GUIコンパイラーのPreprosでWebコーディング作業を自動化

前回書いた通りgulpを使った自動化はとても便利。今回は、その中でもよくやりそうな作業をPreprosというGUIアプリケーションで代用する話。
実は、当時の勤務先で支給されたWin7はgulpやGruntが動かなかった。他にも外部クラウドが使えない・Bracketsプラグインのプロキシ設定も通らないなど、堅牢(?)なセキュリティに阻まれて代用を考えることは日常茶飯事で、コンパイラーに関してはPreprosで何とかした経緯がある。
Preprosとは
Preprosは、簡単で高機能なGUIコンパイラーアプリケーション(英語)。ElectronというWebベースのフレームワークで開発されているので、Mac・Win・Linuxでほぼ同じように動かせる。タスクランナーと言うよりは単純なコード変換に特化しているアプリだと考えていい。
シェアウェアで、有料ライセンスを取得しアクティベートすると起動時のポップアップが消える。2017年末時点でもアップデートは続いており、開発は活発なアプリケーションだと言える。
PreprosのGUI

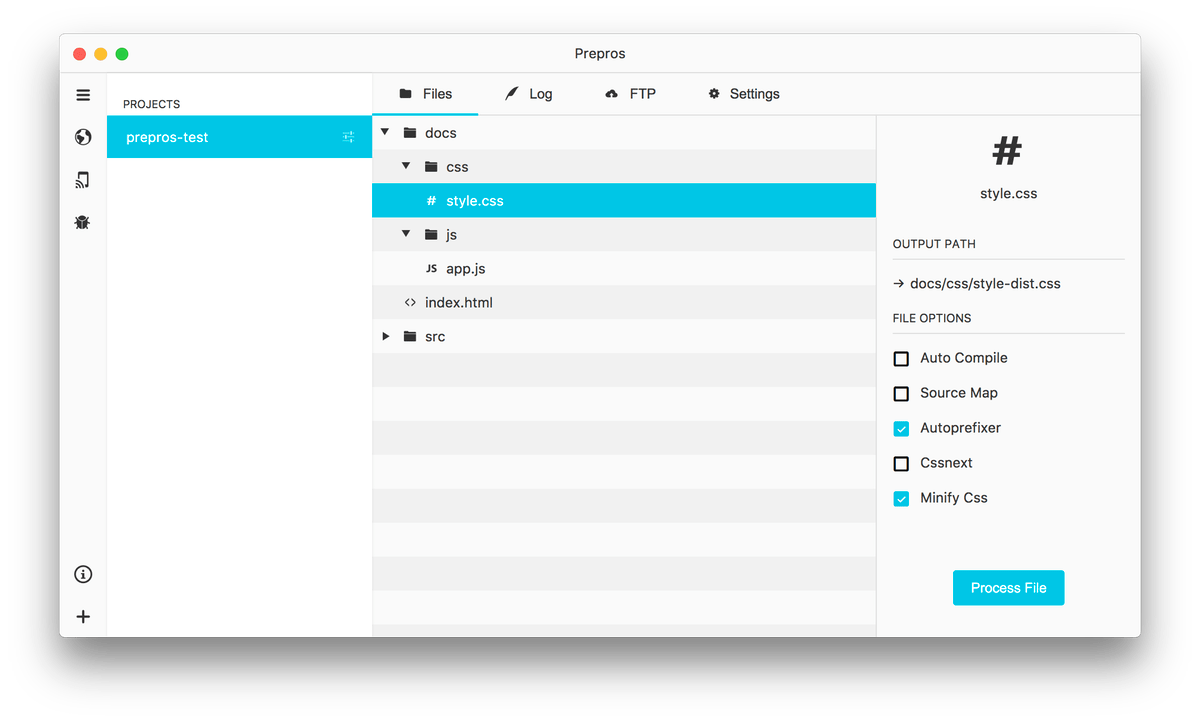
アプリを立ち上げ制作中のディレクトリ(プロジェクト)をドラッグ&ドロップすると上記画像のようになる。また、ドラッグ&ドロップした際に制作中のディレクトリには prepros-6.config というファイルが生成され、プロジェクトの設定を保存できるようになる。
複数プロジェクトを管理可能。プロジェクトごとのコンパイル設定ができる他、単一のファイルごとにも細かくコンパイル設定ができる。
Preprosのメリット
Preprosのメリットは、制作環境の依存なく誰でも簡単にコードのコンパイル(変換)が行えること。コンパイル以外の部分も含めてメリットをリストアップしてみる。
メタ言語の変換ができる

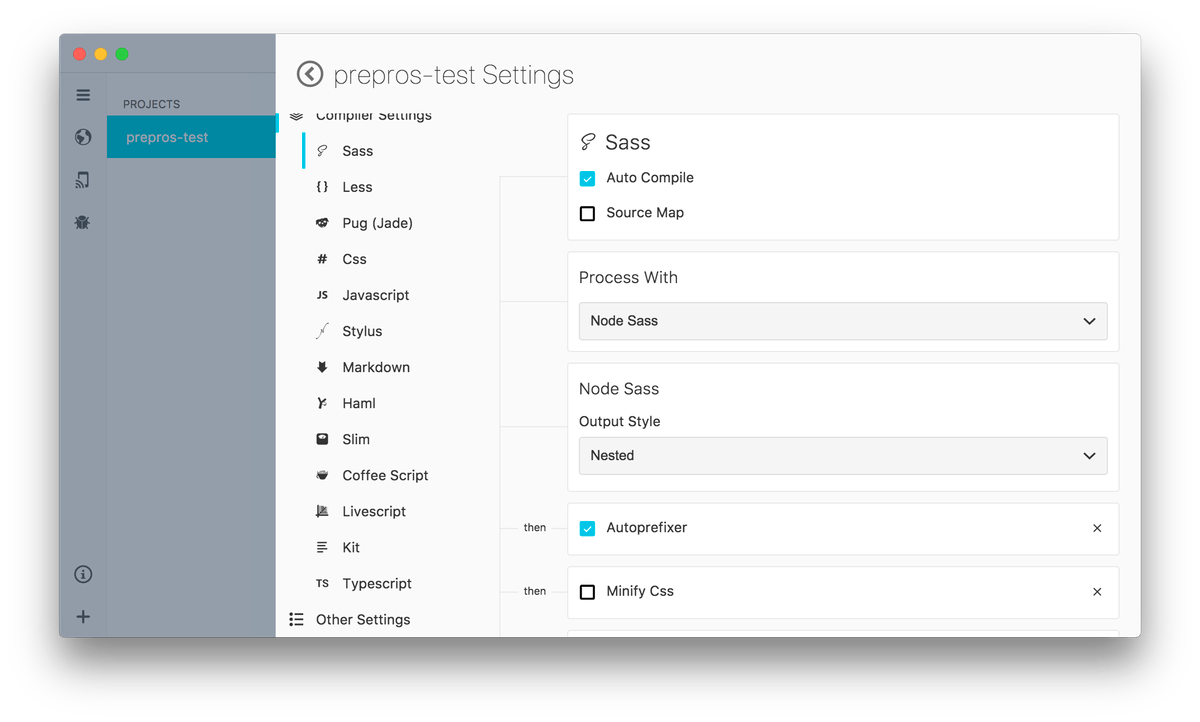
コンパイルがサポートされているのは Sass(SCSS) Less Pug(Jade) CSS JavaScript Stylus Markdown Haml Slim Coffee Script LiveScript Kit TypeScript。今後のアップデートで追加サポート・削除される言語が出てくる可能性はある。
レガシーブラウザ対応ができる

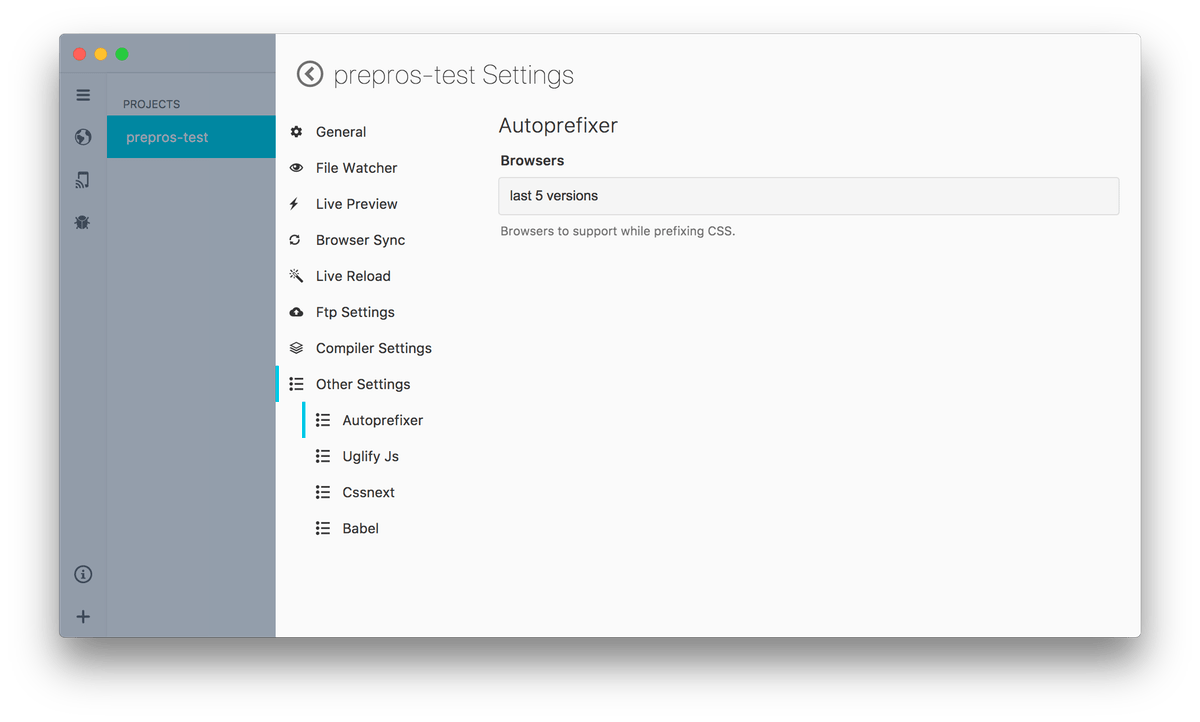
Autoprefixer・Babelが入っているので、ある程度の旧ブラウザ対応は可能。僕の場合は、仕事の都合上AutoprefixerのBrowsersを > 3% in JP, ie 11, Android 4.4, last 1 versions としていた。
コードを圧縮できる
CSS・JavaScriptの圧縮が可能。Sass → CSS(通常) → CSS(minify)という流れで生成できる。
ブラウザでライブリロードできる


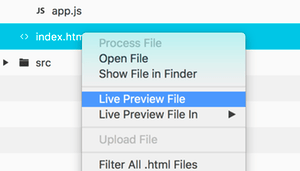
サイドバーの地球マーク、もしくはHTMLファイルを選択してローカルサーバーでの閲覧・ライブプレビューが可能。CSS修正時にリロードしなくていいのは嬉しい。
※一応できること
画像の圧縮が手動で可能だけれど、ImageOptimで行う圧縮ほど性能は高くなかった。あと、JavaScriptの結合が可能だけれど、専用のコメントを書く必要がありスマートではない。
※未検証項目
同一ネットワーク上のモバイル端末にQRコード経由で制作中のページを表示する機能、FTP機能が実装されているのを知っているが今のところ未検証。
Preprosとgulpの比較
Preprosは自動化ツールではなくコンパイラーなので正確な比較にはならないけれど、gulpが使えるのであれば、gulpでやる方が解決できる場面は多い。
例えば、多重処理・リネーム・画像圧縮・スプライト画像生成・アイコンフォント生成などをまとめて済ませられる点でgulpは便利。
細かい部分では、ライブプレビューのベースディレクトリを変更できない、ファイル結合が柔軟にできない、.html を .htm にできない(もうほぼやらないけど)点でPreprosに不満もあった。
ただ、利用期間の1年半、実務ではとても助けられたツールなのは事実。環境に依存しないGUIコンパイラーを求める人にはPreprosをオススメしたい。
