textlintアプリでブログの文章校正を一応行う

ブログの記事数が20本近くなってきて、そろそろ書いた文章をチェックしておかないと億劫になるタイミング。
2017年にリリースされた文賢というサービスが気になってはいたのだけど、夫婦で2アカウント使うとAdobe CC並みの金額になってしまう。目的に対してコストかけすぎなので、もうちょっとライトに使えるものはないかと探した。見つけたのがtextlint。
textlintとは
日本人が開発したMarkdownなどテキスト向けの自然言語向けのLintツールで、文章チェックのルールをnpmで拡張できる仕様。各言語に対応するため本体にはチェックルールが含まれておらず、扱う言語に合わせて導入する。
基本的にはタスクランナーやCIサービスに絡めて使うのでエディタでMarkdown書いてる時には使いやすい。ただ、前回書いた通り、うちはesaでブログ執筆しているので一工夫必要。
手軽に使う方法探し
ボツ案1
最初はCIツールに組みこもうと考えた。記事をGitHubへ飛ばした時にMarkdown調整するしているから。けど、それだと投稿後に「そう言えば文章変だったよ」と通知が来ることになるので凹む。変だった場合にデプロイ止めるのもストレスなのでボツ。
ボツ案2
有志によってChrome拡張が作られていた。確かにブラウザ上で校正できるならそれが一番早い。
ただ、増強ができない使えそうな機能の全部入りパックになっているため、ブラウザが重くなる可能性がある。また、拡張機能の性質上、入力に対する読み取り権限をかなり許可しなくてはならず、セキュリティ的に不安なので見送ることにした。
採用案
さらに方法を探していたところ、なんと既に開発者本人が アプリをリリースされていた。言語やルールの設定もアプリ内で行える。このアプリを使ってブログ公開前にチェックする案を試してみる。
アプリ設定

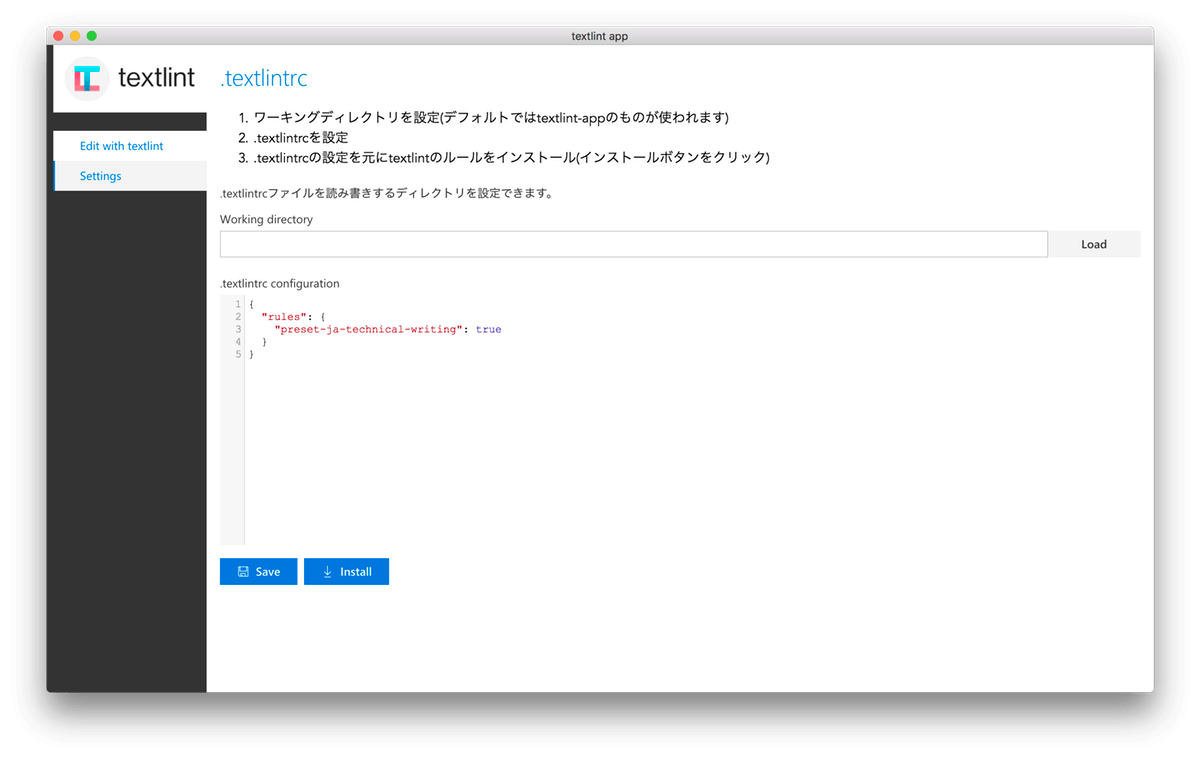
インストールして立ち上げ、とりあえず技術文書向けのルールプリセットを設定した。一応、デザイン・コーディングのテクニック載せてるブログだし。メニュー Settings の .textlintrc configuration に以下のJSONを貼り付け Install。ここで自動的に書いたルールに必要なnpmモジュールがインストールされる。
技術書向けプリセット
{
"rules": {
"preset-ja-technical-writing": true
}
}
オーソドックスなプリセット
{
"rules": {
"preset-japanese": true,
"preset-jtf-style": true
}
}
- 参考:textlint-ja/textlint-rule-preset-japanese: textlint rule preset for Japanese.
- 参考:textlint-ja/textlint-rule-preset-JTF-style: JTF日本語標準スタイルガイド for textlint.
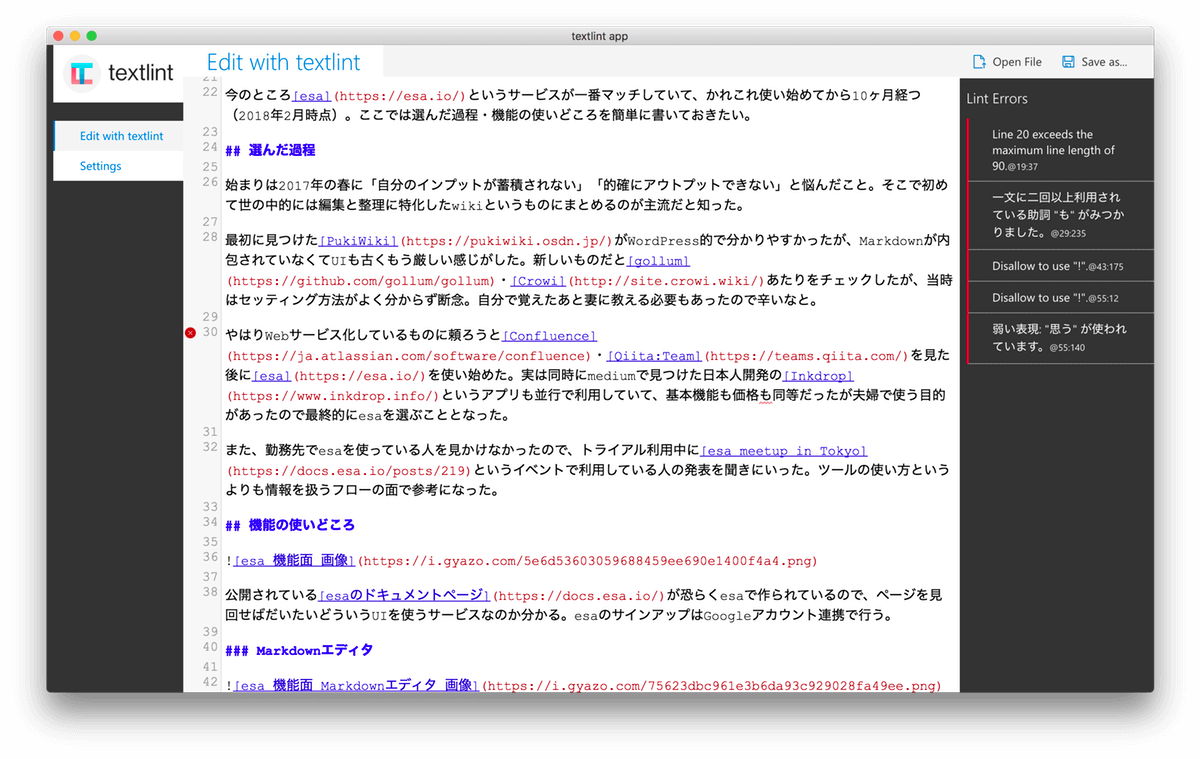
アプリ使用例

コピペでesaのMarkdown(前回の記事内容)を貼ったら、リアルタイムに文章がチェックされた。
- Line 20 exceeds the maximum line length of 90.(20行目が最大行長90を超えています)
- 一文に二回以上利用されている助詞 “も” がみつかりました。
- Disallow to use “!”. (「!」は使用できません。)
- 弱い表現: “思う” が使われています。
あー、確かに。絶対にダメではないけど直した方が良さそう。技術書だと検証した結果を載せるものだろうから「思う」が弱いというのも分かる。
という訳で、文章校正が手軽にできるようになったので、あまりにも気になった部分は一応直していくことにする。
