静的サイトジェネレーターは脱CMSなブログが作れるツール

自分用のブログを作るにあたって、ブログサービスを利用したりWordPressをこさえたりすることにもう疲れてしまった。ブログサービスはコミュニティとしての利点はあるものの、細かい調整ができずストレスになる。WordPressはサーバー費用やらセキュリティ工数やらがのしかかってくる。そこで使い始めたのが静的サイトジェネレーター。
静的サイトジェネレーターとは
簡単に言うと、用意したMarkdownファイルなどから普通のHTML/CSS/JSを生成してくれるツール。ややこしいデータベースと無縁。ローカルで確認できるただの静的サイトが吐き出されるので、それを丸ごとサーバーに上げるだけ。公開用のデータが1つのフォルダにまとまっているからサーバー引っ越しが簡単。すべてが静的ページなので当然表示が早い。
どうやって使うものなのか
静的サイトジェネレーターをコマンドラインでMac/PCにインストールして、コマンドラインでサイトの雛形を作成。エディタでMarkdownの記事書いたりWordPressで言うところのテーマを編集。コマンドラインで書き出すコマンドを打ち込んだらサイトが生成される。
割とコマンドラインでやることあるし専門用語も出てくるので、エンジニアではない僕としては「うわー、これ運用していけんのかよ」というスタートだったけれど、仕組みが出来上がると楽になる。黒い画面の経験が浅くても手順を正しく追っていけば一応作れるレベル。
できない・向いていないこと
基本的にはサーバー上での動的出力を行わないので、データベースを使うログインシステム・予約システム・ショッピングサイトなどを作るのには向いていない。WordPressでよくやる関連記事・人気記事の表示は一応可能だけれど、リアルタイムに変化させるのは難しい。
当然、優秀なエンジニアが不可能を可能にする技術を日々開発しているけれど、素人が成熟していない技術・自分で操れない技術に飛びつくのは運用面から考えるとかなり危険。安定している機能を活用するか、踏み込むならガチで学習する必要がある。
どれを使えばいいのか
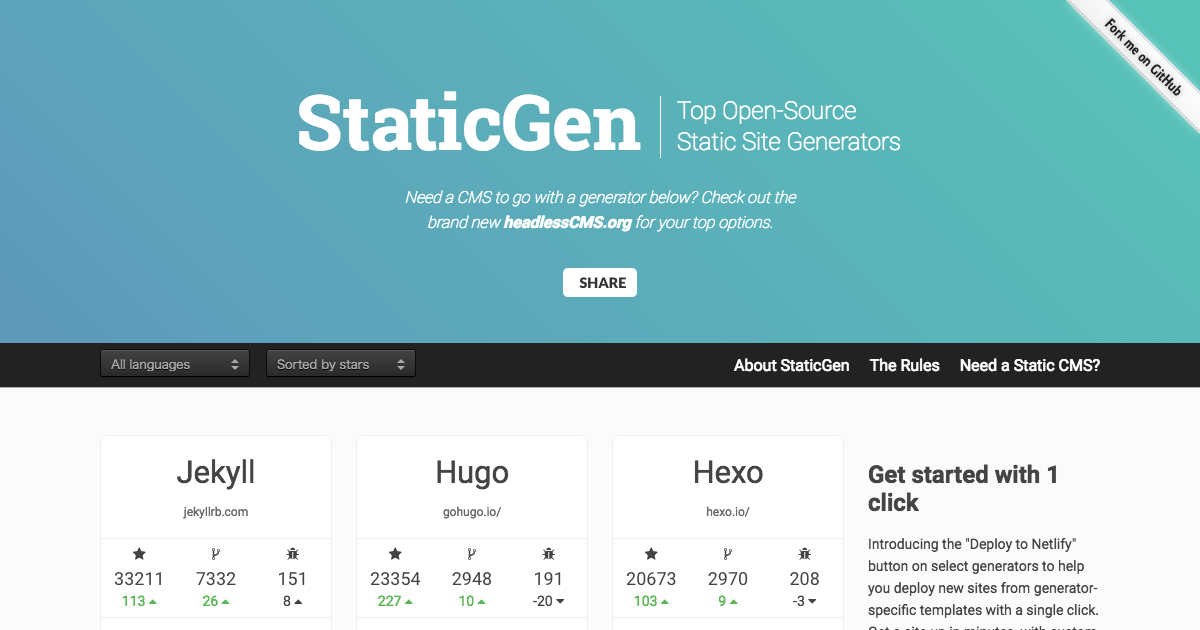
静的サイトジェネレーターは種類が多いので、比較サイトのStaticGenでGitHubスター数などを確認して使うものを判断したりする。
歴史的には、GitHub Pagesに標準対応したjekyll(ジキル)から脱CMSの風潮が高まった。ただ、記事が増えてくると書き出すのに時間がかかるよねー問題が浮上して、圧倒的に早いGo言語製のHugo(ヒューゴ)が急成長。同時期にNode.js製のHexo(ヘクソ)がアジア圏中心に流行った。
最近は遷移が爆速なシングルページアプリケーション(略してSPA)が注目されていて、React製のGatsby(ギャッツビー)が注目株っぽい。個人的には、導入やカスタマイズの敷居が上がるし、HugoやHexoで事足りている感があるのでブログでそこまではやらないかなというのが2018年初頭の考え。
Hexoが使いやすかった
僕はとりあえず最速だと噂されていたHugoをある程度使ったあとHexoに移行した。Hugoは書き出しが圧倒的に早くて本体の完成度が高いけれど、ルールを変更したり機能を拡張するのは難しい。その点、Hexoはnpmでプラグインを追加できるし、日本人ユーザーが多いのも心強い。書き出し速度もHugo程ではないけど早い。
このブログはHexoで作っているので、ここでできていることはHexoで可能。少しコマンドラインを使ったりWebサービスのセッティングは必要だけれど、ブログサービスやWordPressよりも気軽な運営ができる。Web上にはまだ日本語のHexoドキュメントが少ないので、今後はそのあたりのテクニックを書いていきたい。
