Macのメンテナンスはクリーンインストールで【4】追加設定

Macのメンテナンスとしてクリーンインストールを用いる方法を計4回に分けてまとめてみた。「Macの調子が悪くてまっさらからやり直したい」「新しいMacで心機一転綺麗な環境を作りたい」という方は参考にしてほしい。僕は、ここに書いた内容を頼りにクリーンインストールを行なっている。
ラストは、いつも使っていたサードパーティのアプリケーションや開発ツールを入れて復旧作業を完了させる。アプリケーションの選定などは個人的なものも多いので、不要なものはスルーで。
- Macのメンテナンスはクリーンインストールで【1】事前準備
- Macのメンテナンスはクリーンインストールで【2】実行
- Macのメンテナンスはクリーンインストールで【3】基本設定
- Macのメンテナンスはクリーンインストールで【4】追加設定 ← 今ここ
Chromeをインストール

最も使うwebサービスやツールのアカウント情報・ブックマークを同期できるので、他のアプリケーションよりも先にインストールしてログインする。
- SafariでChromeをダウンロード
- インストール
- Googleアカウントでログイン
- 2段階認証にiPhoneなどで対応
- アドブロックにホワイトリストドメイン追加
- 拡張機能の非表示項目を整理
- 必要なwebサービスすべてにログイン
デベロッパーツールの設定
Chromeのアカウント同期内容にデベロッパーツールの設定内容は含まれていないようなので再設定する。
- Setting
- Preferences
- Network
- Disable Cash:オン
- Network
- Devices
- Add Custom Devices
- iPhone 5:4.7インチ用(選択肢にあり)
- OGP:1200 x 630 x 1px:簡易OGP撮影用
- Add Custom Devices
- Preferences
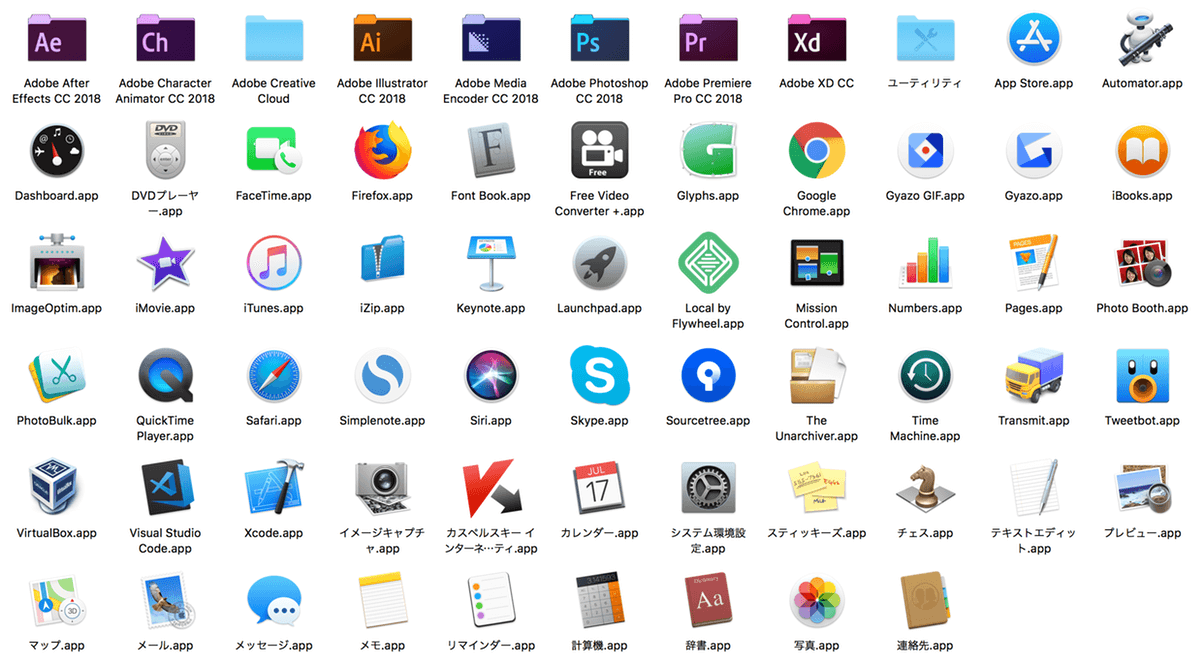
各種アプリケーションをインストール

スクショで撮っておいたアプリケーション一覧をチェックしインストール(必要なものはログイン)。Dockに追加していく。X CodeのインストールやLocal by Flywheelの初回起動はかなり時間がかかるので注意。
X Codeは立ち上げて「規約に同意」「コンポーネンツの初期インストール」を終わらせていないとiPhone Xシミュレータが使えないため、一度は立ち上げておく。
macOSはv10.13からセキュリティがより厳しくなっているので、インストールや起動時にブロックされるプログラムがある(Local by FlywheelやKasperskyなど)。ブロックされた場合は環境設定 > セキュリティとプライバシーにブロックされた項目が表示されているので許可を押す。
- メモ
- Memo / Mac Default
- Simplenote / Mac Store
- コミュニケーション
- ブラウザ
- Chrome
- Firefox
- Safari / Mac Default
- エディタ
- 開発
- Transmit 5
- Sourcetree
- Local by Flywheel
- X Code > Simulator / Mac Store
- Terminal / Mac Default
- ドキュメント
- デザインツール
- Adobe Creative Cloud
- Adobe Illustrator CC
- Adobe Photoshop CC
- Adobe XD
- Adobe Acrobat
- iMovie / Mac Store
- Glyphs
- Adobe Creative Cloud
- ユーティリティ
- Digital Color Meter / Mac Default
- ImageOptim
- PhotoBulk / Mac Store
- textlint app
- Gyazo
- Gyazo
- Gyazo GIF
- The Unarchiver / Mac Store
- iZip
- その他
Adobe Creative Cloudの設定

Adobe CCのデスクトップ同期は大きなファイルの同期やファイル数の多いプロジェクトの追加でエラーが出るほかメモリも消費するので、必要なとき以外同期しないようにする。
- メニューバーから環境設定
- 全般
- ログイン時に起動:オフ
- Creative Cloudデスクトップを常に最新に保つ:オフ
- Creative Cloud
- Creative Cloud同期:オフ
- 全般
- Illustrator
- 起動しポップアップで出るプロファイルを登録
- 起動することを確認
- Photoshopを立ち上げ
- 起動することを確認
- XDを立ち上げ
- 起動することを確認
- Acrobatを立ち上げ
- 起動することを確認
- 環境設定
- ユーザー情報:署名用に登録
フォントのインストール
Typekitで同期できないローカルフォント(主にGoogle Fonts)をインストールし直す。
スウォッチのインストール
スウォッチも初期化されているのでインストールし直す。ここでは、自作ライブラリ3種から約700パターンほど揃える。スウォッチはIllustrator・Photoshop・SketchなどのMac共通で3 x 3パターン作成済み。
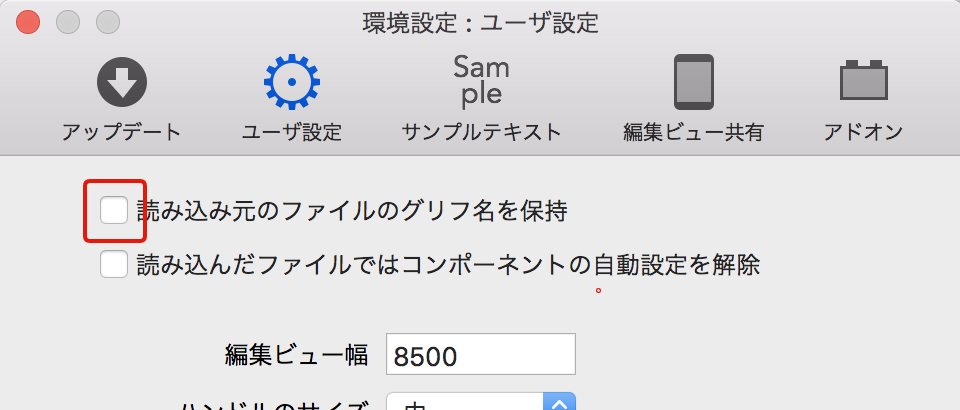
Glyphsの設定

Glyphsはライセンスがテキストファイルになっているので、保管していたものをGlyphs.appで開いて最初に解除しておく。また、設定で「読み込み元のファイルのグリフ名を保持」というチェックは外しておく。複数のフォントを元に制作している場合に名称が異なるとフィルタがかけづらいため。
新規制作を行う場合は、バグ回避のため各ファイルの設定にglyphOrderを追加し .notdef spaceを書き込む。グリフに三点リーダーの ellipsis を含めること。
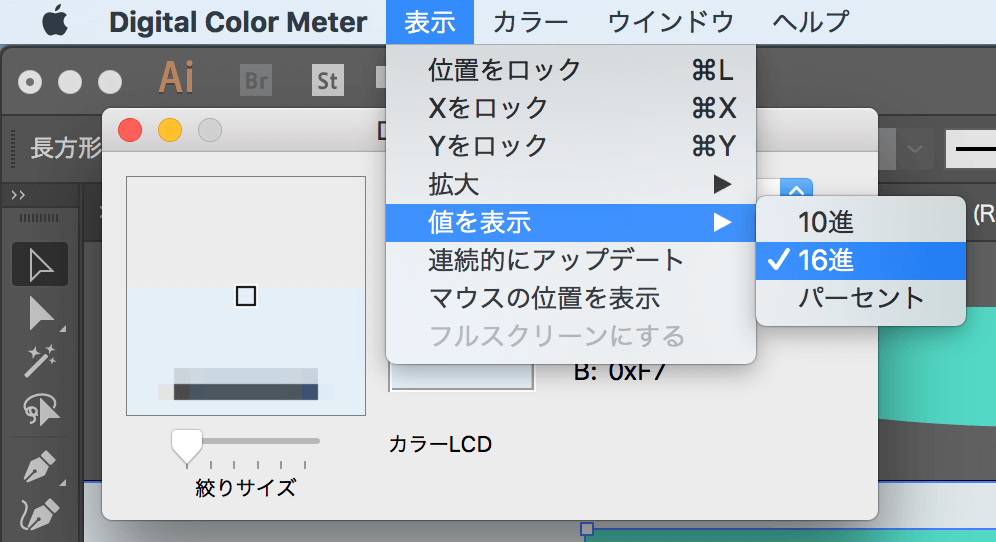
Digital Color Meterの設定

初期状態だとコピーした値が16進になっていないので変更しておく。
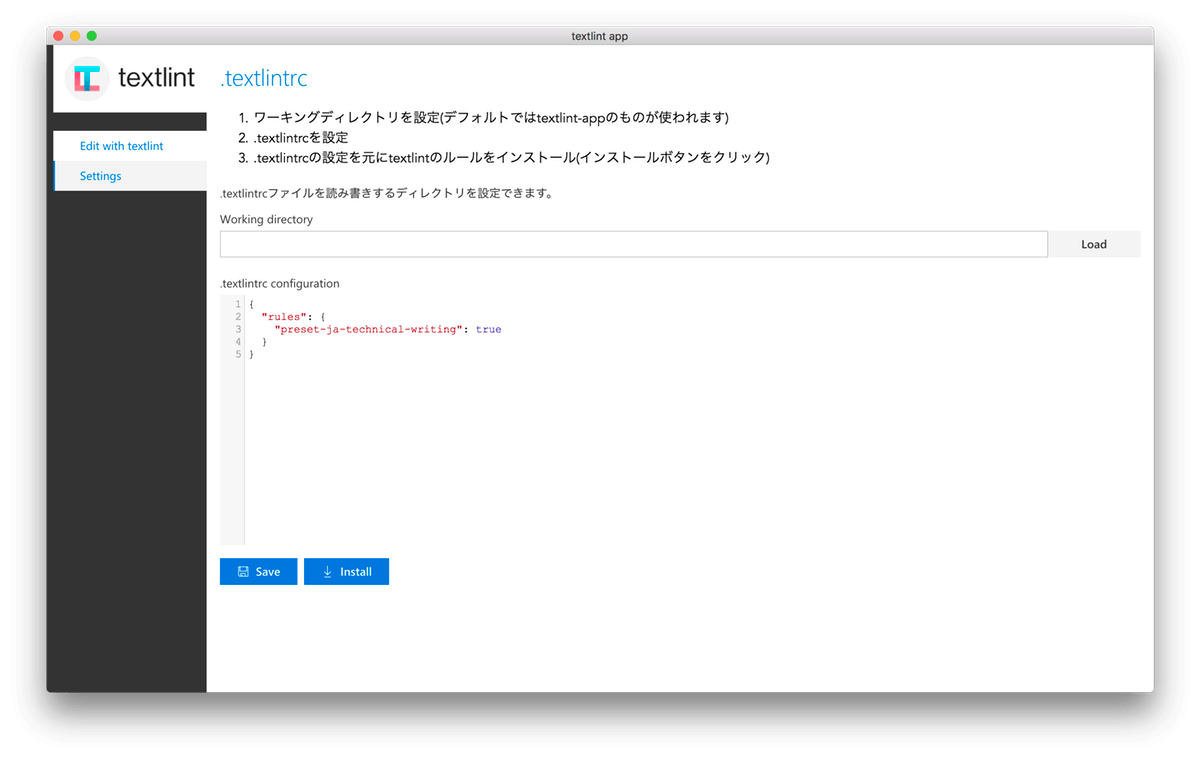
textlint appの設定

初期状態だとルールが入っていないので技術書向けの設定を入れる。Settings の .textlintrc configuration に以下のJSONを貼り付け Install。
{
"rules": {
"preset-ja-technical-writing": true
}
}
SourceTreeの設定
SourceTreeとGitHubを連携させるためにSSHの設定を済まさなければならない。基本的にはSourceTreeが自動でキーを作成してくれるので従う。
参考:Mac で SourceTree のインストールから GitHub 連携までまとめ - Qiita
開発ツールのインストール・設定

GitやNode.jsなどの開発ツールをインストールする。
Git
公式サイトからインストーラをダウンロードしてインストールする。
Node.js
公式サイトから最新版のインストーラをダウンロードしてインストールする。バージョンの固定や切り替えが必要になったときは、一度アンインストールしてnodebrewなどのバージョン管理ツールで入れ直す。
参考:Node.jsのバージョンを自動で切り替えられるndenvが超便利 - Qiita
npm
Node.jsに付属して入っているが、パッケージを公開・更新する場合はログインが必要。ターミナルから忘れずにログインしておく。npm adduser でID・パスワード・メアドを聞かれるので、全部正しく入力したらログイン完了。
$ npm adduser
Hexo
静的サイトジェネレーターのHexo。ターミナルにコマンド打ち込んでインストールしておく。管理者用の sudo コマンドでパスワード入力しないとインストールが上手くいかない。
$ sudo npm install hexo-cli -g
システム終了
最後にシステム終了を選択し「再ログイン時にウィンドウを再度開く」のチェックを外せば復旧完了。Macメンテナンスのためのクリーンインストールはこれにて終了。おつかれさまでした。
- Macのメンテナンスはクリーンインストールで【1】事前準備
- Macのメンテナンスはクリーンインストールで【2】実行
- Macのメンテナンスはクリーンインストールで【3】基本設定
- Macのメンテナンスはクリーンインストールで【4】追加設定 ← 今ここ
