブログをプレビュー
作ったブログのディレクトリに移動して、Hexoのローカルサーバーを hexo server コマンドで起動させよう。 server は s だけのショートカットにしても動く。
$ cd ブログのフォルダ名
$ hexo s
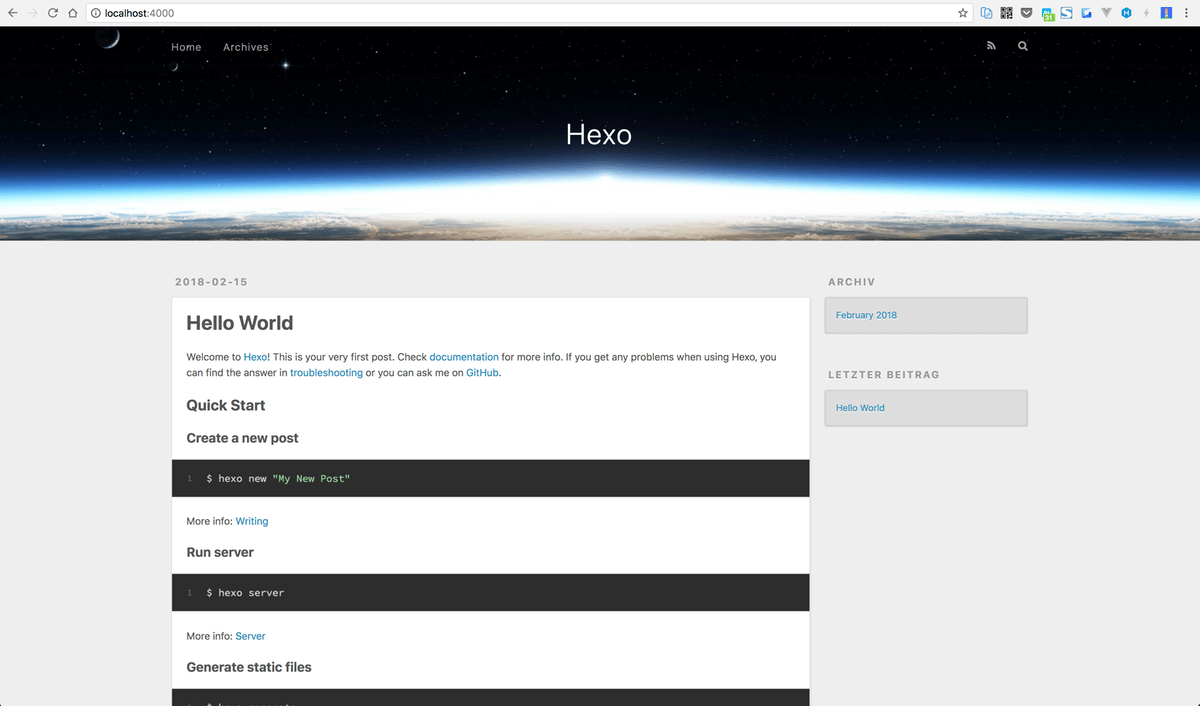
INFO Start processing INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop. と表示されるので、ブラウザのアドレスバーに http://localhost:4000/ を入力するか、下線のリンクを command 押しながらクリックしてブラウザで開く。

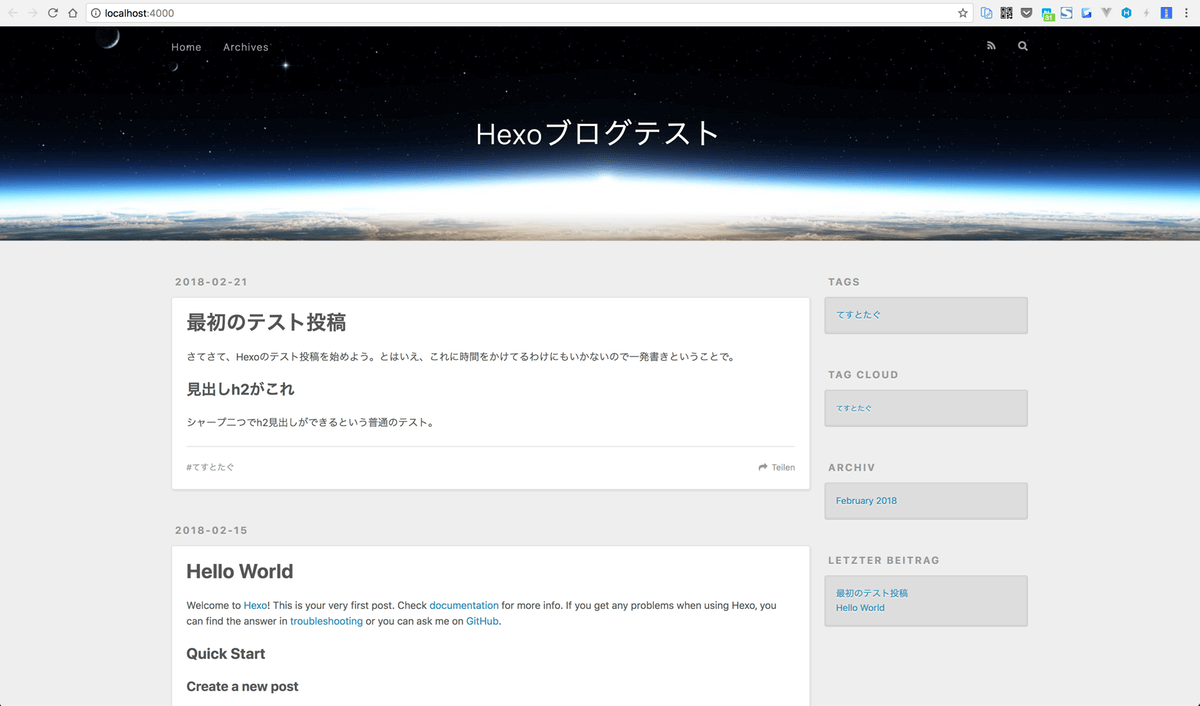
Mac/PC上でテスト投稿の入ったHexoブログをプレビューできた。ローカルサーバーが起動している状態で次のHexoコマンドは打てないので、確認が済んだらターミナルで control + c を押して停止させる。
Hexoブログの基本構成

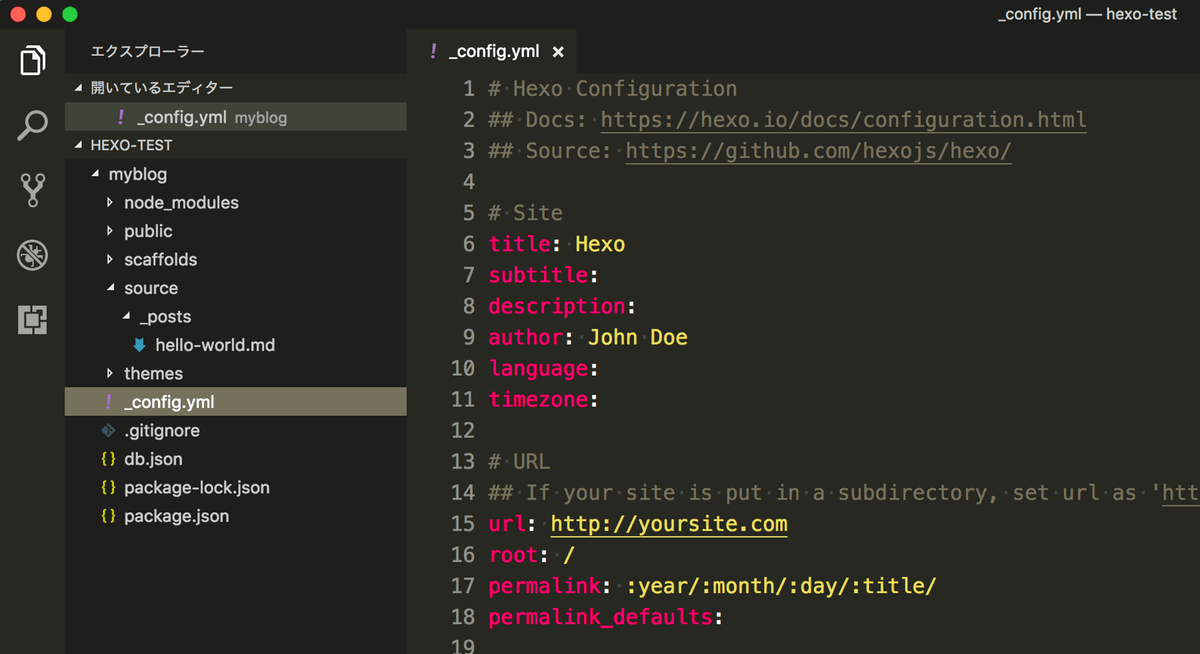
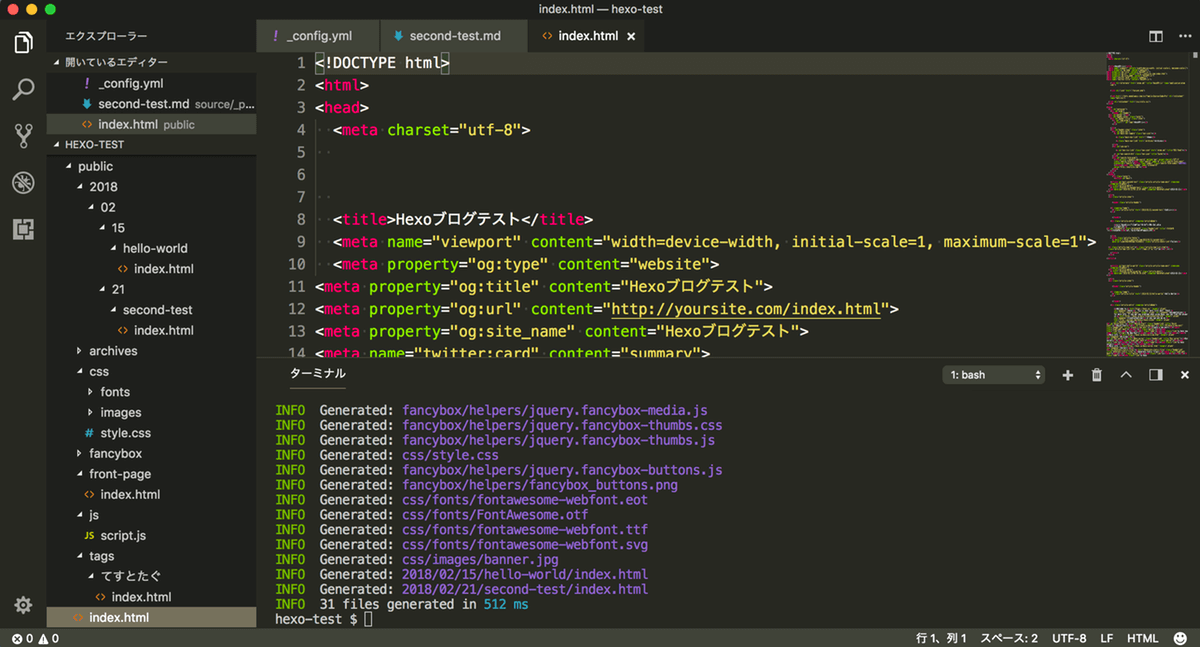
ブログのディレクトリをエディタで開くと、このような構成になっている。
/node_modules:構成しているnpmライブラリの置き場所/public:ここに公開用のデータ一式が書き出される(まだ無いかも)/scaffolds:記事や固定ページを作るときのMarkdownテンプレート集/source:記事や固定ページを構成するMarkdown・画像データを置く場所/themes:ブログのテーマが置かれる場所(デフォルトテーマ入り)_config.yml:ブログのタイトルやURLなどの設定を書くファイル.gitignore:gitで無視するファイルやディレクトリを書くファイルdb.json:キャッシュが書き込まれるファイルpackage-lock.json:特定バージョンのライブラリ構成を共有する目的のファイルpackage.json:Hexoを構成しているライブラリリスト
_config.yml の内容を修正して /source 内に記事(Markdown)を作り /public に書き出されたファイル一式をWebに上げればブログ公開となる。npmコマンドで /node_modules にライブラリを追加すれば機能追加が行える。/themes 内でテーマを編集・追加・新規作成すればブログの見た目や出力方法を変更できる。
Hexoブログの設定を変更
Hexoブログの設定は_config.yml に書き込んで変更する。 title: にサイト名を、 author: に自分の名前を入れて、web公開する時には url: にブログURLを書くあたりが必須項目だろう。記事のパーマリンクを設定する permalink もデフォルトだと年月日が入って長ったらしいので :title や posts/:title に変えていい。
このファイルの修正内容は hexo server コマンドでサーバーを起動した時に1度だけ反映されるので、ブログの確認中に変更を反映したくなった場合はサーバーを再起動させよう。
# Site
title: Hexo ## ブログ名を書く
subtitle:
description:
author: John Doe ## 自分の名前を書く
language:
timezone:
# URL
url: https://... ## web公開する時はここにブログトップのURLを書く
root: /
permalink: :year/:month/:day/:title/ ## 記事のURL設定が長いので変更を検討
permalink_defaults:
Hexoブログにページを追加

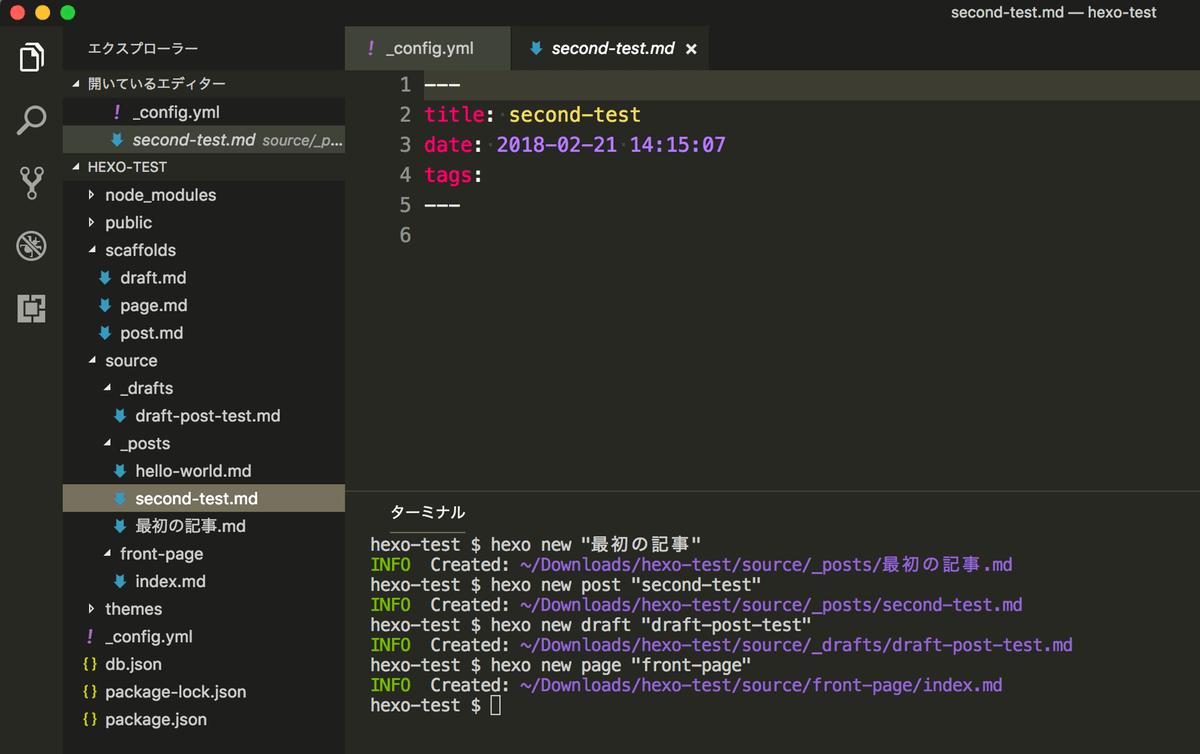
Hexoブログに記事・固定ページを追加するには hexo new コマンドを使う。new は n だけのショートカットにしても動く。
記事を追加する場合
記事を追加するときは hexo new post または hexo new の後にクオートかバッククオートで付けたいMarkdownファイル名を入力する。source/_posts/ に新しいファイルができるので、それを編集して新しい記事を書く。削除したい場合はMarkdownファイルを消せばOK。
$ hexo new post "file-name"
下書き記事を追加する場合
hexo new draft で下書きディレクトリ source/_drafts に新しいファイルが作成される。ここで書いたものは通常のプレビュー・書き出し時には表示されない。一応、ローカルサーバーで確認するときにコマンドを hexo server --drafts にすると公開されている風に表示させることはできる。
公開したいときは source/_posts/ にファイルを移動させる。
$ hexo new draft "file-name"
固定ページを追加する場合
hexo new page で固定ページを追加できる。記事と違い、コマンドの後にクオート・バッククオートで入力したディレクトリが source/ の中にでき index.md が作られる。
$ hexo new page "dir-name"
HexoブログのFront-matter
Hexoのような静的サイトジェネレーターのMarkdownにはFront-matter(フロントマター)という記事の設定を書き込むのが通例。前途の方法でMarkdownファイルを作った場合、先頭に --- で挟まれた設定欄ができている。これがFront-matterで、scaffolds/ ディレクトリ内のファイルを元に初期値を書き込んでくれる。記事のタイトルを変更する場合はFront-matterの title を修正する。
記事の内容を書くのはFront-matterの下からとなる。例として以下のように書いてみた。
---
title: 最初のテスト投稿
date: 2018-02-21 14:15:07
tags: てすとたぐ
---
さてさて、Hexoのテスト投稿を始めよう。とはいえ、これに時間をかけてるわけにもいかないので一発書きということで。
## 見出しh2がこれ
シャープ二つでh2見出しができるという普通のテスト。
Hexoブログを再プレビュー

hexo server で再度ブログを見ると、先ほどの設定変更とMarkdownでの記事追加が反映されているのが確認できる。
Hexoブログを生成
もうブログが出来上がったように見えるけど、実はまだ。public ディレクトリの中には何も無いか(もしくはディレクトリが無い)、古いHTMLが入っている。今までのプレビューはHexoが仮想環境で見せてくれていたものなので、実際に利用するコードはまだ生成されていない。
ひとしきりブログが作れてきたら hexo generate コマンドを入れる。generate は g だけのショートカットにしても動く。
$ hexo generate

これで、Hexoのテーマ・npmライブラリ・Markdownからブログに必要なHTML/CSS/JSなど一式が生成された。普通の静的サイトなので、基本的にどこのサーバーにアップしても表示できる。ただ、コードの生成・アップロード・(今回行なっていない)バックアップなどを手動で繰り返すのは面倒なので自動化した方が良い。今後はそういった自動化やブログカスタマイズの手法を共有していきたいと考えている。
